Привет! Ранее у себя на блоге я делилась шаблоном страницы с партнерским обзором под Youtube. Но, в качестве альтернативы будет не лишним поделиться и вариантами под другие видеохостинги, например, Rutube и Vimeo. Подготовила для вас несколько таких вариантов и покажу, как их редактировать.
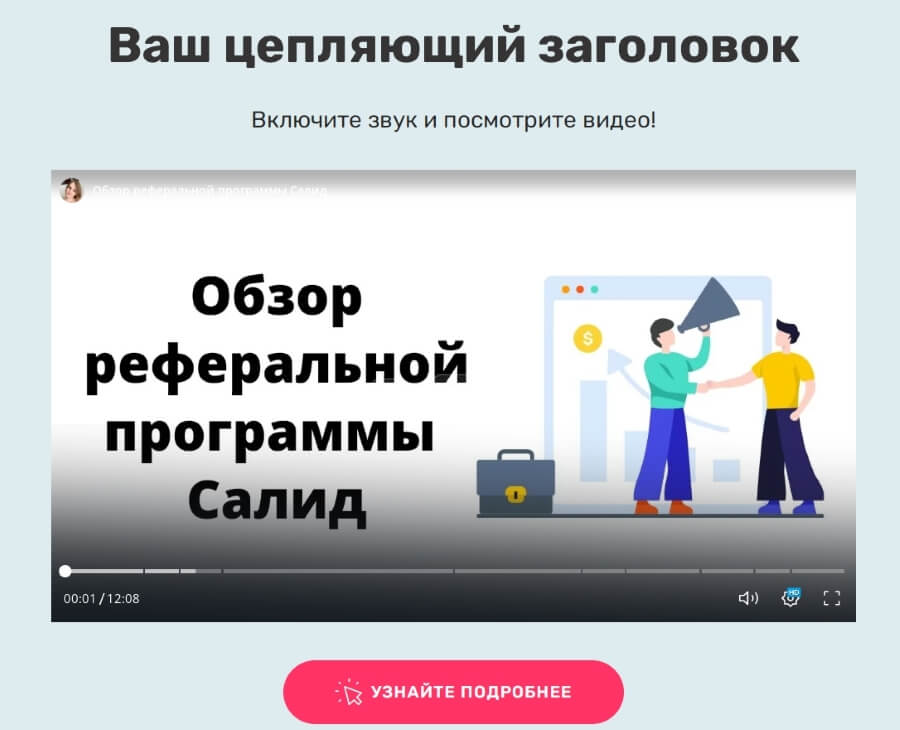
Пример, как выглядят шаблоны.
Под Rutube:
Под Vimeo:

Тут суть в том, что вы предварительно записываете программой с экрана (Camtasia Studio или вот этой, например) обзор на партнерский инфопродукт или сервис. Затем загружаете этот ролик на видеохостинг и встраиваете на данную страничку – пишите ваш цепляющий заголовок к данному предложению, вставляете в кнопочку партнерскую ссылку и отправляете обзор, например, по вашей базе подписчиков в email или ВК.
Как редактируются эти шаблоны?
Шаблоны я предлагаю в html-формате, вы можете отредактировать их у себя на компьютере с помощью бесплатного блокнота Notepad++.

Также возможно редактировать на хостинге через файловый менеджер, если ваш хостинг поддерживает редактирование кода.
Что нам нужно отредактировать?
1. Заменить идентификатор на ваше видео, которое вы хотите указать в шаблоне. Поменять заголовок в шаблоне под свой оффер (предложение).
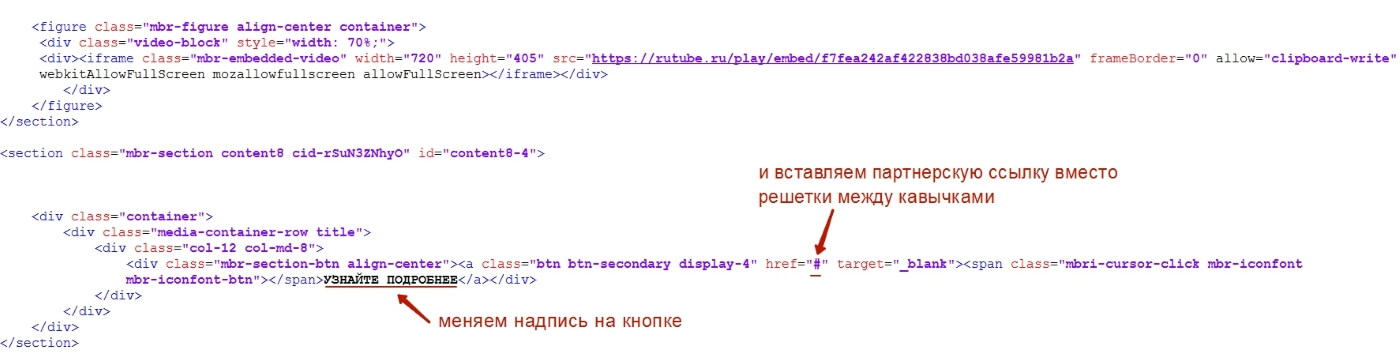
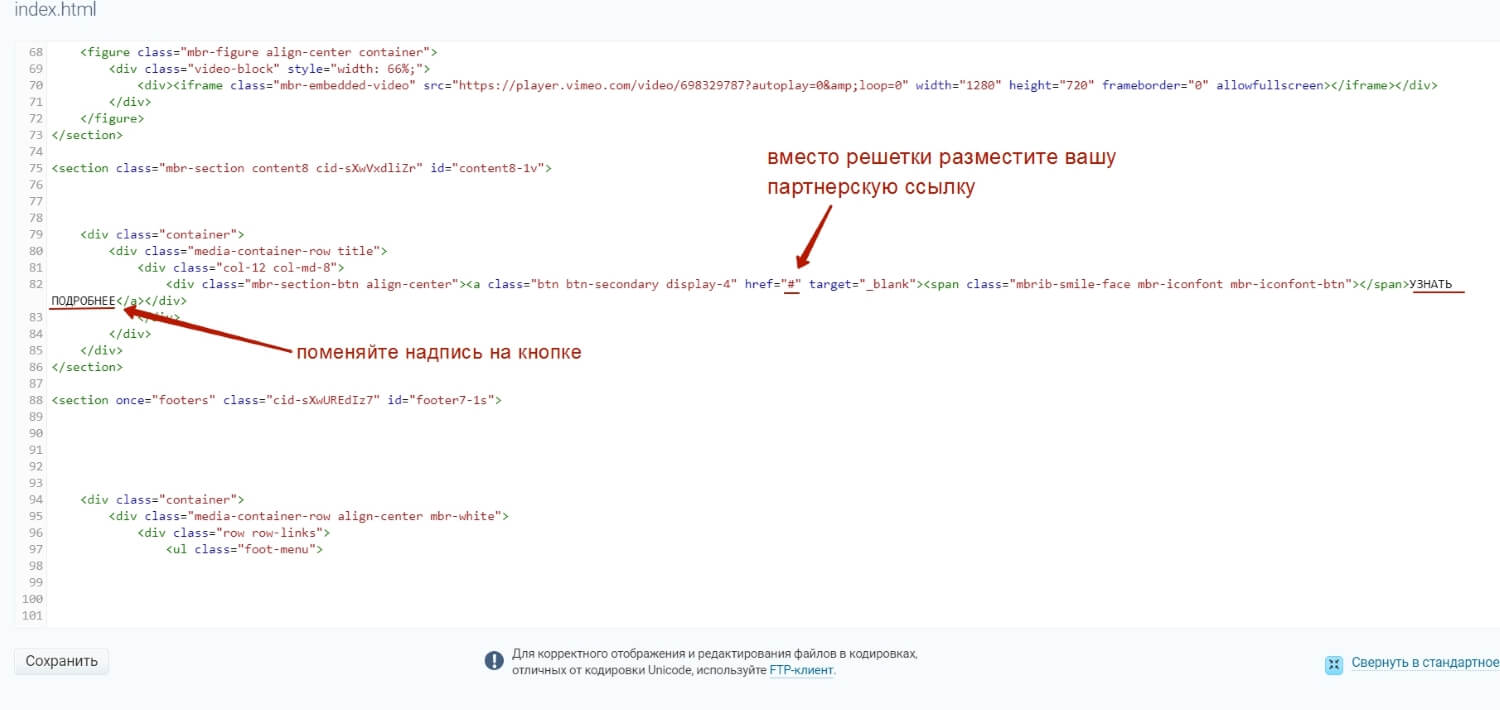
2. Поставить партнерскую ссылку в кнопке под видео, поменять надпись на кнопке.
3. В подвале сайта заменить контактную информацию.
4. Затем сохранить изменения, запаковать шаблон в архив и загрузить на свой хостинг – в корневую директорию сайта.
В видеоуроке ниже все показываю наглядно:
А далее также на скриншотах.
1. Для начала
скачайте шаблоны по ссылке.
Скачиваются в папку с загрузками.
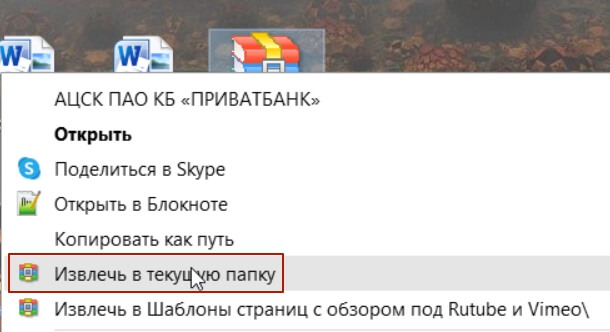
2. Шаблоны запакованы в архив, который нужно распаковать. Нажмите на архив правой кнопкой мыши и в контекстном меню выберите «Извлечь в текущую папку». Или просто перетяните папку из архива левой кнопкой мыши на рабочий стол.



