Привет! Сегодня покажу момент с установкой счетчиков аналитики на свой блог/сайт Вордпресс. Рассмотрим несколько способов установки на примере счетчиков от Яндекс Метрики и ГА (Гугл Аналитика):
— через редактирование файла вордпресс-темы header.php.
— через редактирование файла вордпресс-темы footer.php.
У этих способов есть нюанс – если вы обновите Вордпресс тему (шаблон) или замените ее, то код надо будет поставить заново!
Данные способы универсальны для установки любых счетчиков – Яндекс.Метрики, Liveinternet, Google Analytics или др.
В чем между ними разница? Если ставить счетчик в header.php. (шапку сайта), то счетчик будет загружаться быстрее, чем в подвале (footer.php). Отсюда может быть разница при учете посещений – если человек зашел и вышел через несколько секунд, а сам сайт достаточно тяжеловесный — много контента, графики на странице входа, то счетчик не успеет загрузиться и зафиксировать визит.
Но это больше актуально для длинных одностраничных сайтов, поэтому код рекомендуется ставить перед тегом </head> . Если это многостраничный сайт Вордпресс – сами страницы недлинные и графики на них немного, можно ставить счетчик в футер перед тегом </body>.
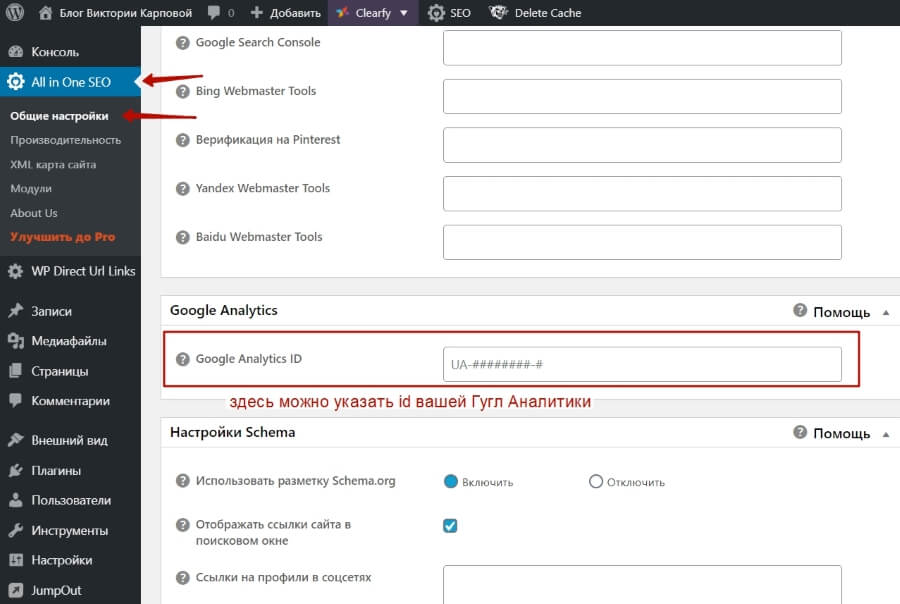
