ВАЖНО: СЕРВИС БОЛЬШЕ НЕ РАБОТАЕТ!
Привет! В Soluspage помимо конструктора страниц теперь еще добавили конструктор html-писем для email-рассылки. Сегодня вместе будем тестировать эту опцию.
Из того что уже успела потестировать я – инструмент перспективный, рабочий, но возникали кое-какие баги, о чем написала в поддержку для устранения.
Кроме конструктора писем прилетела еще новость про изменение в тарифах Soluspage.
Ранее у них был полностью бесплатный, где можно было добавить 1 домен и на нем разместить до 20 страниц. Теперь это убрали. Ввели 15 дней бесплатного доступа к тарифу VIP, а после уже за оплату – либо тариф с оплатой каждого домена, которым пользуетесь – 75 р. в месяц. Либо тариф VIP без ограничений 350 р. месяц* + возможность экспорта страниц в html-формате и загрузки на свой хостинг.
*C января 2022 тариф VIP на Soluspage стоит 450 р./месяц.
Но сегодня не о доменах и сайтах, а о конструкторе писем.
Ниже предлагаю посмотреть свой видеообзор:
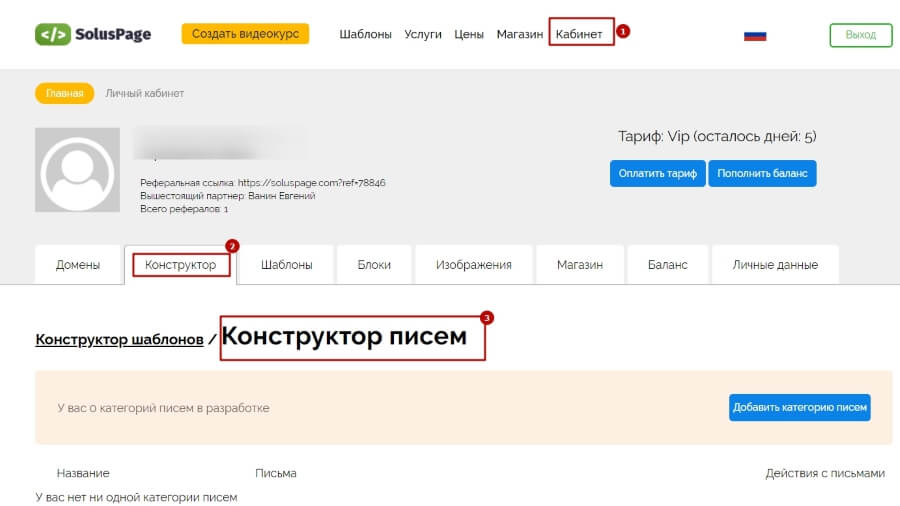
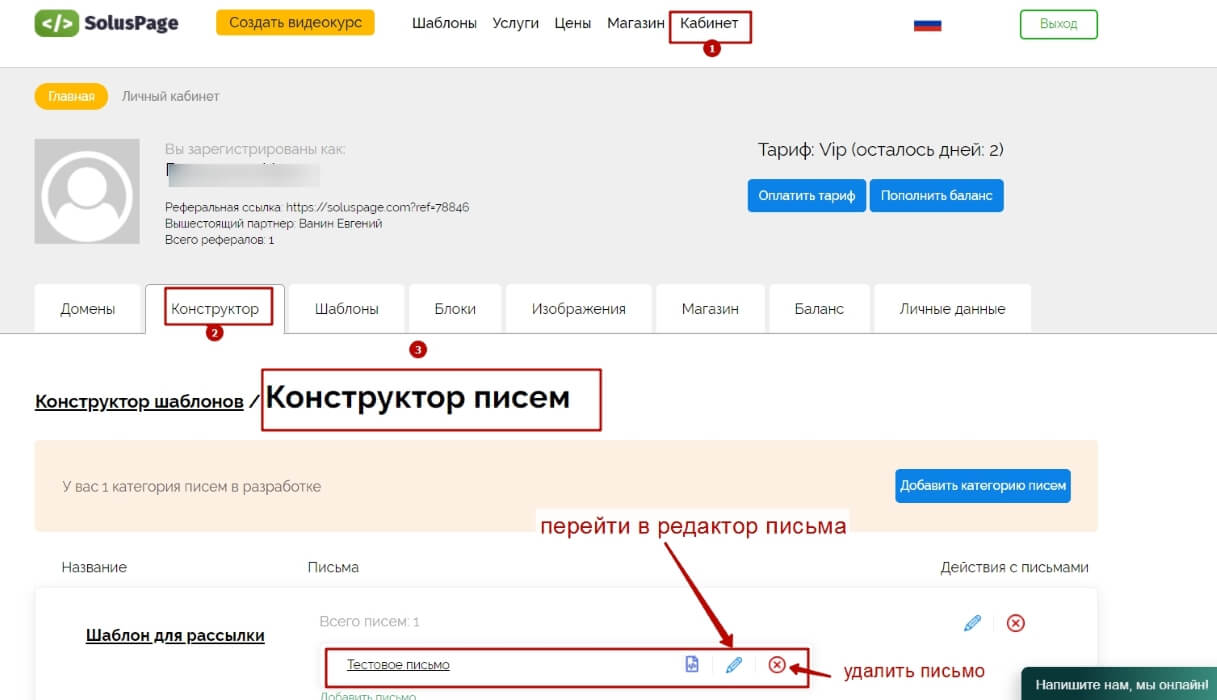
Новинка доступна в Soluspage в разделе «Кабинет» → «Конструктор» → «Конструктор писем».
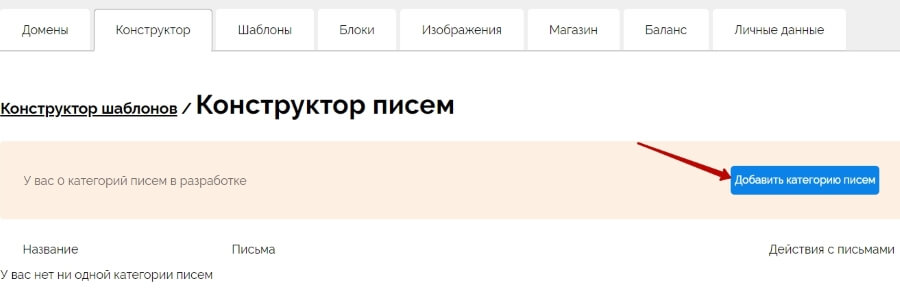
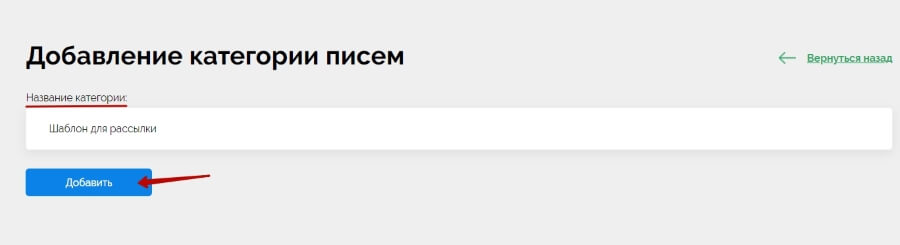
Чтобы добавить письмо – вначале нужно добавить категорию (а в ней уже можно создавать несколько писем).
При создании или удалении категории есть маленький косяк – перекидывает на соседний раздел «Конструктор шаблонов» и нужно заново переходить в «Конструктор писем».