3. Папку оставьте, архив удалите.
4. Зайдите внутрь – просмотрите шаблоны.

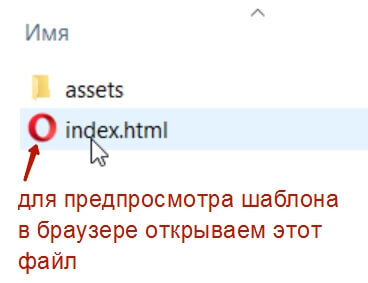
Чтобы просмотреть , заходите в папку с шаблоном и открывайте в браузере его файл index.html.


5. Для редактирования файла того или иного шаблона index.html на компьютере до загрузки на хостинг понадобится блокнот Notepad++. Скачайте и установите его.
6. Рекомендация: прежде чем начинать редактирование шаблона, сделайте себе копию. Чтобы исходники у вас всегда оставались под другие партнерские обзоры. Это ведь такая штука, которую партнер постоянно использует в работе.
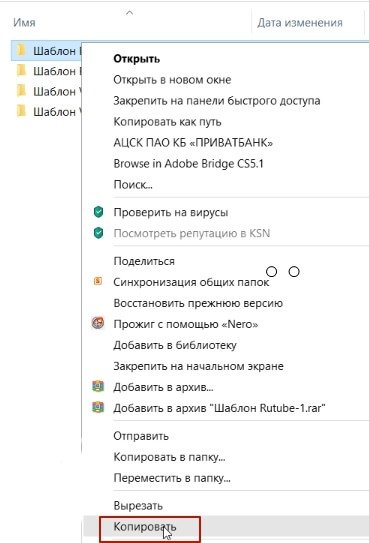
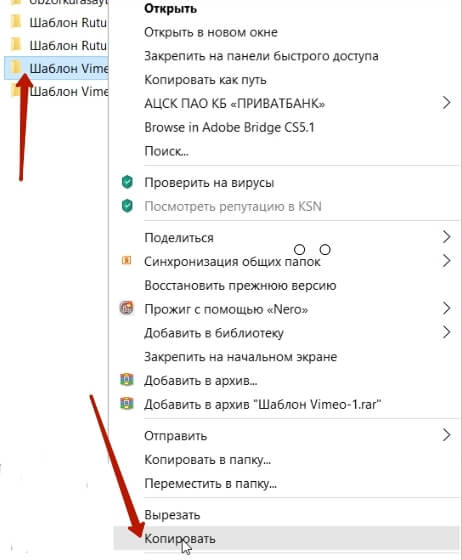
Чтобы скопировать, кликните по папке с шаблоном правой кнопкой мыши и выберите одноименную команду. Для примера, я копирую шаблон под видеохостинг Rutube.

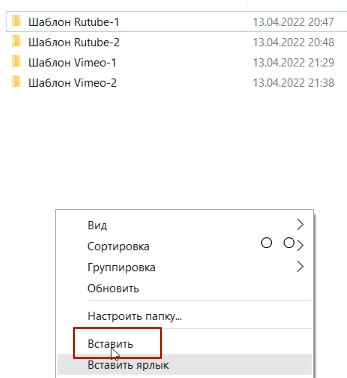
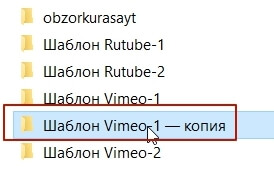
Затем нажмите той же правой кнопкой мыши по пустому месту. И выберите «Вставить».


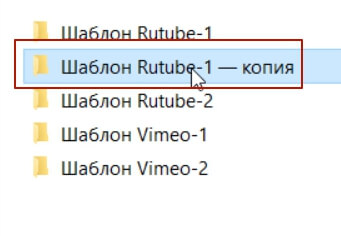
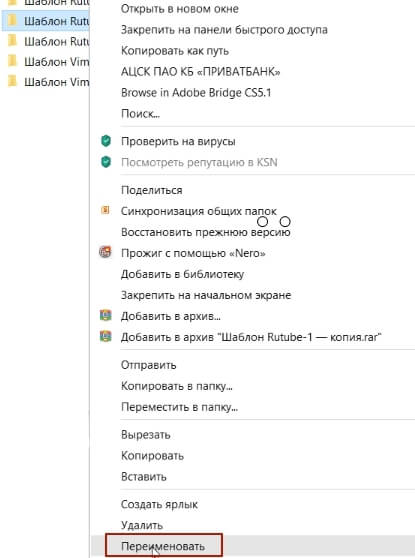
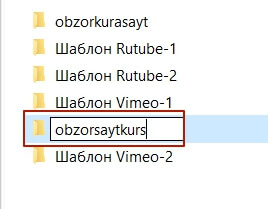
Переименуйте папку с шаблоном латинскими буквами, без пробелов и сторонних символов – под свое предложение. Это название будет присутствовать в ссылке на страницу с вашим обзором на хостинге (которую вы отправите вашим подписчикам).


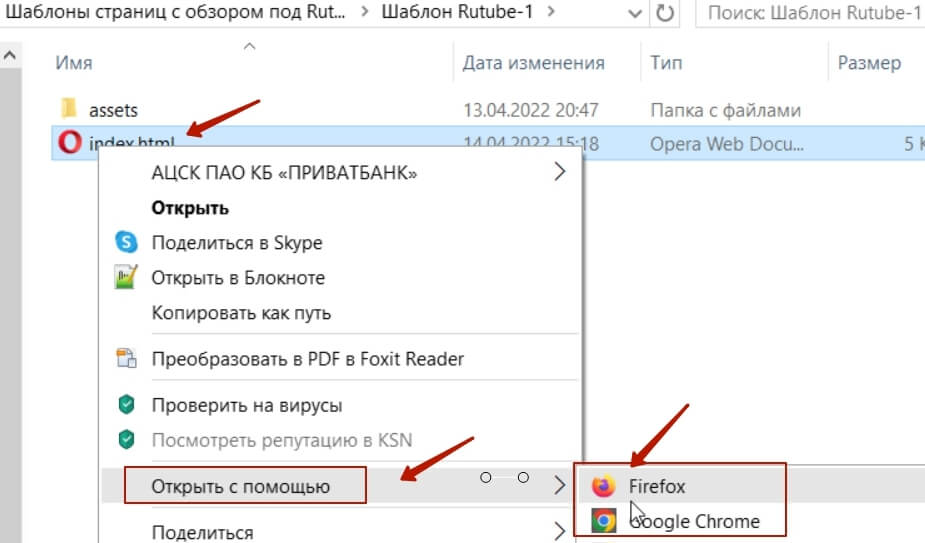
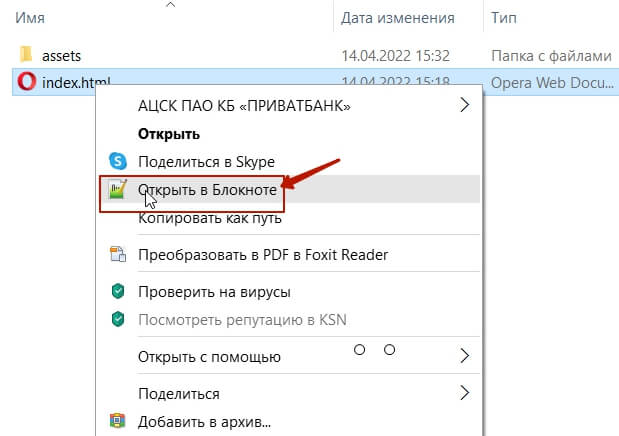
7. Откройте понравившийся шаблон, а точнее его файл index.html в блокноте, нажав по файлу правой кнопкой мыши и выбрав редактирование в блокноте.