Есть еще способ подключения аналитики через сео-плагин (если он поддерживает такую опцию). Например, в популярном плагине All in One Seo есть возможность подключить Google Analytics без доп. манипуляций – просто указать id вашего счетчика.
Для этого есть спец. поле Google Analytics ID:
Где брать id GA?
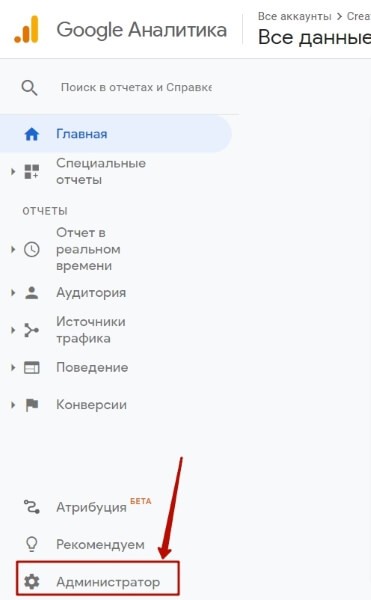
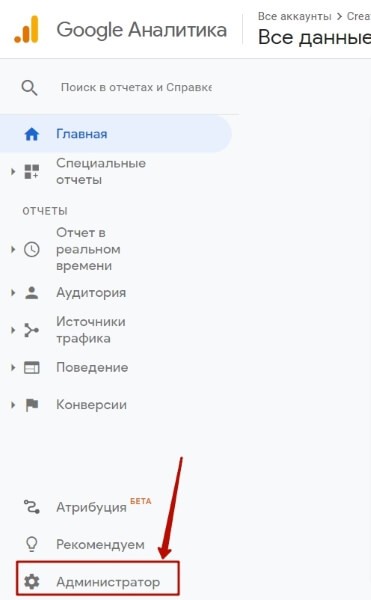
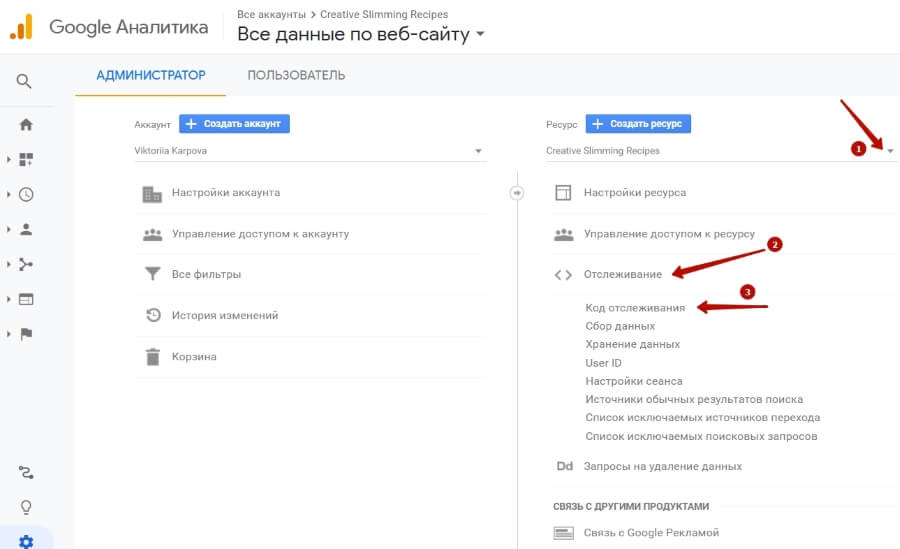
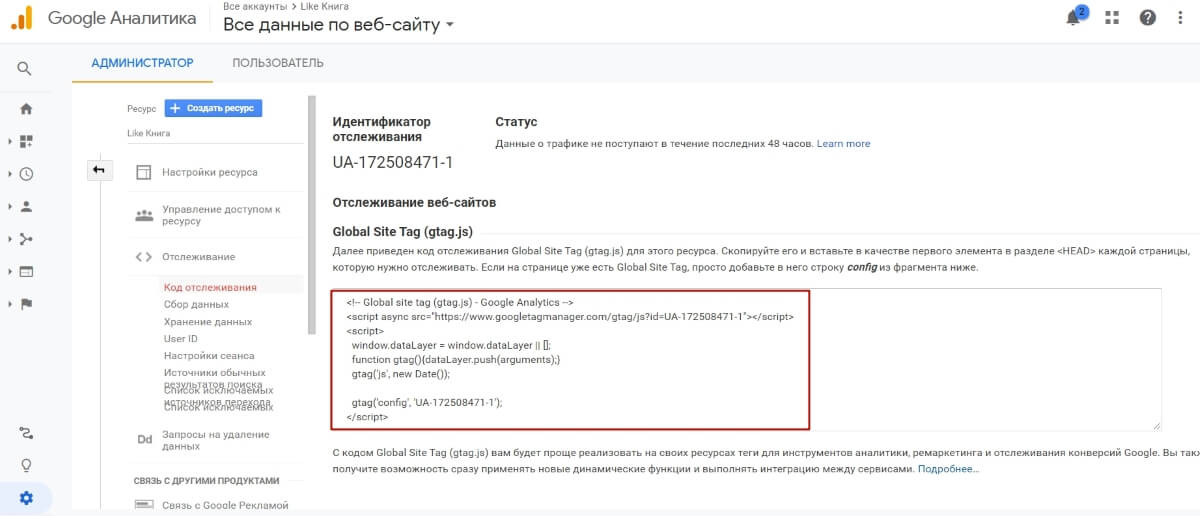
Если вы уже ранее добавляли сайт в ГА, то id счетчика найдете в разделе «Администратор» — «Ресурс» — «Отслеживание» — «Код отслеживания».

Если не добавляли сайт, то ниже будет инструкция по регистрации сайта и созданию счетчика с нуля в Google Analytics.
Можно использовать и дополнительные плагины для установки аналитики.
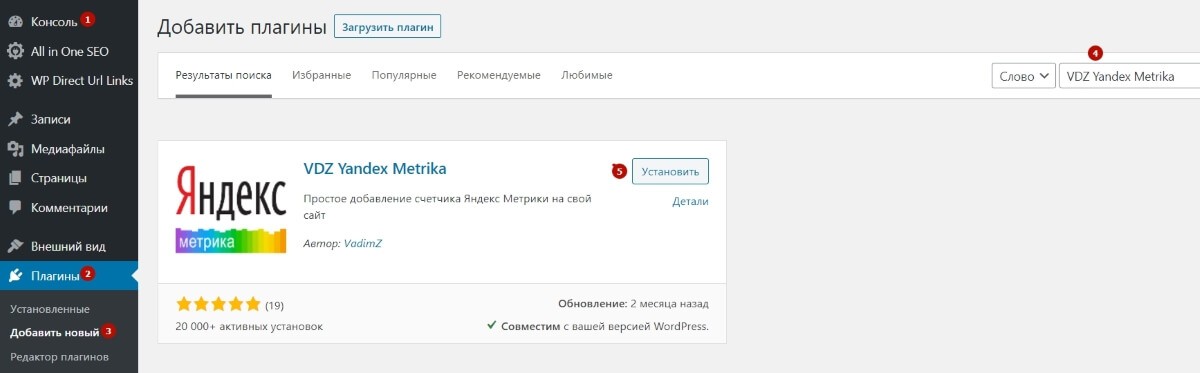
Есть свои плагины для Метрики, например — VDZ Yandex Metrika. Смысл плагина в том, чтобы просто указать идентификатор счетчика без необходимости добавлять код вручную.
Есть свои плагины для Гугл Аналитики, один из самых популярных – плагин от MonsterInsights (в нем отдельную статистику можно смотреть непосредственно из админки своего сайта).

Но не вижу смысла перегружать сайт плагинами.
Итак, рассмотрим сначала установку счетчика Гугл Аналитики через редактирование файла header.php.