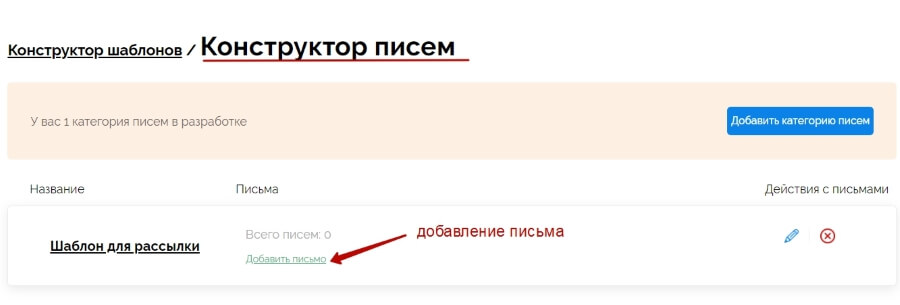
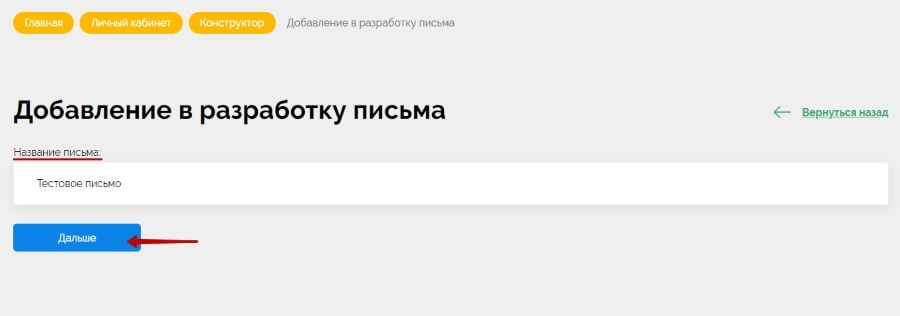
Далее добавляем в созданную категорию письмо.
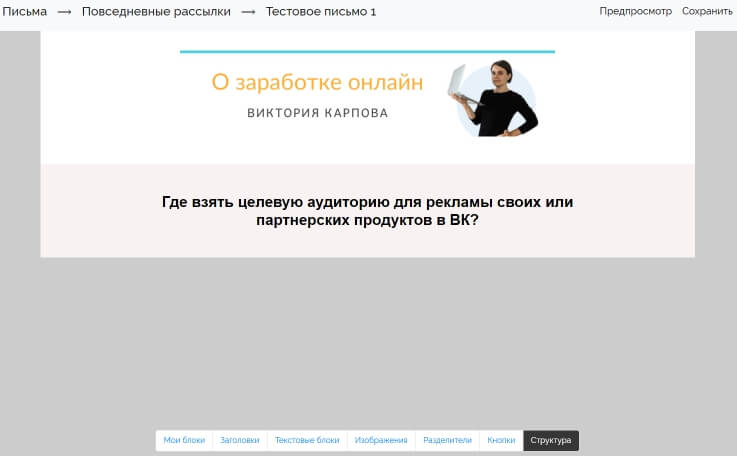
У нас откроется редактор.
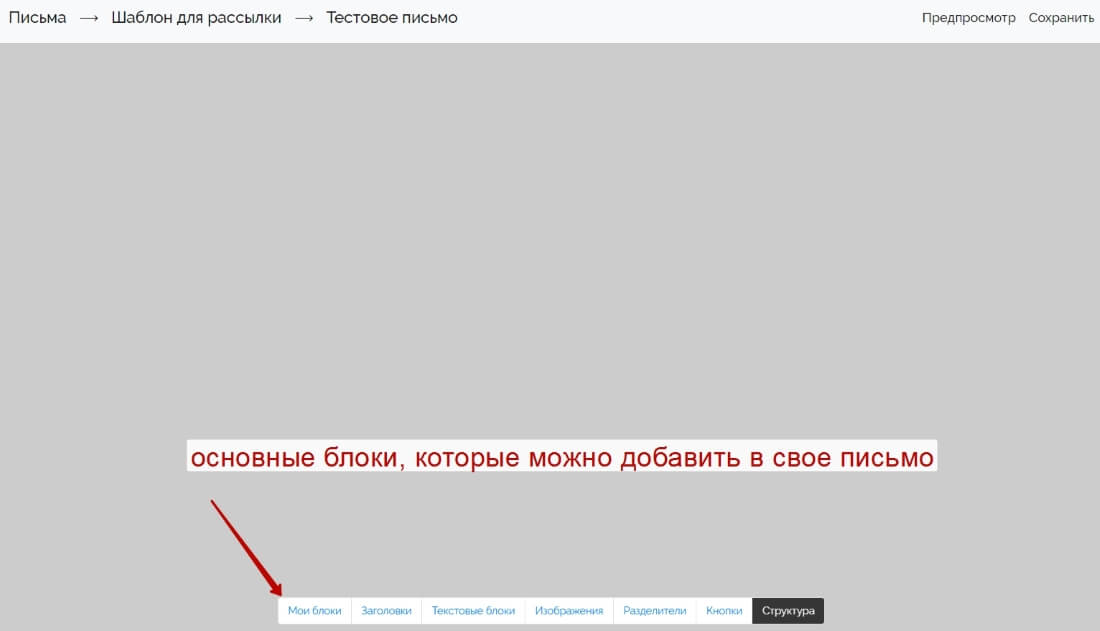
Редактор очень похож на тот, в котором мы делаем страницы. Только пока