У вас откроется код страницы. Но волноваться не стоит, так как работать нам не с кодом, а всего лишь с текстом, ссылками и идентификатором видео.
По порядку редактируем:
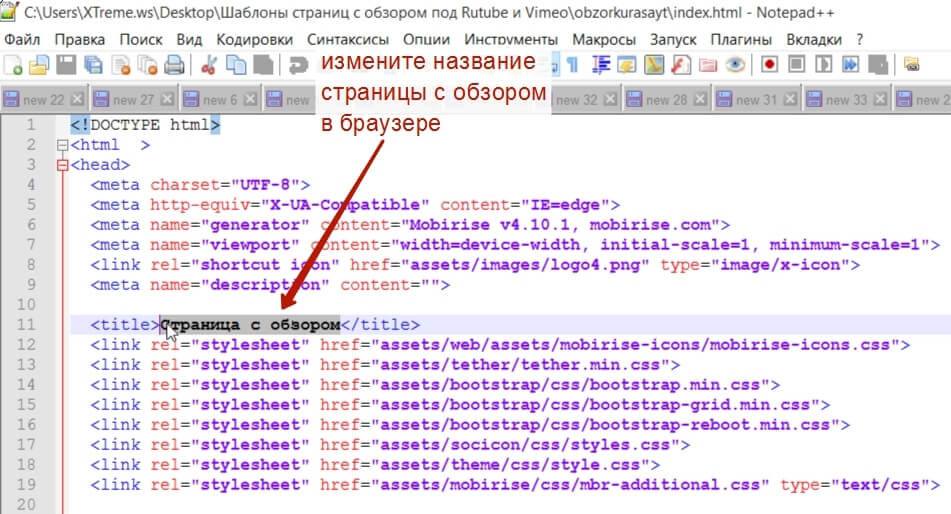
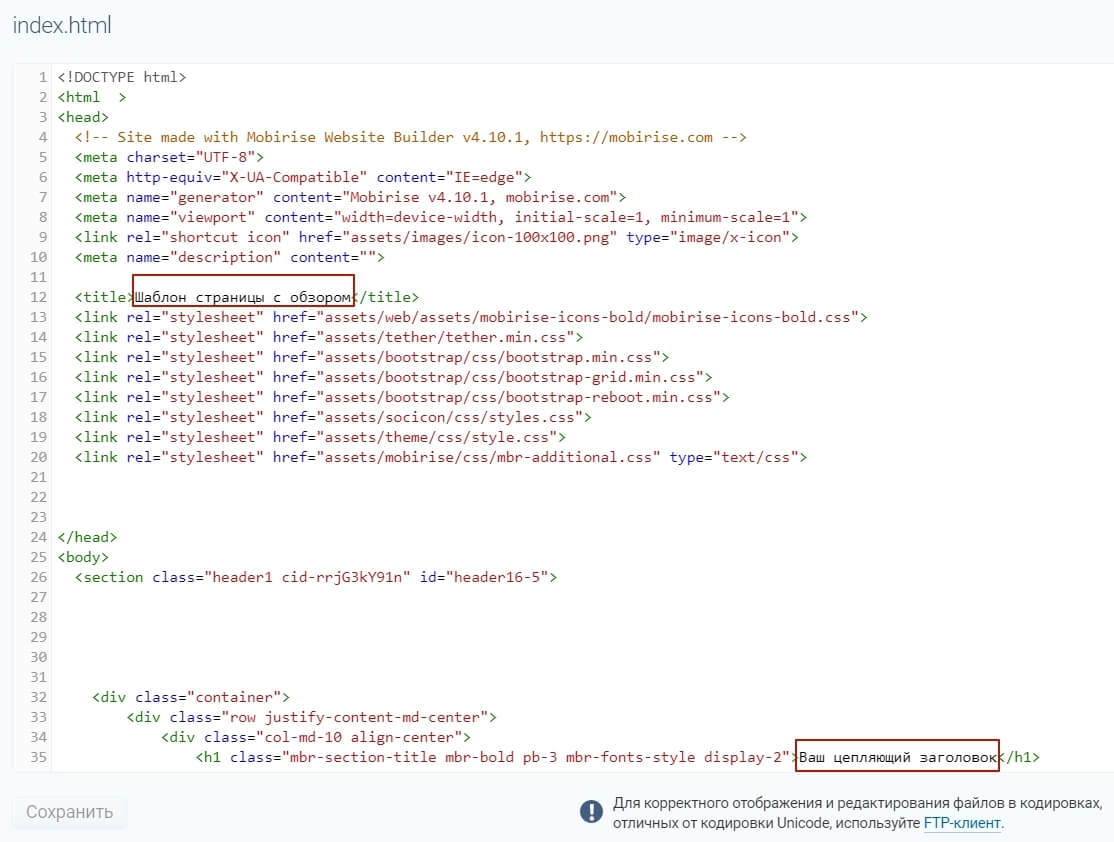
Вначале отредактируйте title – название этой страницы (шаблона) в браузере. Замените предложенный текст своим – под тот продукт, на который записали обзор.
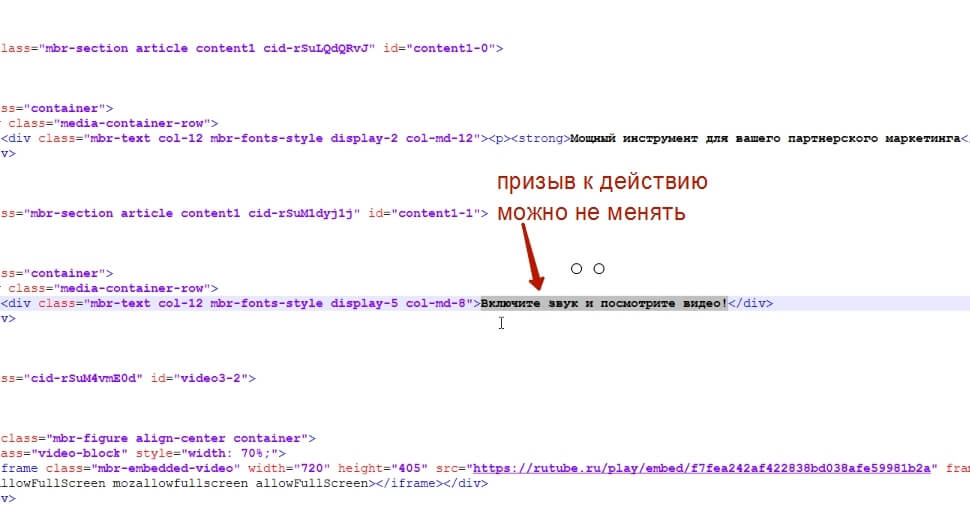
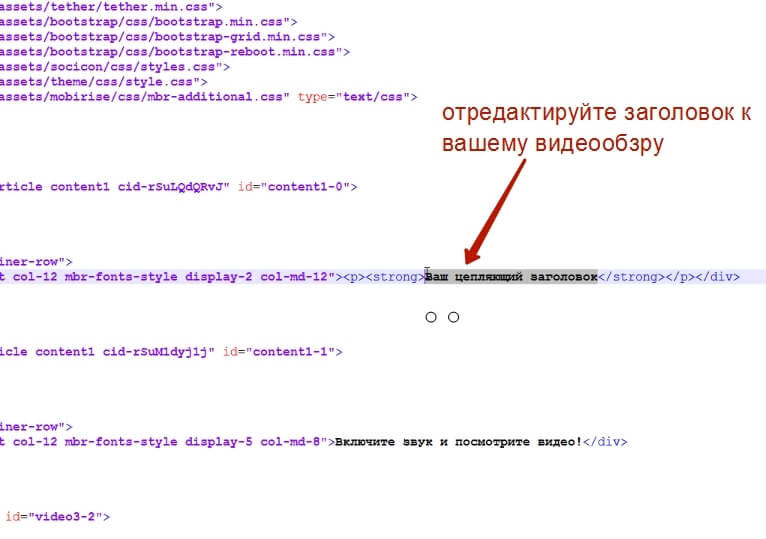
 То же самое проделайте для заголовка на странице с обзором – но не пишите длинно и не дублируйте то же, что и в title, а так, чтобы предложение цепляло и мотивировало нажать и запустить просмотр видео.
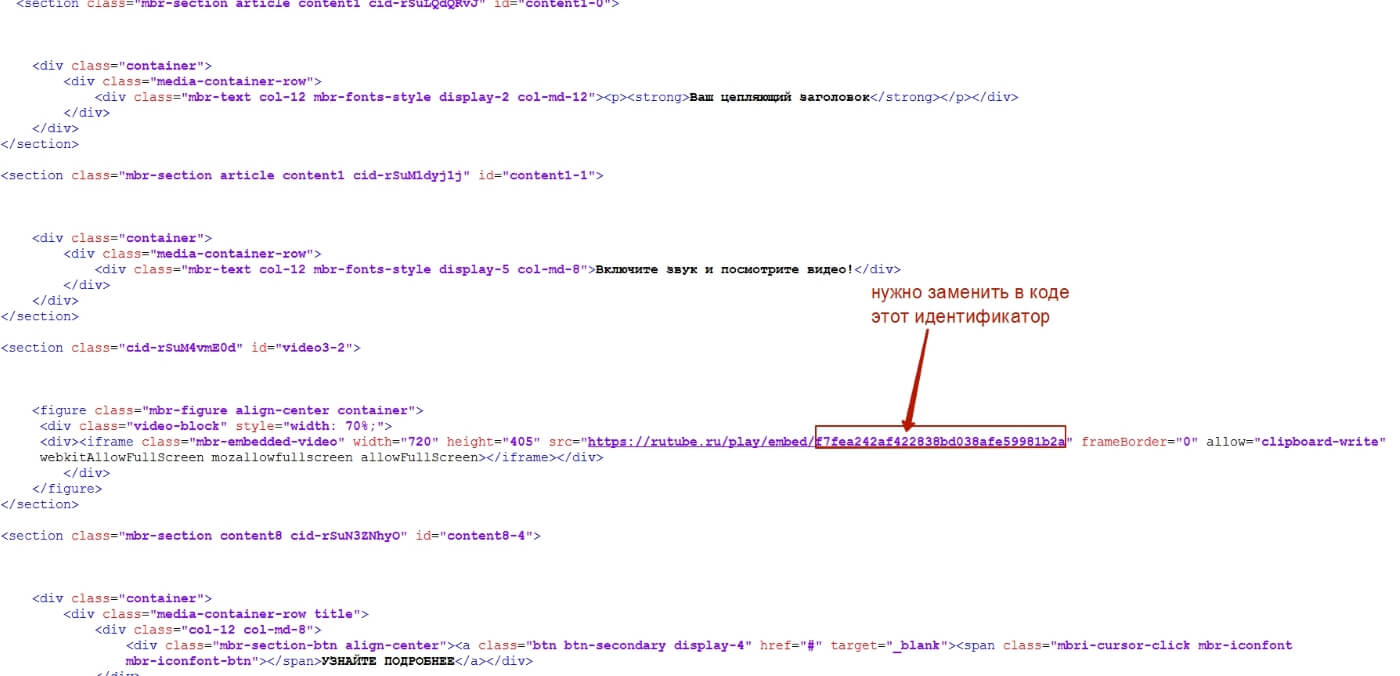
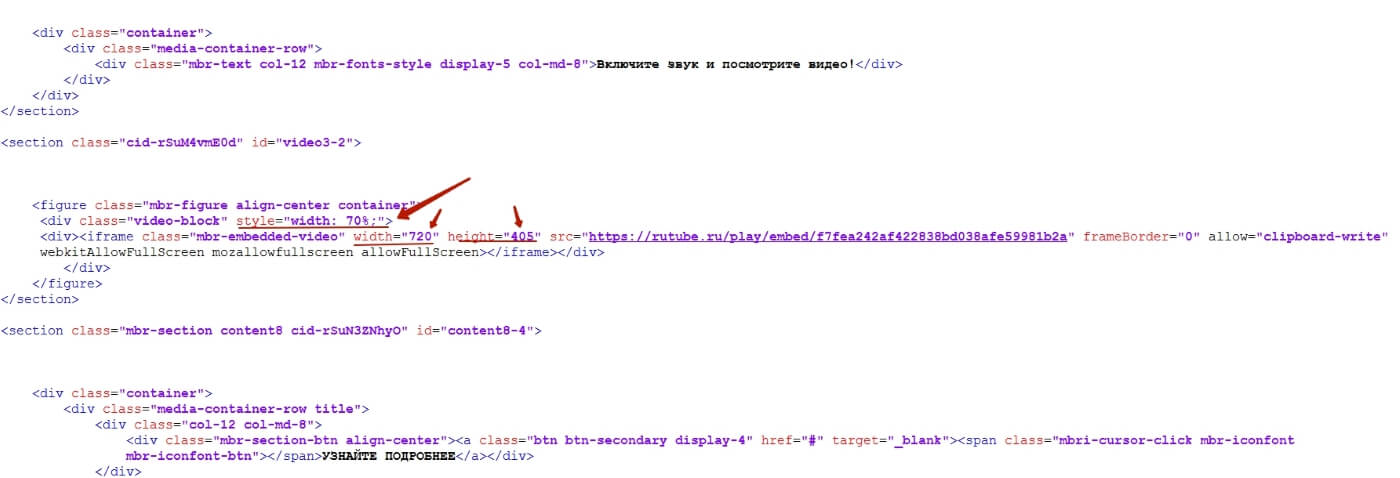
То же самое проделайте для заголовка на странице с обзором – но не пишите длинно и не дублируйте то же, что и в title, а так, чтобы предложение цепляло и мотивировало нажать и запустить просмотр видео. Следующий шаг – заменить идентификатор видео вашим. Этот шаблон рассчитан под Rutube, поэтому ваш обзор должен быть загружен именно на эту площадку.
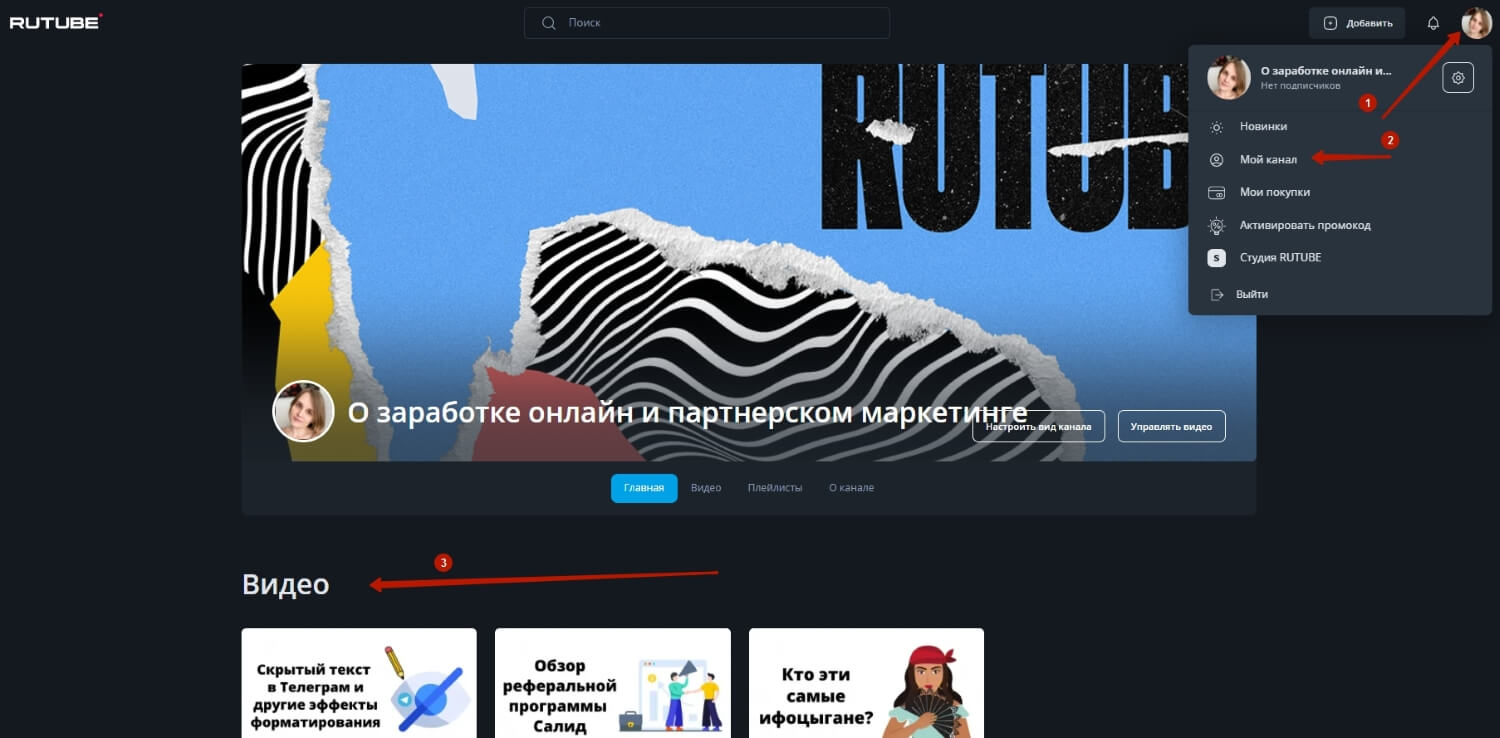
Следующий шаг – заменить идентификатор видео вашим. Этот шаблон рассчитан под Rutube, поэтому ваш обзор должен быть загружен именно на эту площадку.Зайдите на свой канал откройте ваше загруженное видео и скопируйте его идентификатор в ссылке после video/.
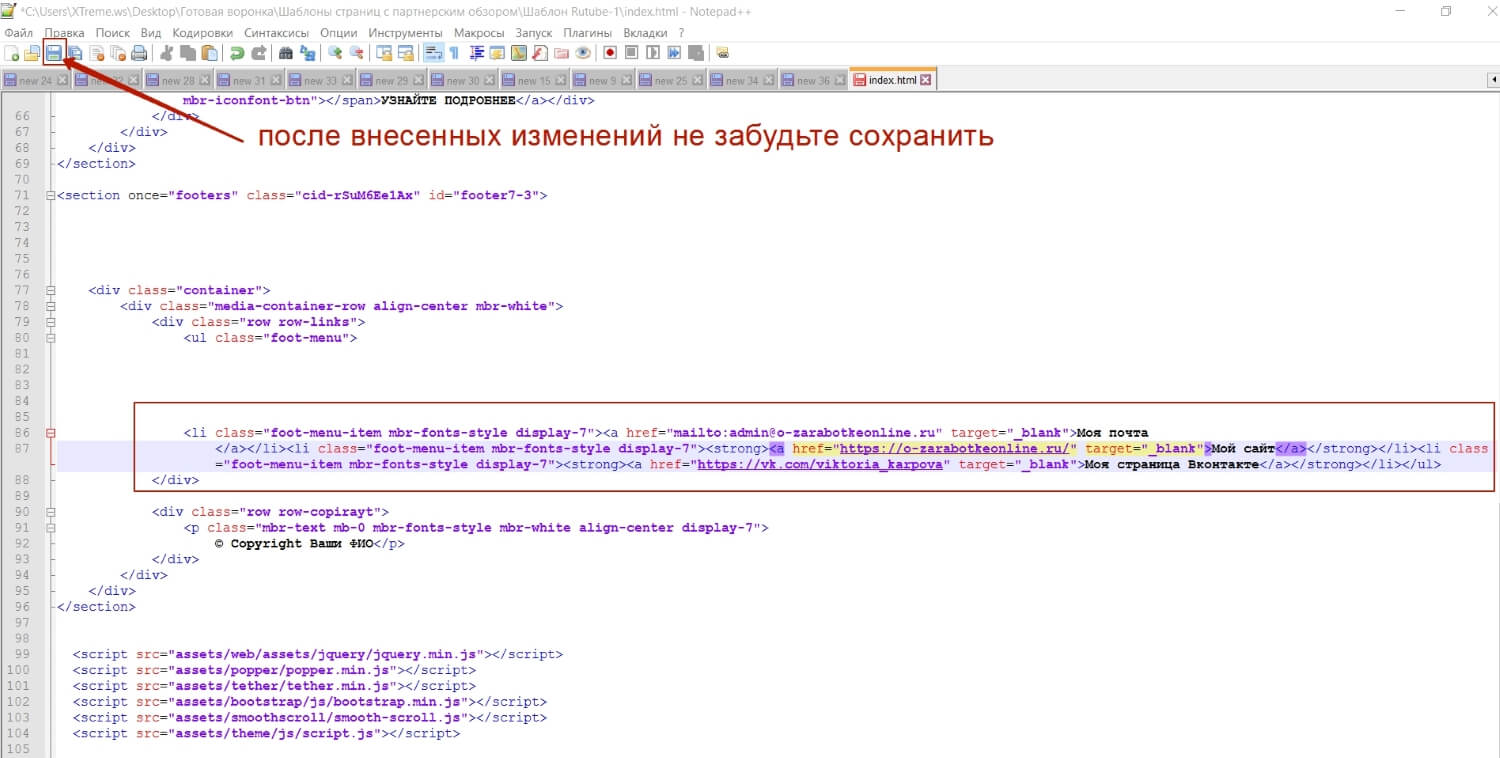
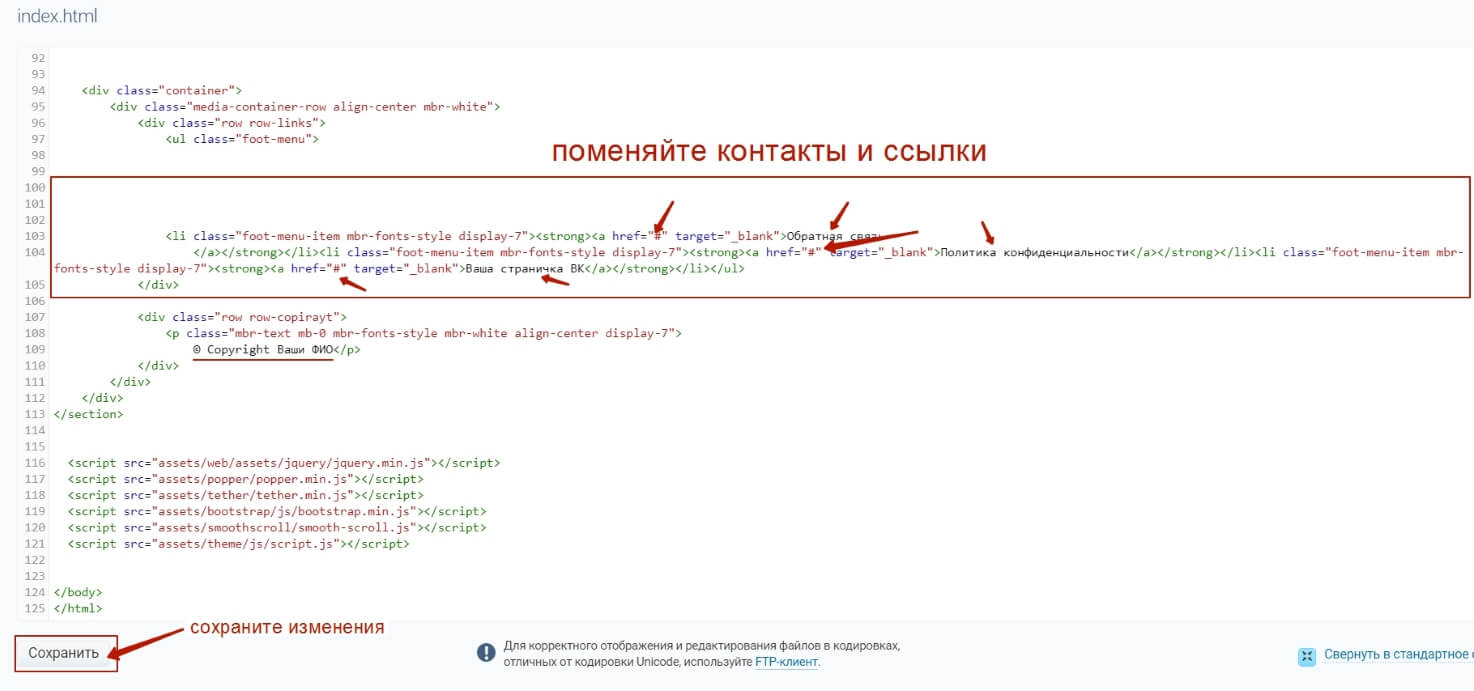
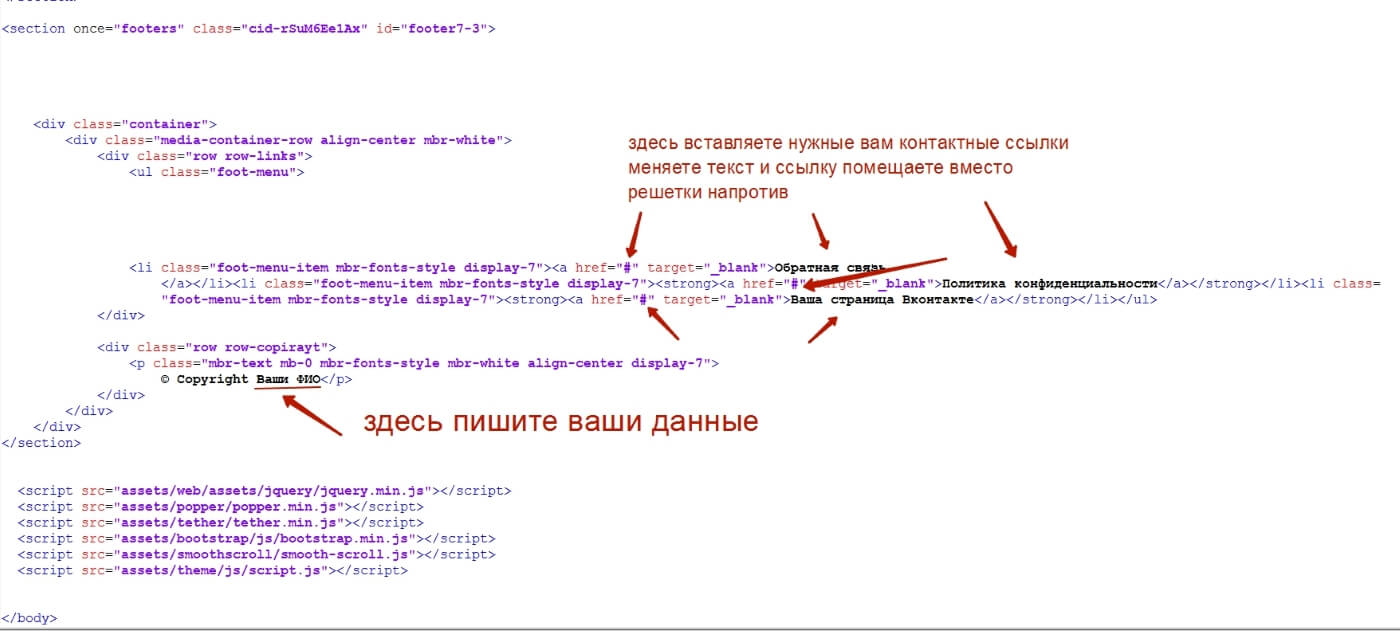
 И также отредактируйте ссылочки и контакты в подвале страницы. Здесь вы можете указать ссылку на ваш сайт, страницу в соцсети, вашу почту. Текст редактируется, а напротив него между кавычками встраивается ссылка.
И также отредактируйте ссылочки и контакты в подвале страницы. Здесь вы можете указать ссылку на ваш сайт, страницу в соцсети, вашу почту. Текст редактируется, а напротив него между кавычками встраивается ссылка.И сохраните.
 Снова откройте отредактированный файл index.html в браузере, чтобы увидеть, что у вас получилось.
Снова откройте отредактированный файл index.html в браузере, чтобы увидеть, что у вас получилось.Далее, запакуйте папку с отредактированным обзором в архив на компьютере и загрузите в корневую директорию вашего сайта на хостинге, распакуйте из архива в папку. Ссылка на страницу будет иметь вид: ваш_домен/название_папки с шаблоном.
Теперь рассмотрим, как редактируется шаблон страницы с обзором прямо на хостинге, после загрузки. И рассмотрим шаблон для другого видеохостинга Vimeo.
Снова сделайте копию выбранного шаблона и переименуйте латиницей.