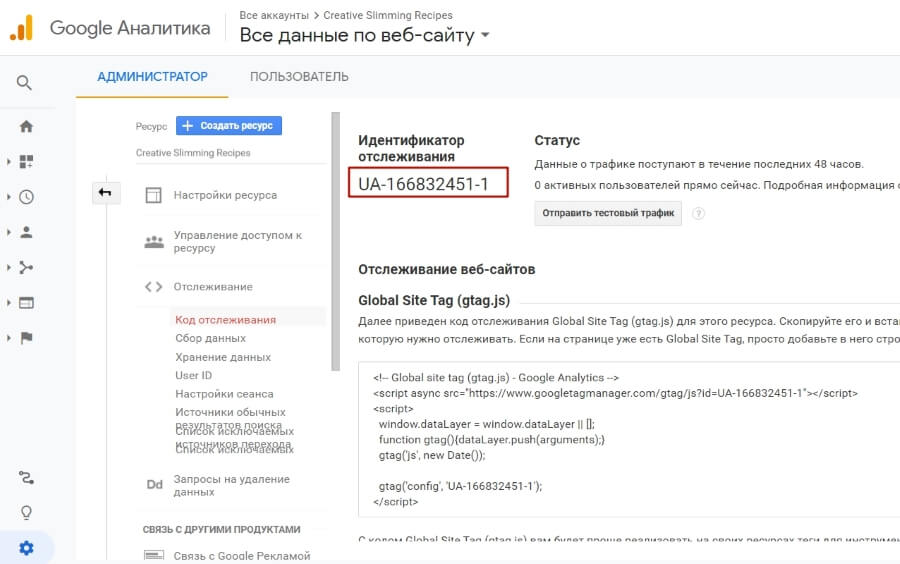
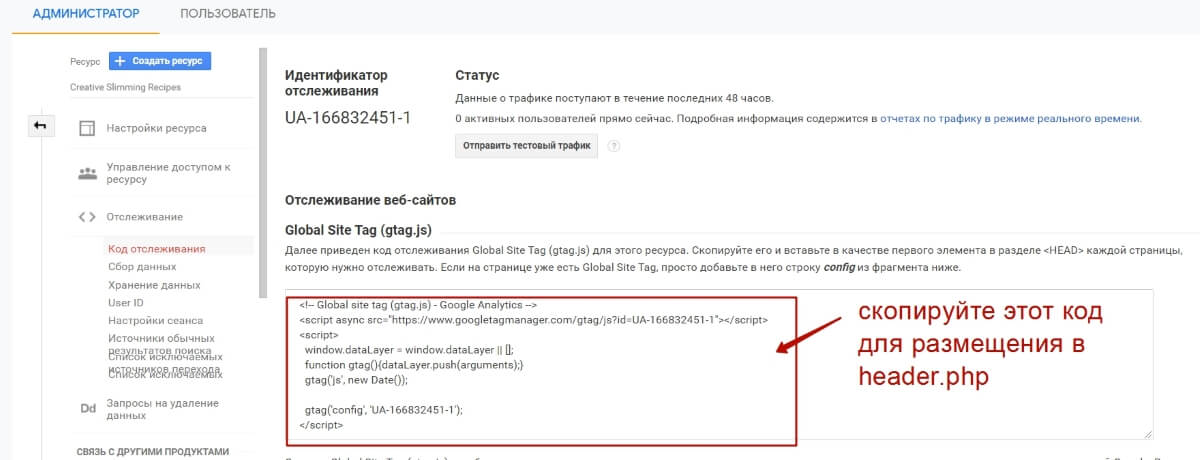
Если вы уже ранее добавили сайт в ГА, то взять код счетчика вы можете в разделе «Администратор» — «Ресурс» — «Отслеживание» — «Код отслеживания».

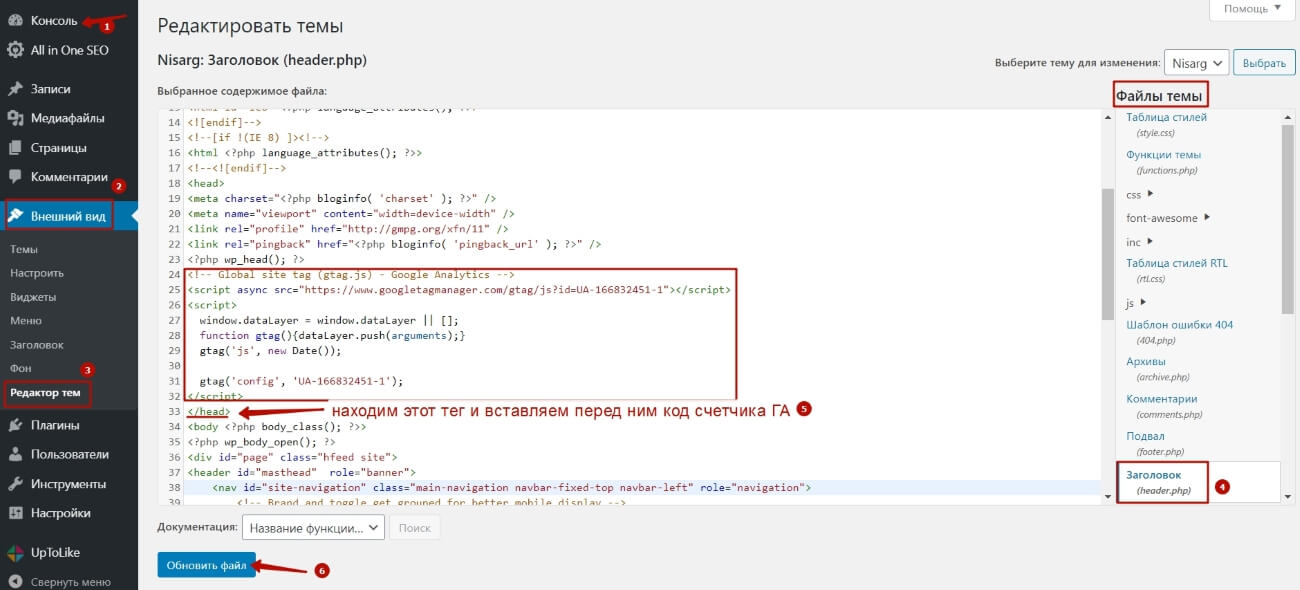
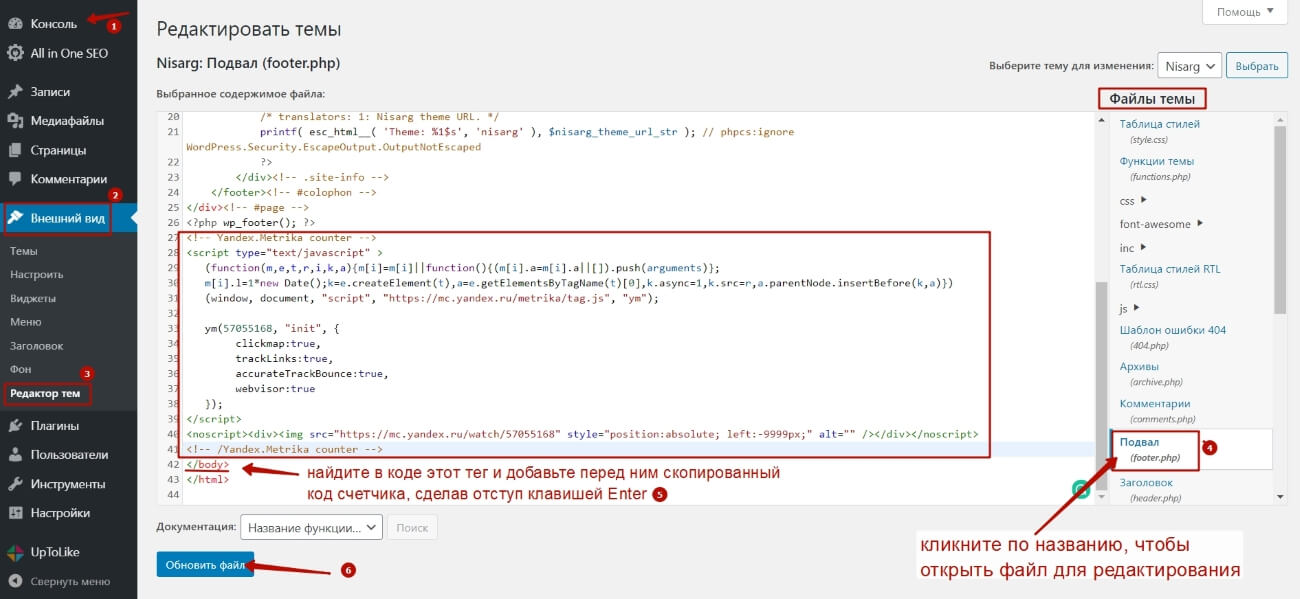
Копируете его и далее идете в консоль вашего Вордпресс сайта – в раздел «Внешний вид» — «Редактор тем». И сбоку справа в списке найдите файл с названием header.php (Заголовок).
Кликните на него, откроется код файла, в нем вам надо найти закрывающий тег </head> и разместить перед ним код скопированного счетчика.
Ниже нажать «Обновить файл».
Важно, чтобы тег </head> перенесся строкой ниже, и получилось так, как на скриншоте выше.