тут мало блоков. Уверена, скоро добавят еще – ведь и в конструкторе страниц они тоже постепенно добавлялись. Например, интересно было бы добавить таймер, видео. А так основные блоки уже доступны.
Для примера создам письмо с анонсом моего поста Вконтакте, посвященного привлечению целевой аудитории. В своем письме использую 4 блока – картинку, заголовок, текст и кнопку.
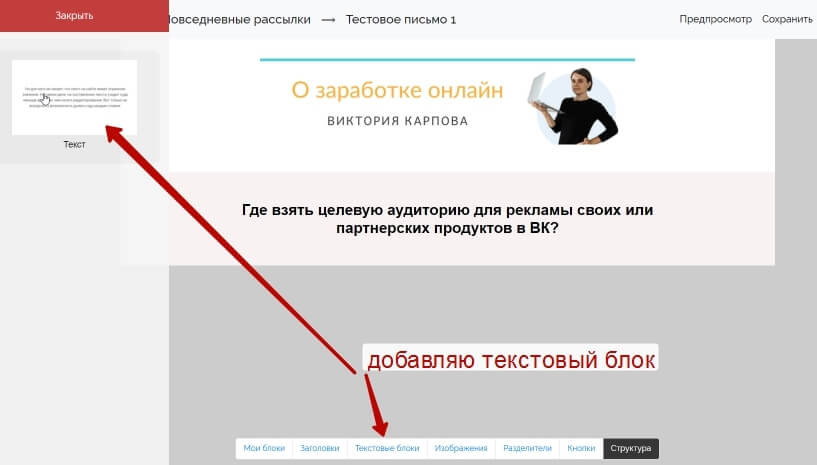
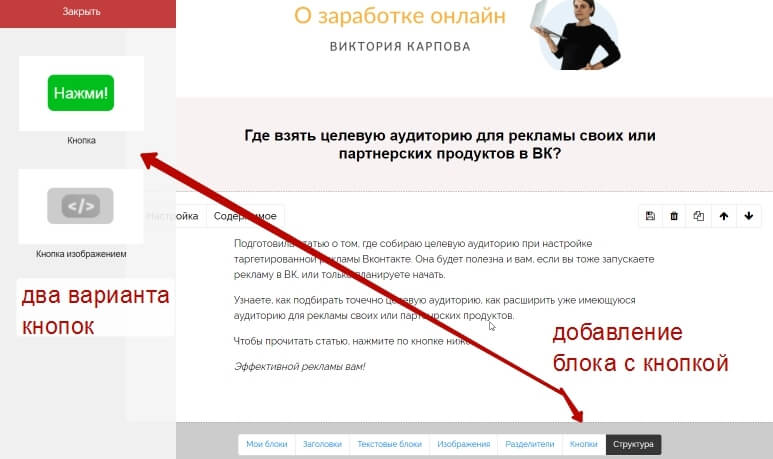
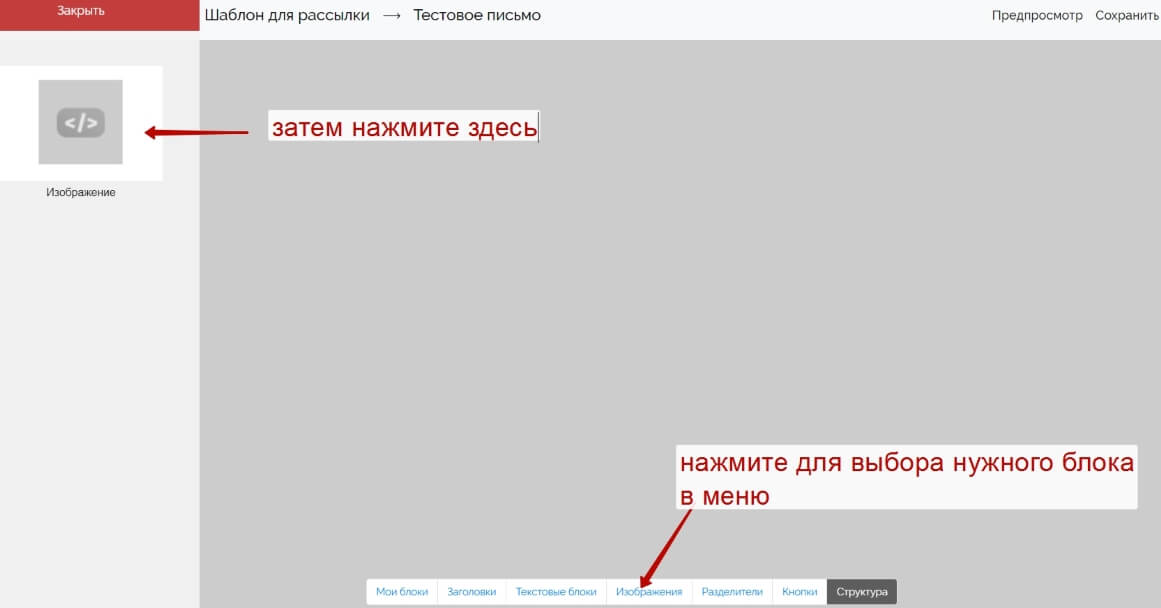
Чтобы добавить нужный вам блок, кликните на него внизу в списке. Затем в меню слева выберите вариант блока (если их несколько).