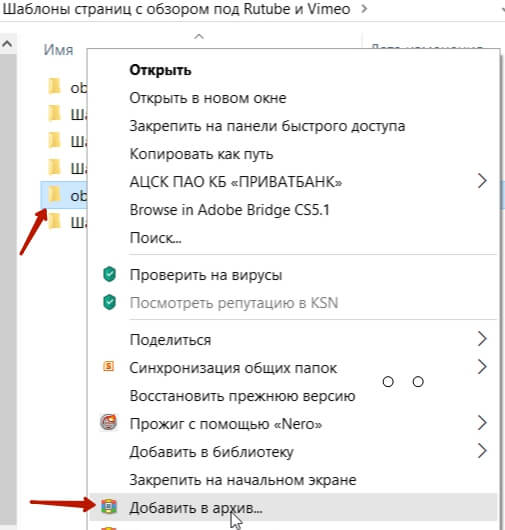
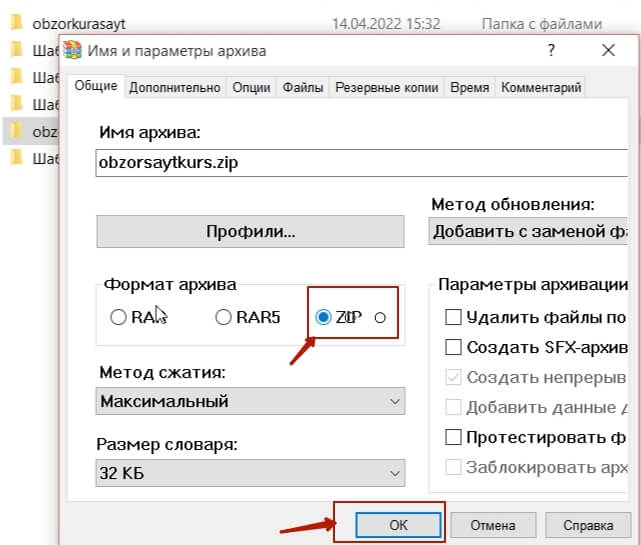
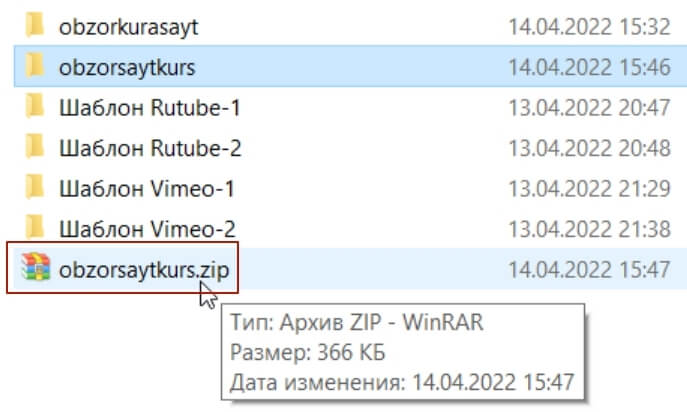
Дальше запакуйте в архив – потому что на хостинг страничка загружается именно в архиве, а уже там распаковывается в папку.