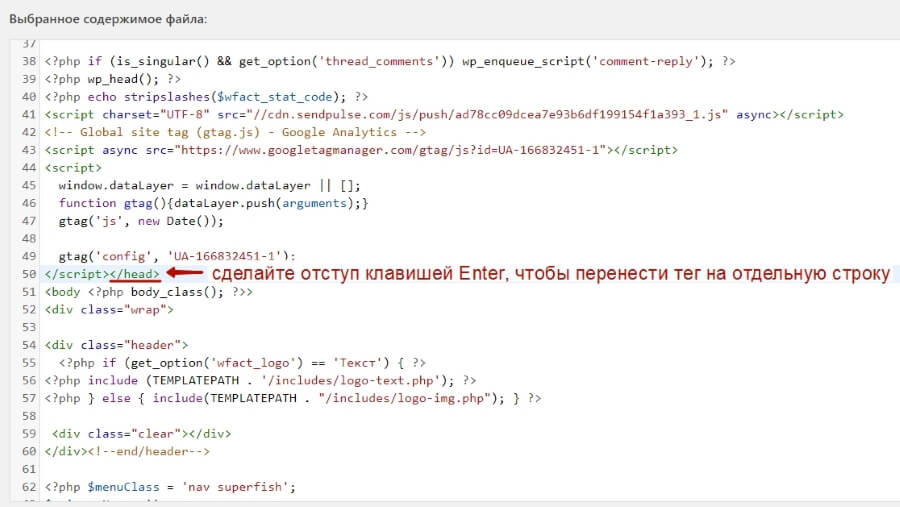
Если вы добавили код счетчика и тег находится в этой же строке, как на скриншоте ниже, то сделайте перед ним отступ клавишей Enter и перенесите на новую строку.
Если вы еще не добавляли сайт в Google Аналитикс, то давайте рассмотрим процесс по шагам.
Зайдите на сайт Гугл Аналитики по адресу: analytics.google.com (важно, чтобы им пользоваться у вас должна быть почта gmail).
Нажмите «Создать аккаунт» (или у вас может быть надпись на кнопке «Настроить бесплатно»).
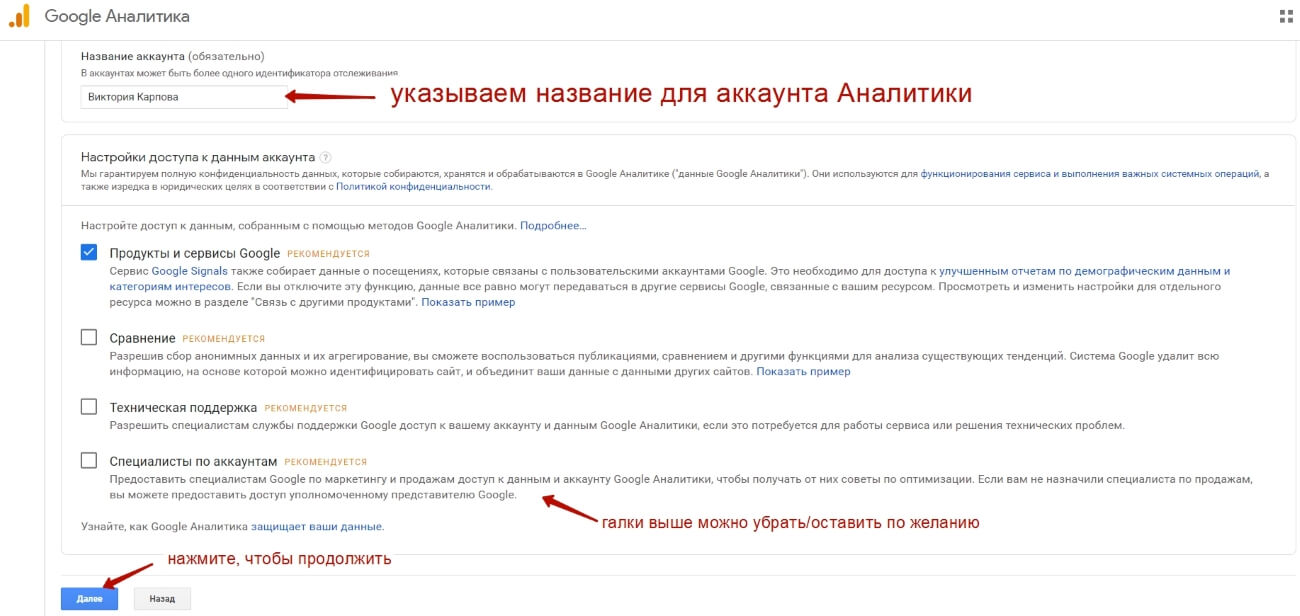
Укажите название аккаунта – например, свое имя. Важный момент – что в одном аккаунте у вас могут быть разные счетчики, то есть, под разные сайты!