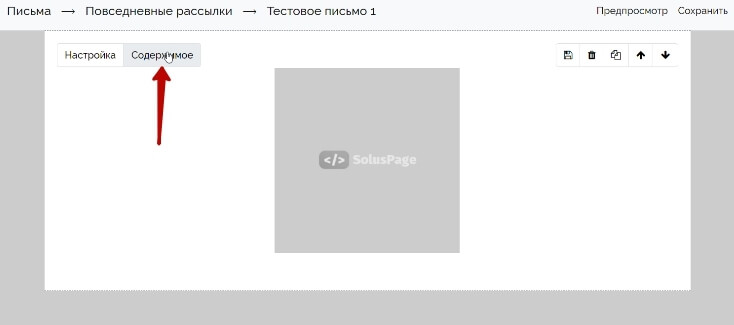
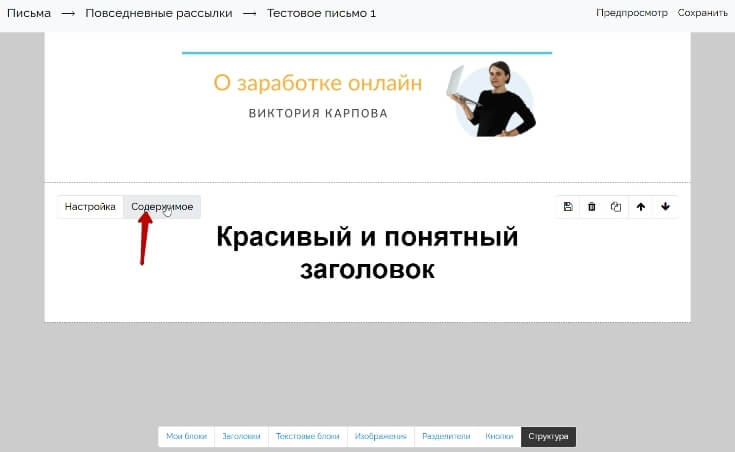
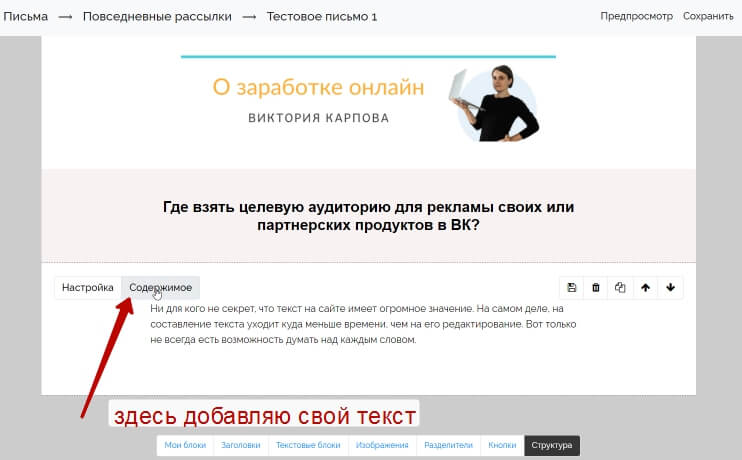
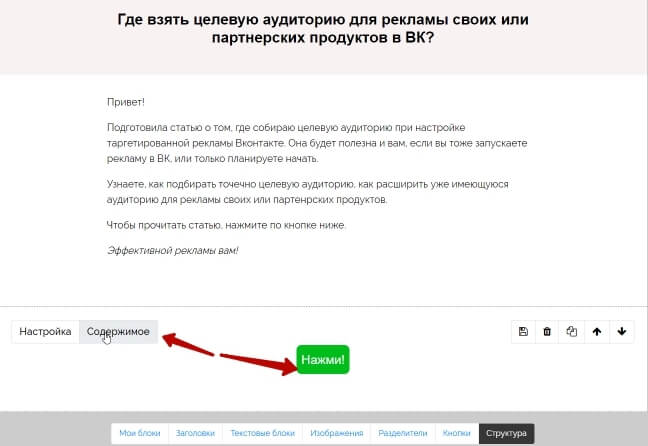
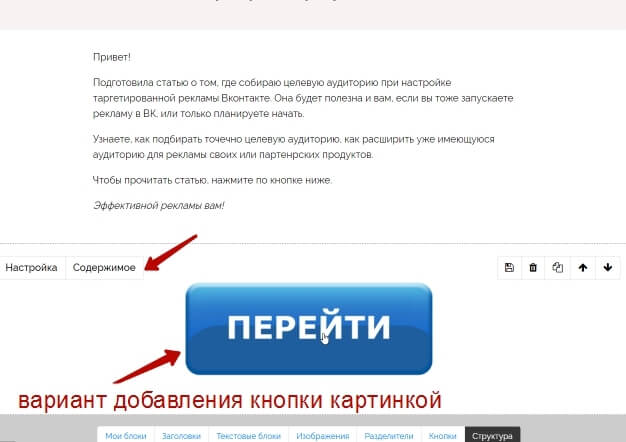
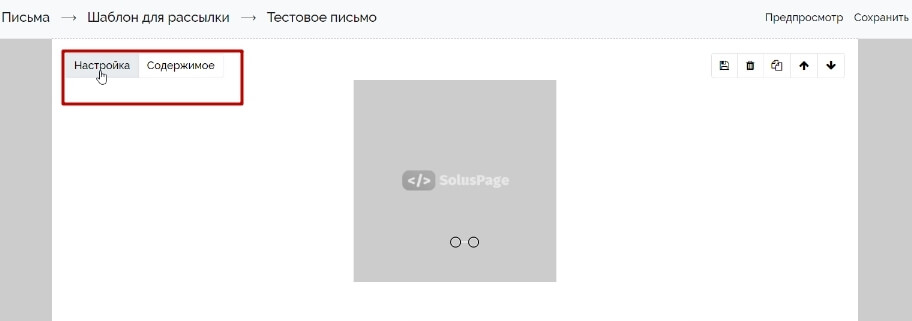
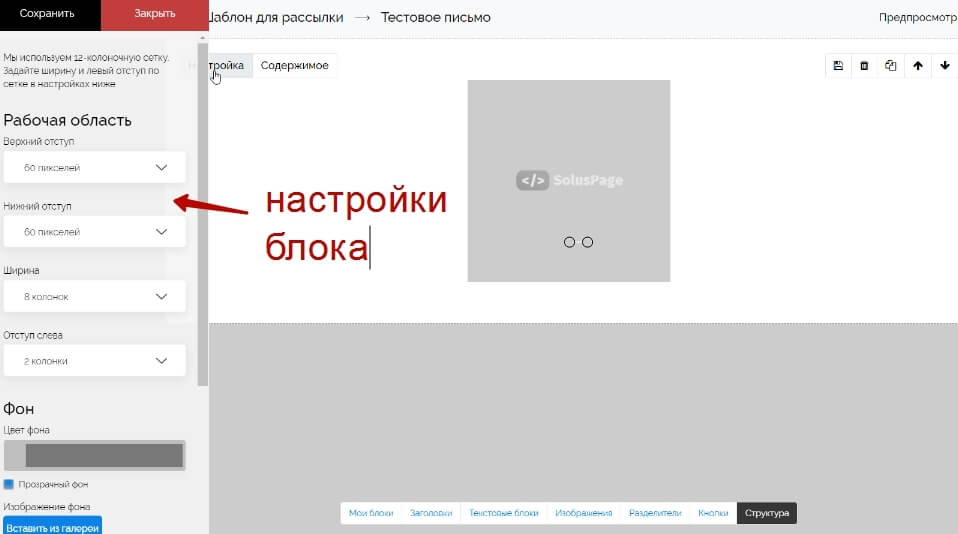