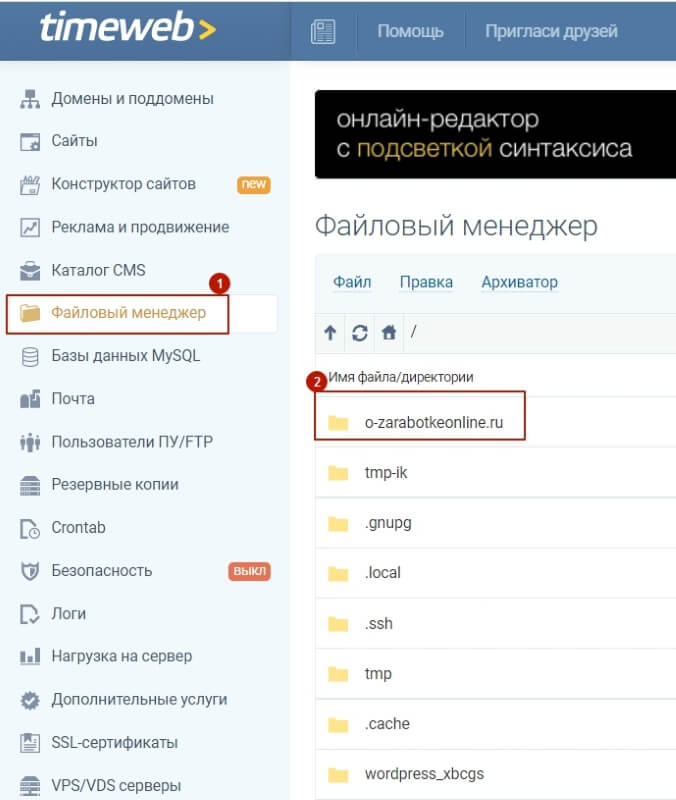
Идем на наш хостинг, в «файловый менеджер» – туда, где находится корневая директория сайта.
Я показываю на примере хостинга Таймвеб, на примере корневой директории моего сайта o-zarabotkeonline.ru, именно на этот домен и сайт я хочу загрузить свою страничку-шаблон с обзором.
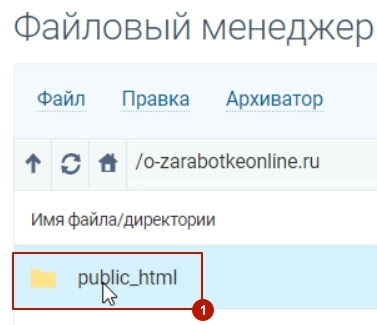
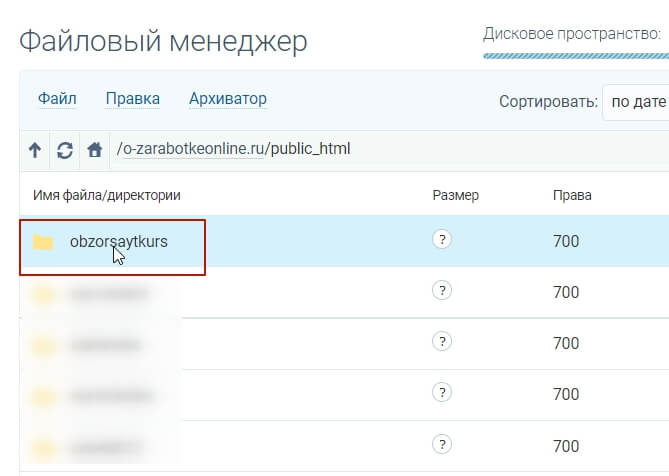
Открываю папку сайта, а внутри — ее корневую директорию public_html.