Галочки ниже вы можете убрать/оставить по желанию. Затем жмем «Далее».
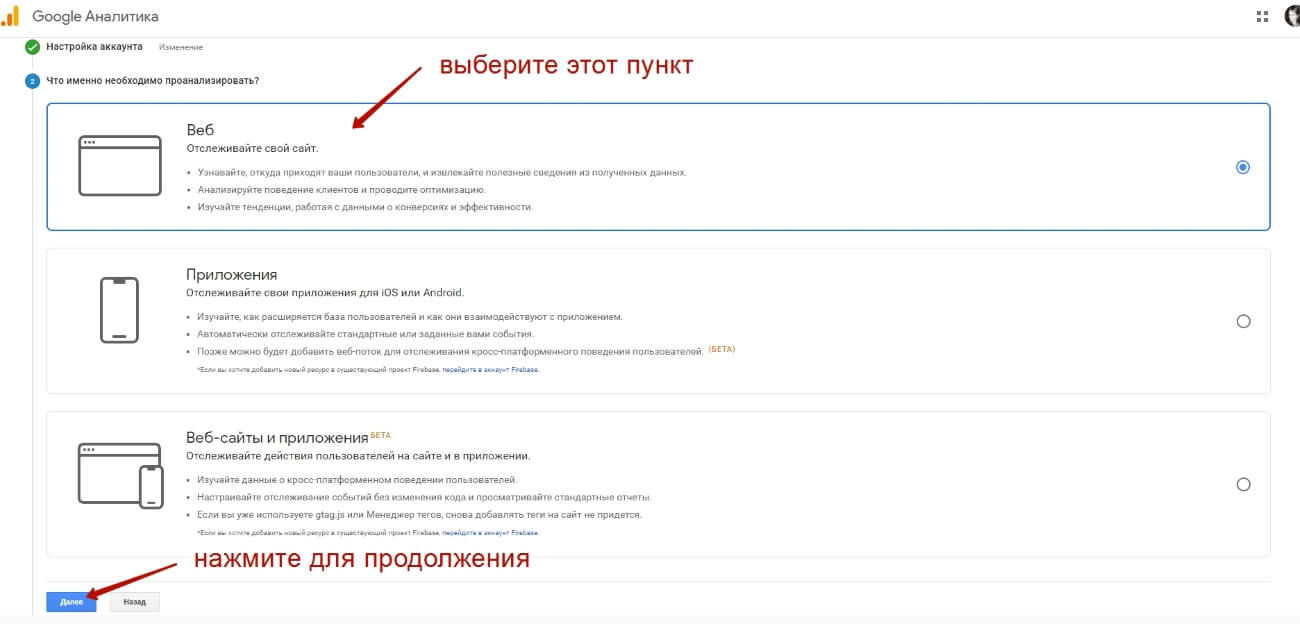
На следующем шаге выберите пункт «Веб» и снова нажмите «Далее».
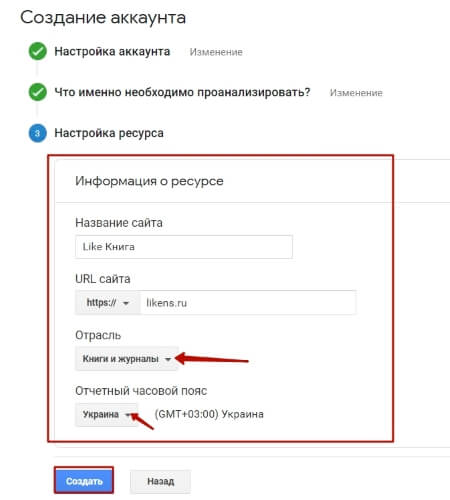
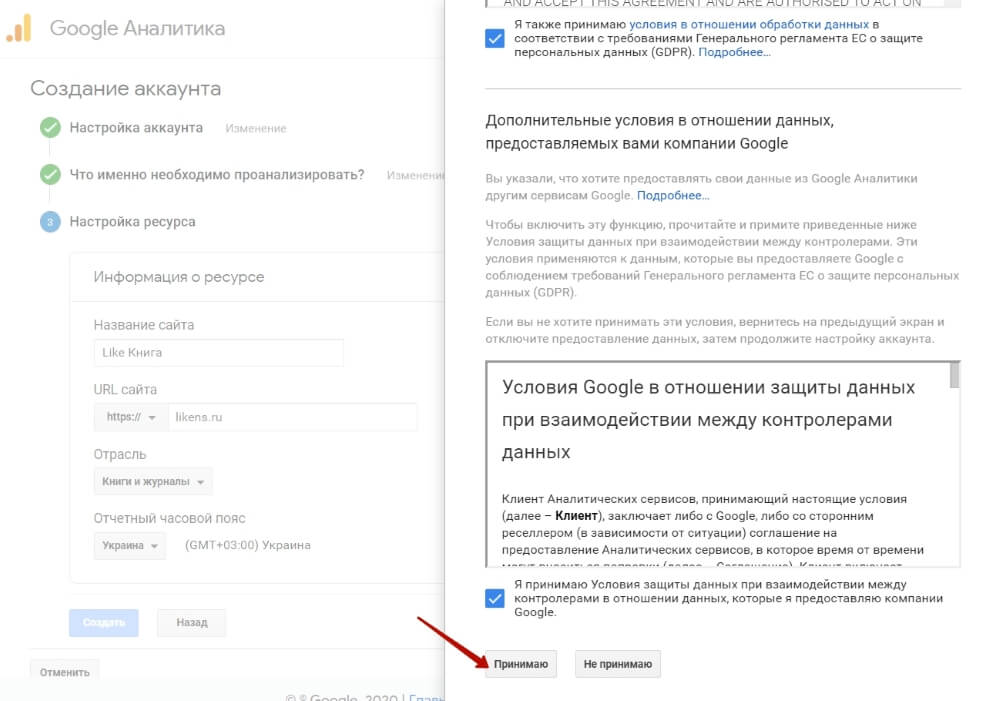
На финальном шаге нужно указать название и адрес сайта, выбрать отрасль и страну для отчетного часового пояса.