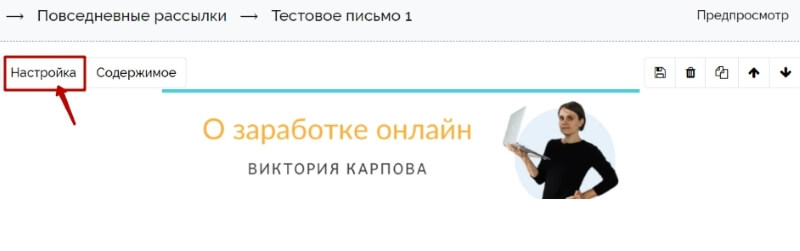
Наведите мышкой на добавленный блок – вверху слева есть несколько вкладок «Настройка» и «Содержимое».
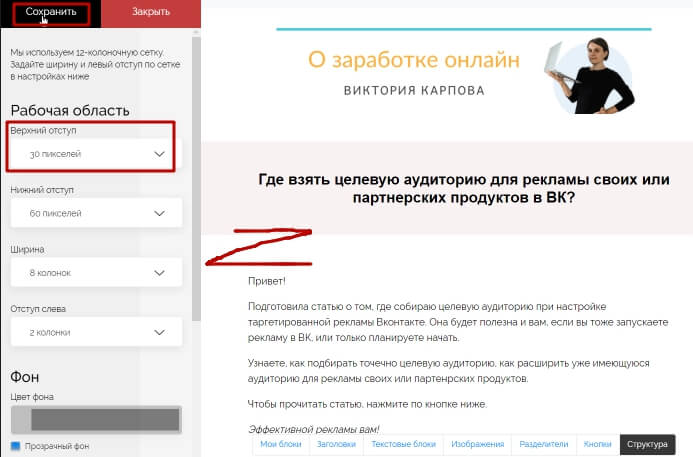
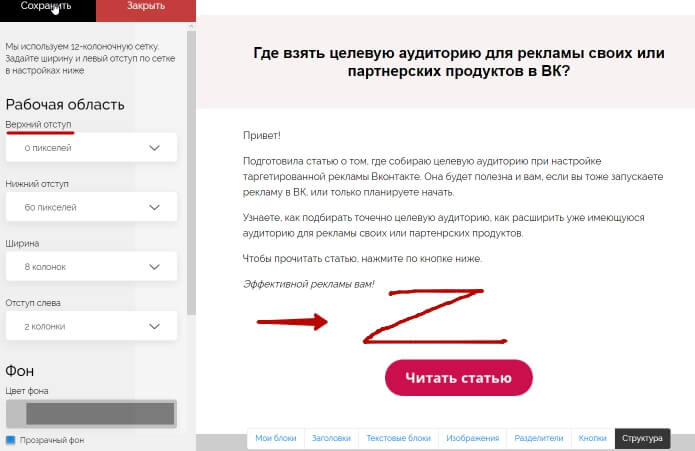
В настройке задаются отступы, ширина блока и фон – прозрачный, цвет или картинка.