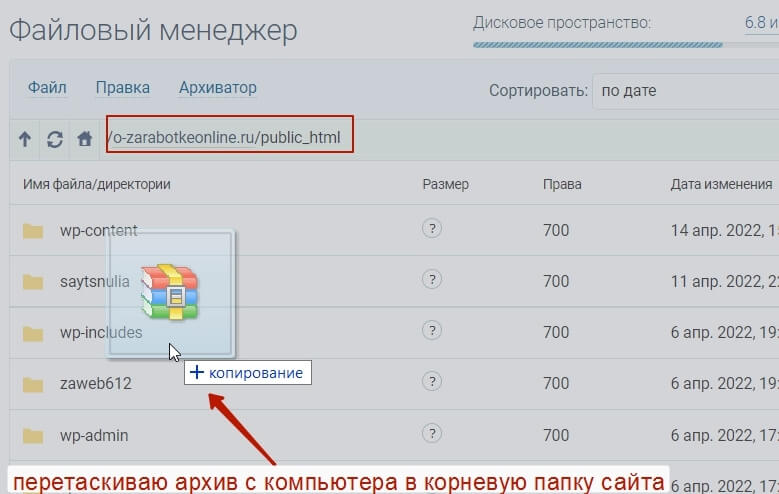
Внутрь с рабочего стола компьютера перетягиваю архив с шаблоном и распаковываю. Чтобы перетянуть – ухватываю архив левой кнопкой мыши, удерживаю и тяну на вкладку в браузере с файловым менеджером.