Нажать на кнопку «Создать» и принять условия использования.
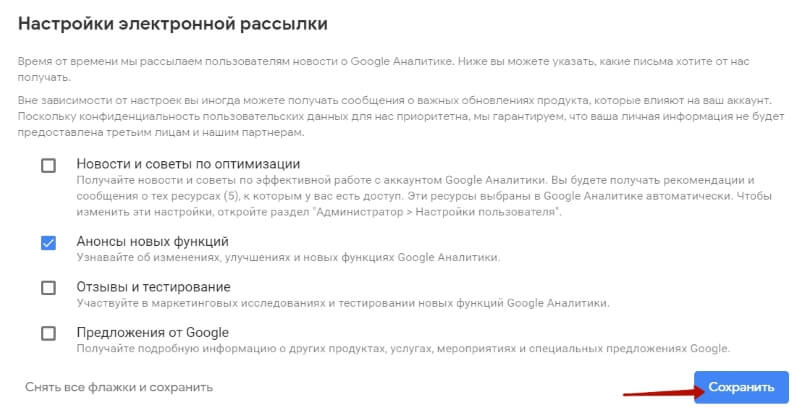
Далее появится окно с предложением оформления подписки на новостные рассылки, вы можете ничего тут не выбирать (снять все флажки) или выбрать интересующую вас информацию и нажать «Сохранить».
После этого вы можете скопировать код вашего счетчика и разместить его на сайте, как я показывала выше.
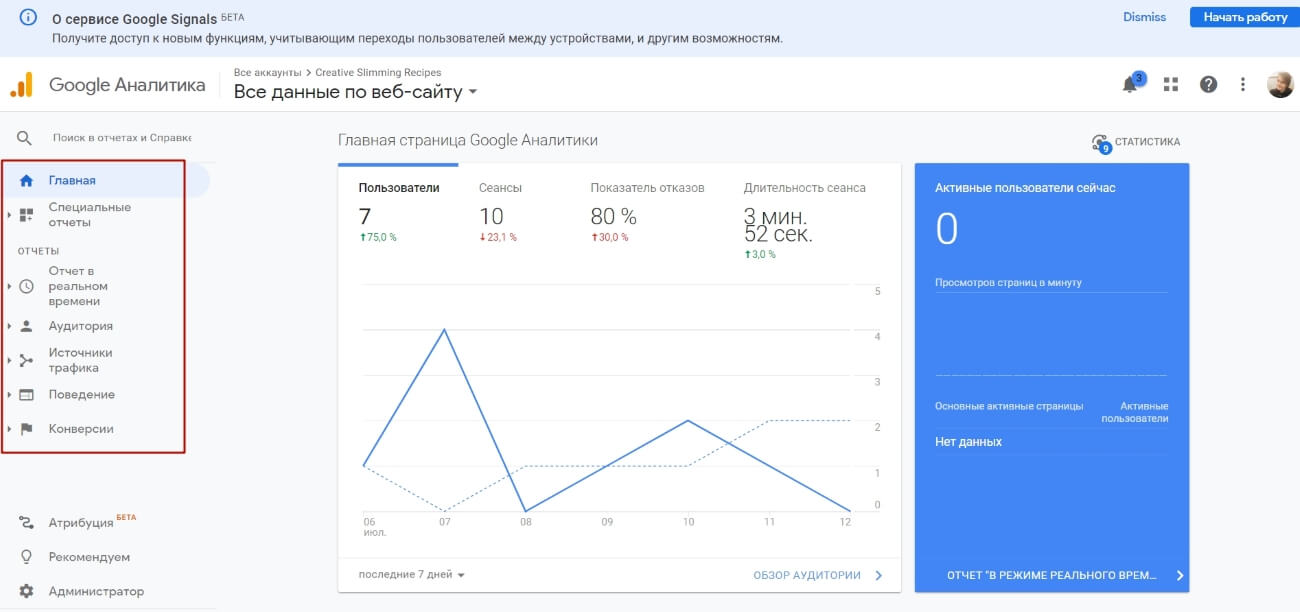
Смотреть статистику по счетчику вы всегда сможете, авторизовавшись с воем Гугл аккаунте по адресу analytics.google.com.
Теперь рассмотрим установку счетчика Яндекс Метрики через редактирование файла footer.php.
Вначале создадим новый счетчик в Метрике (для этого на сервисе metrika.yandex.ru нужно авторизоваться с вашей Яндекс.Почты).
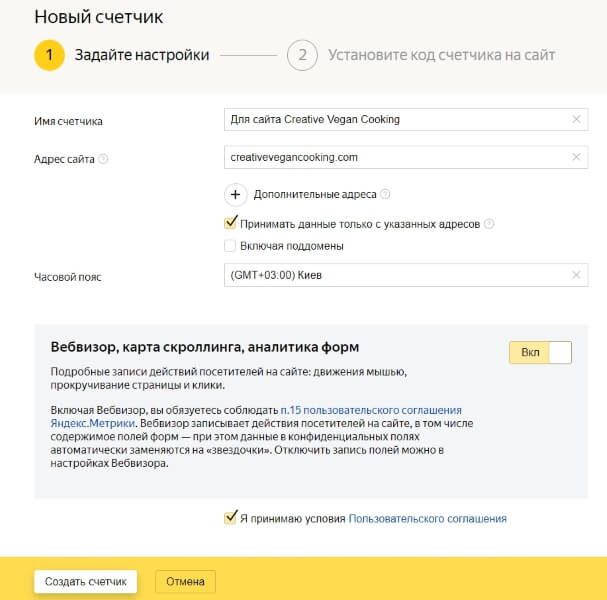
В настройках указать название счетчика, адрес сайта, часовой пояс, подключить вебвизор и карту скроллинга (позволяет просматривать поведение посетителей на сайте, но замедляет скорость загрузки сайта). Я эту опцию включаю.

Обязательно ставим галочку, что принимаем условия пользовательского соглашения и жмем «Создать счетчик».
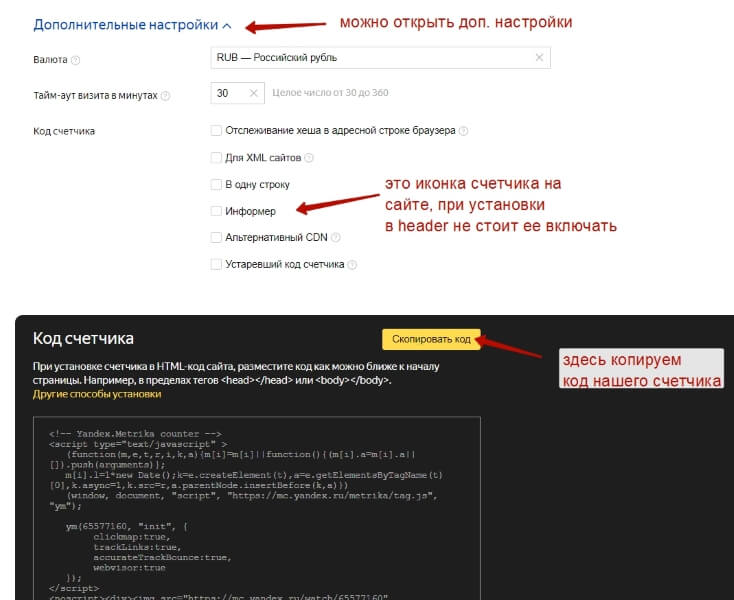
На открывшейся странице спускаемся вниз и копируем код нашего счетчика для установки на сайт:
*в доп. настройках можно включить информер (иконку счетчика на сайте), но если ставите код в header.php (шапку сайта), то включать информер не стоит. Если ставите счетчик в футер, то тогда можно включить информер – но опять же, проверьте, чтобы это корректно выглядело на сайте.

Чтобы добавить счетчик, зайдите в консоль сайта, далее в раздел «Внешний вид» — «Редактор тем». И сбоку справа в списке найдите файл с названием footer.php (Подвал).
Кликните на него, откроется его код, в нем вам надо найти закрывающий тег </body> , поставить перед ним курсор мыши, сделать отступ клавишей Enter и разместить код скопированного счетчика.
Ниже нажать «Обновить файл».
Важно: если по каким-либо причинам отредактировать файл header или footer.php через консоль Вордпресс не получается, то можно сделать это через хостинг. Вот пример с инструкцией.
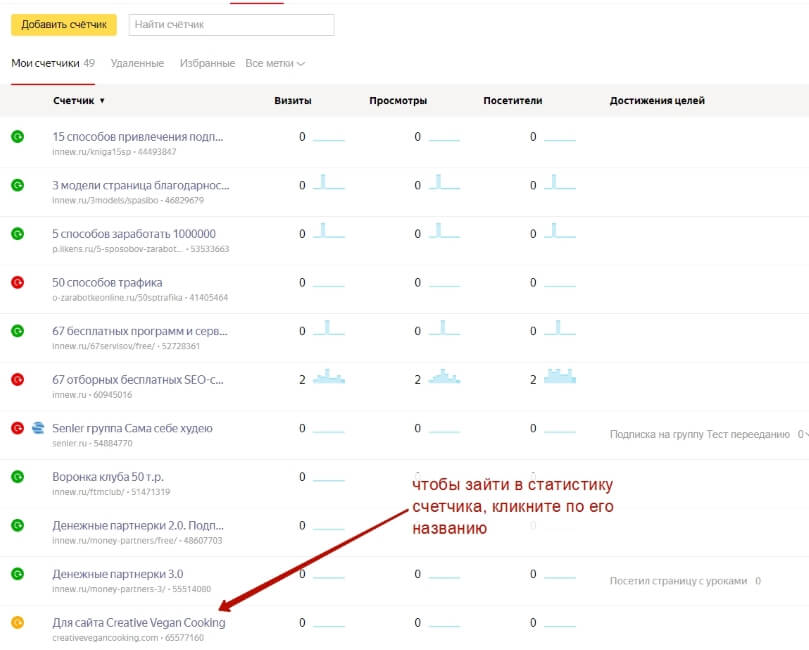
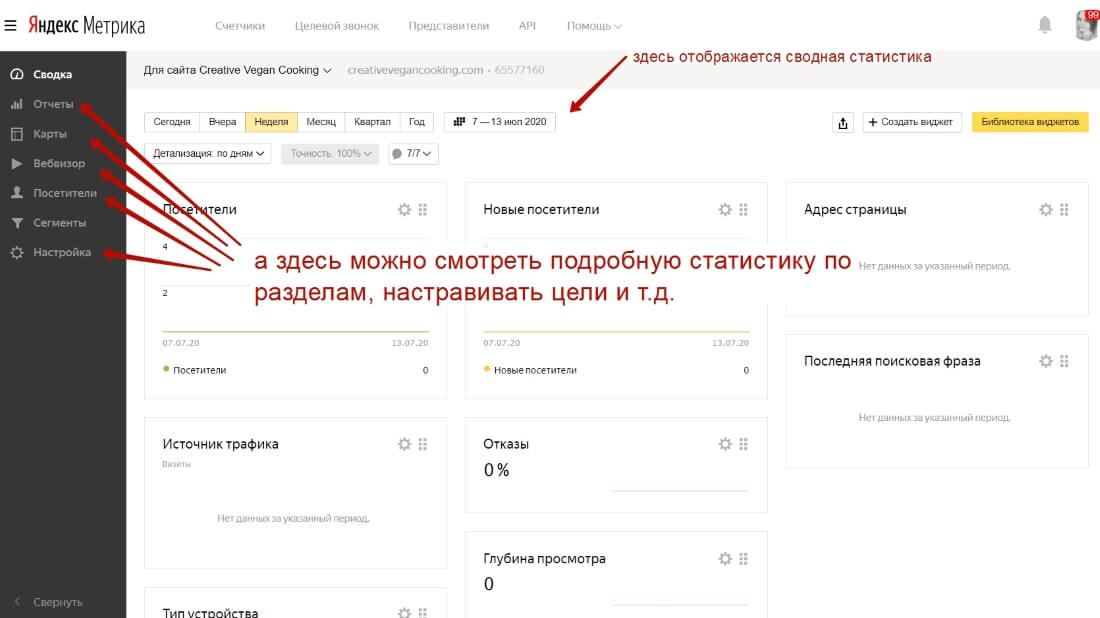
Смотреть статистику вашего Вордпресс-сайта, которую будет собирать счетчик, вы можете на сайте Метрики по адресу: metrika.yandex.ru, авторизовавшись в своем аккаунте. В списке отобразится ваш счетчик, кликните по его названию, чтобы перейти к просмотру подробной статистики и интересующим вас разделам аналитики.