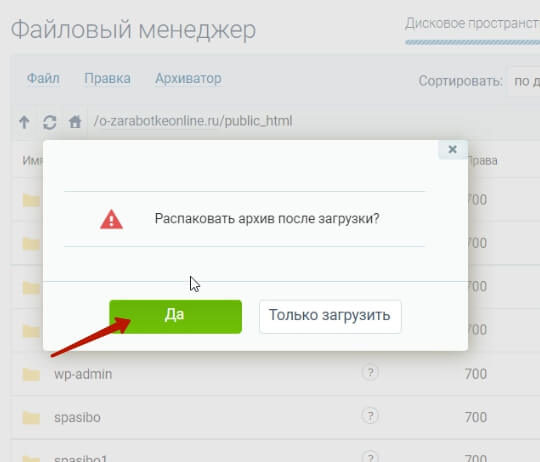
Далее отпускаю и подтверждаю распаковку архива.

Получаю папку с шаблоном у себя в корневой директории сайта.

Как выглядит ссылка на эту страницу с обзором на вашем сайте?
Она формируется так: ваш_домен/название_папки_с_шаблоном.

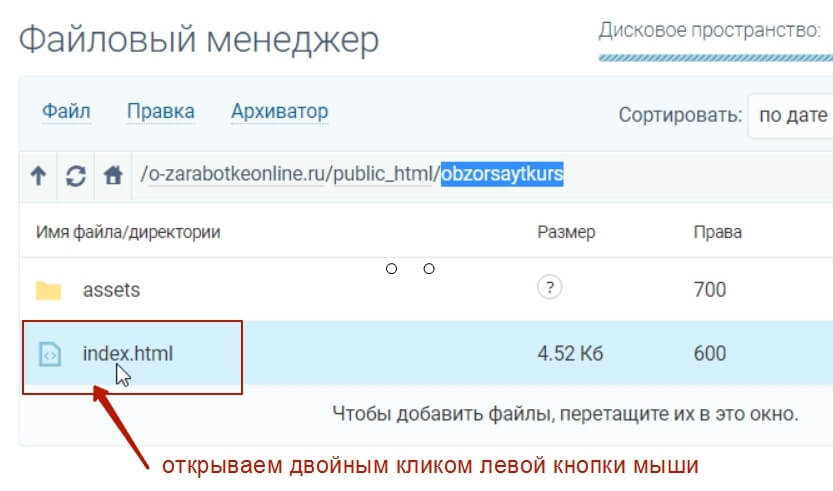
Дальше все аналогично, как мы редактировали шаблон на компьютере – только теперь уже непосредственно на хостинге. Заходим в папку с шаблоном. Открываем файл index.html дважды кликнув на него мышкой.

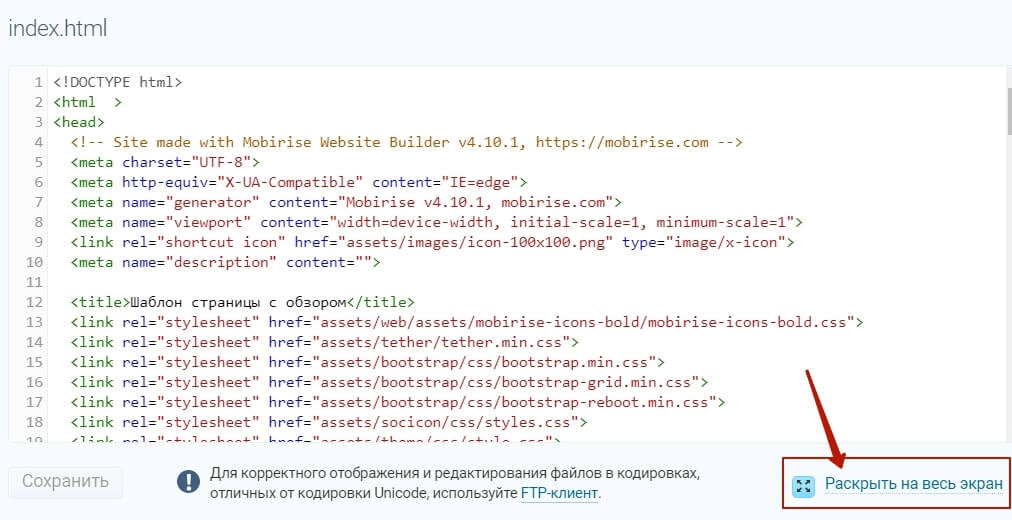
Откроется код, для удобства разверните окошко на весь экран:
 Редактируем там title, заголовок.
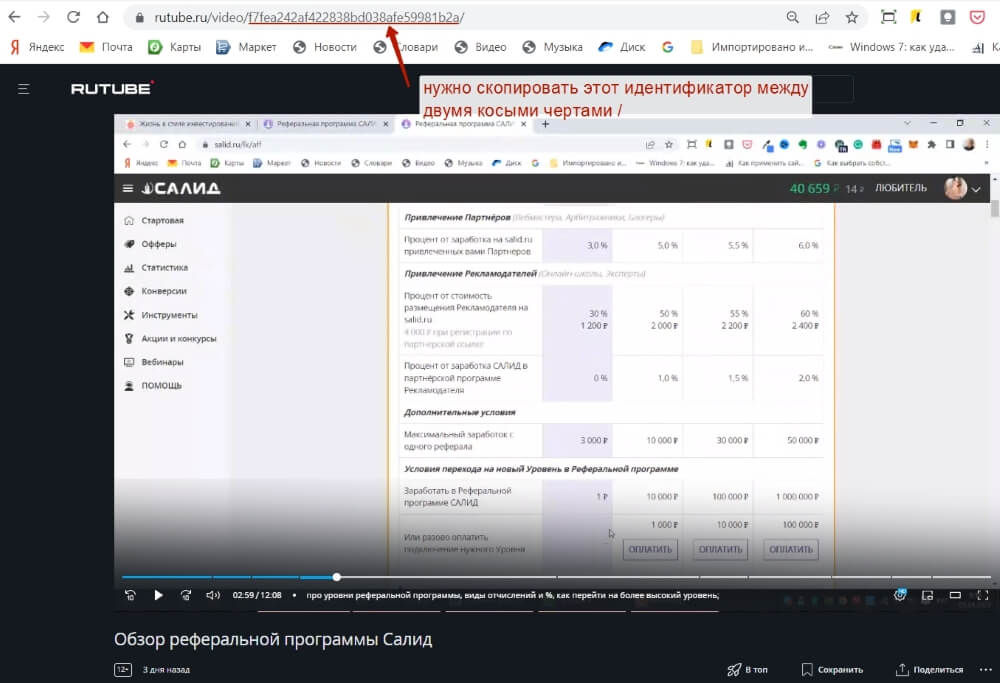
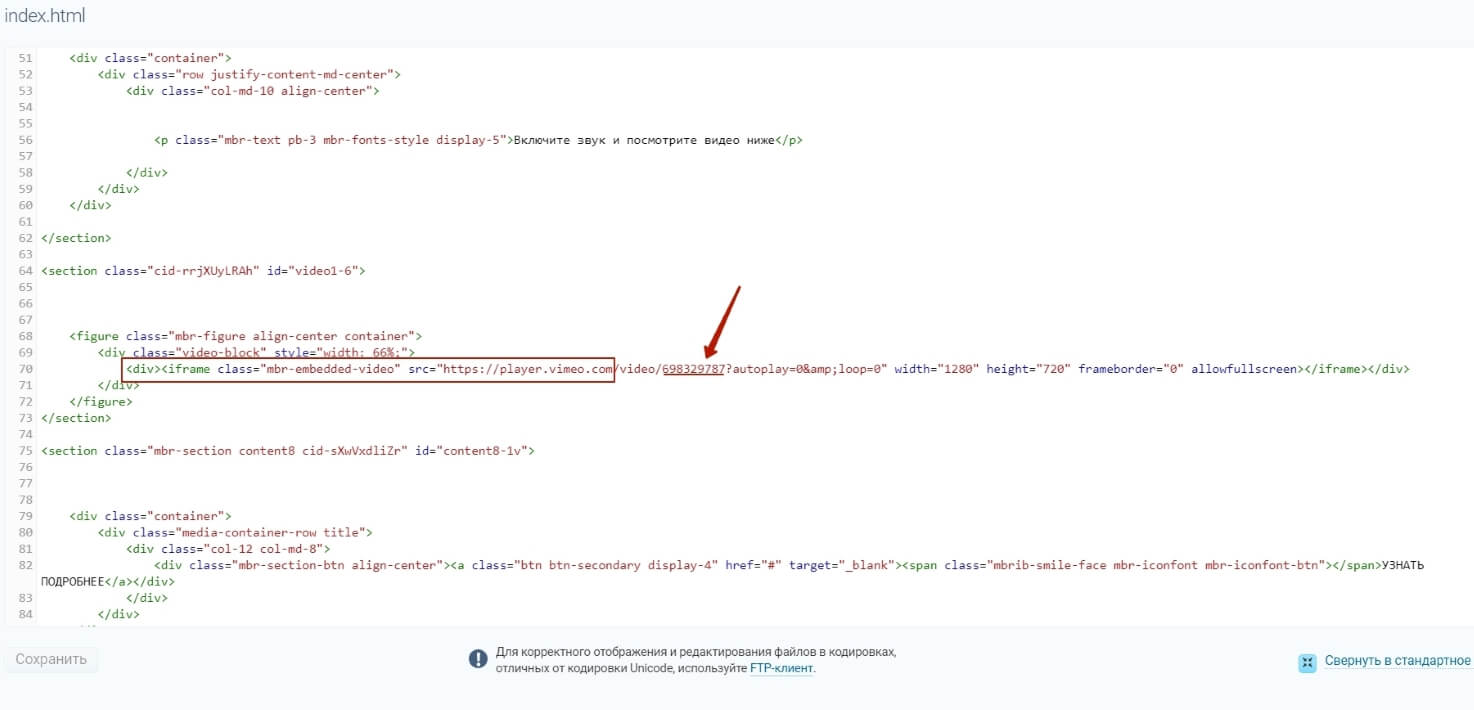
Редактируем там title, заголовок. Затем меняем идентификатор видео. Вот эти циферки после косой черты/
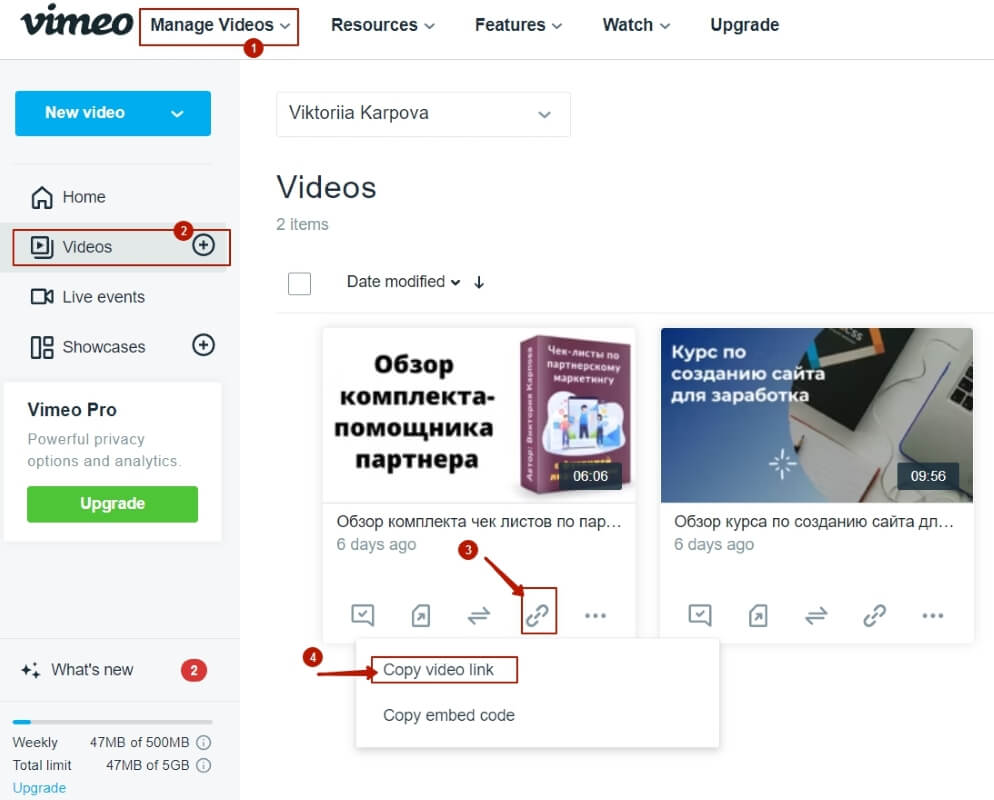
Затем меняем идентификатор видео. Вот эти циферки после косой черты/ Можно открыть это видео по ссылке в новой вкладке браузера и скопировать из ссылки только идентификатор ролика.
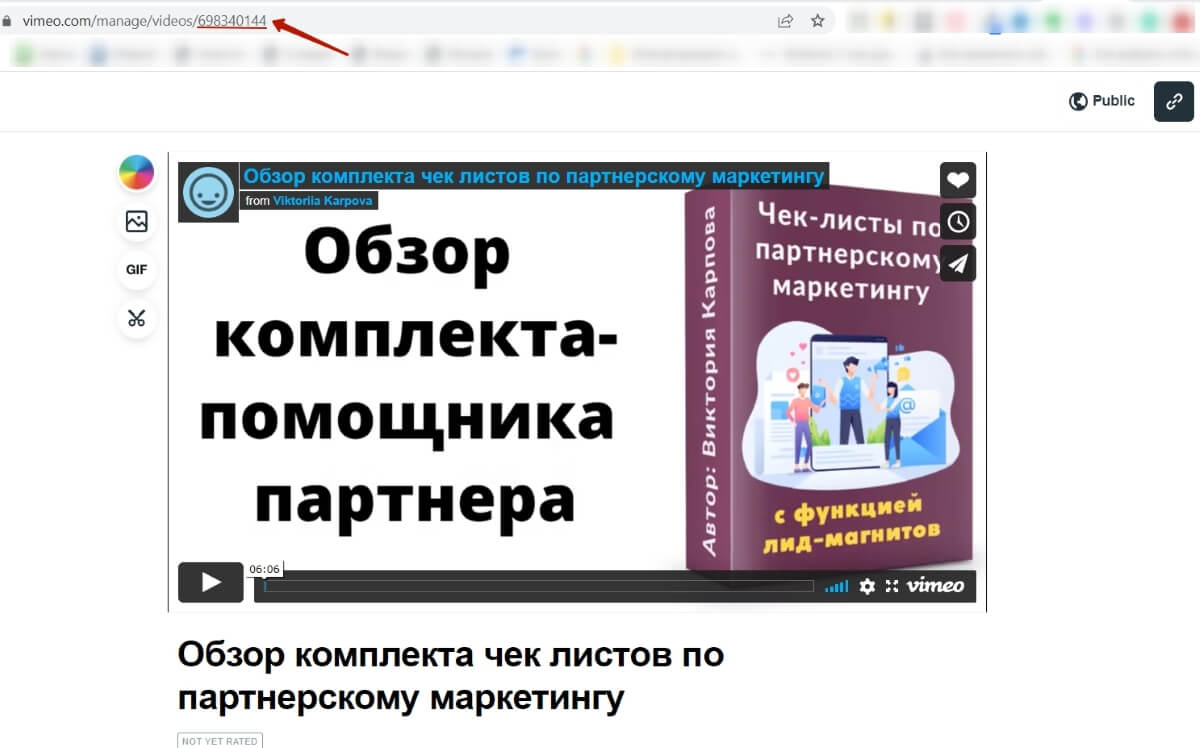
Можно открыть это видео по ссылке в новой вкладке браузера и скопировать из ссылки только идентификатор ролика. Замените идентификатор видео в коде шаблона.
Замените идентификатор видео в коде шаблона. Сохраняете.
Сохраняете.Зайдите на отредактированную страничку по ссылке и перепроверьте. Напоминаю, ссылка формируется так: ваш_домен/название_папки_с_шаблоном.
Страница с обзором готова, можете отправлять в рассылку подписчикам.
Используйте данные шаблоны во благо!
Виктория
А здесь для вас полезные материалы по партнерскому маркетингу
1) Мой курс по созданию своего сайта для заработка на партнерках
2) Бесплатный курс коллеги «Золотой путь к деньгам на партнерках».












Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных.
Политика конфиденциальности.