Кстати: на сайте можно установить несколько счетчиков одновременно. Например, на этом моем блоге стоит Метрика (без видимого информера – статистику я вижу у себя в аккаунте) и LiveInternet (видимый информер в подвале сайта).
Один счетчик можно поставить в header, другой в footer. Или оба в header, разместив коды друг под другом…
Но помним, что каждый счетчик – это доп. нагрузка на сайт и замедление его загрузки.
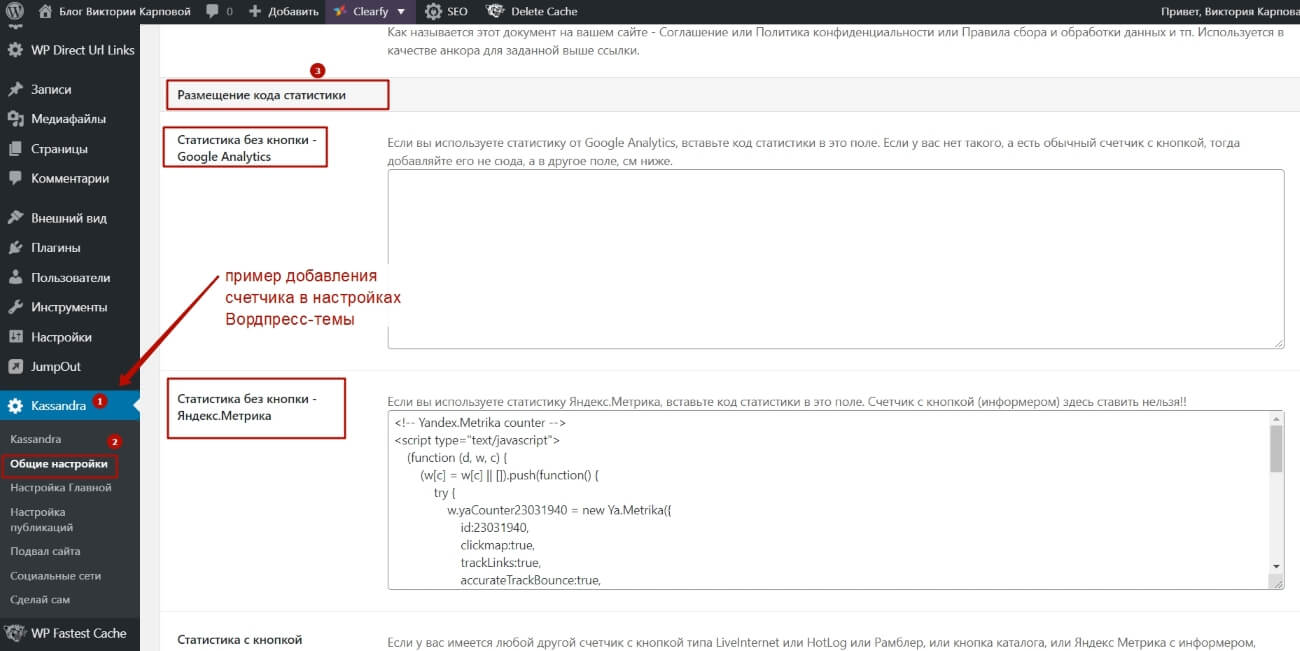
К слову, еще один вариант установки кода счетчика – в настройках вашей Вордпресс темы (далеко не во всех темах это есть, обычно в платных и премиум). Но если у вас есть, то почему не использовать.
Например, в моей теме Kassandra от GoodwinPress эта опция есть. В консоли заходим в раздел установленной темы, там могут быть разные вкладки с доп. настройками. В моем случае добавление счетчиков происходит в «Общих настройках».
Но опять же, если вы соберетесь менять тему, то установить счетчики надо будет заново.
Ниже вы можете посмотреть мой видеоурок по способам установки счетчиков аналитики на сайт Вордпресс:
Буду рада, если информация вам пригодилась. Если что, задавайте вопросы в комментариях.
Виктория




















У меня на блоге стоял счётчик liveinternet сперва через виджет подвала (html-код) затем всё же решил перенести в код темы вручную.
Спасибо за информацию.
Спасибо большое — все доходчиво и по сути !
Спасибо огромное! Так понятно и подробно все изложено! Какая же вы молодец!!!
Спасибо большое, классный сайт, всегда нахожу у вас нужную информацию, все просто, по шагам и понятно. Вопрос в контакте написала.