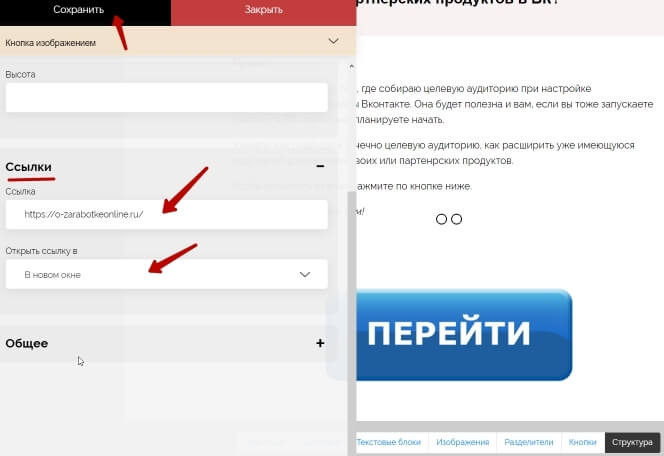
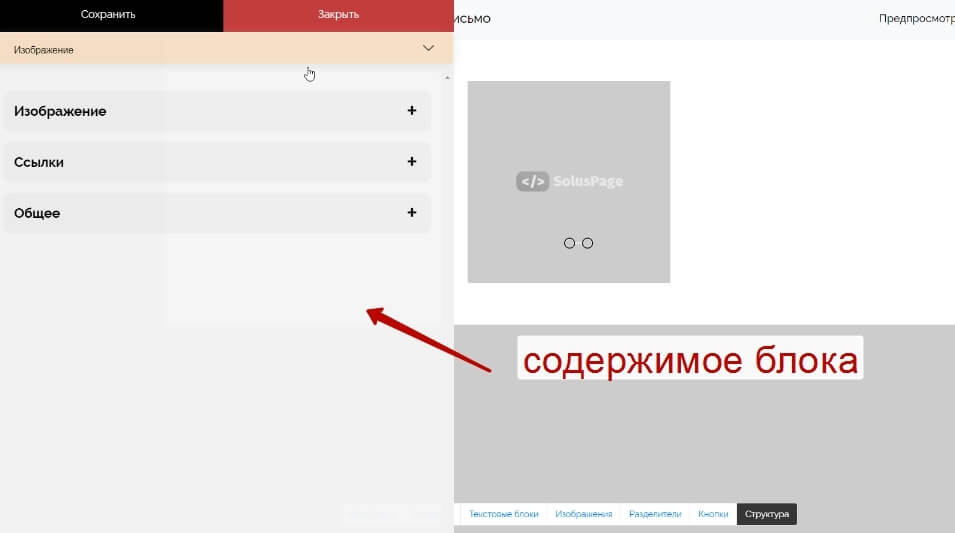
А в содержимом — контент конкретного блока. Например, для блока с изображением – это картинка и ссылка в картинке.
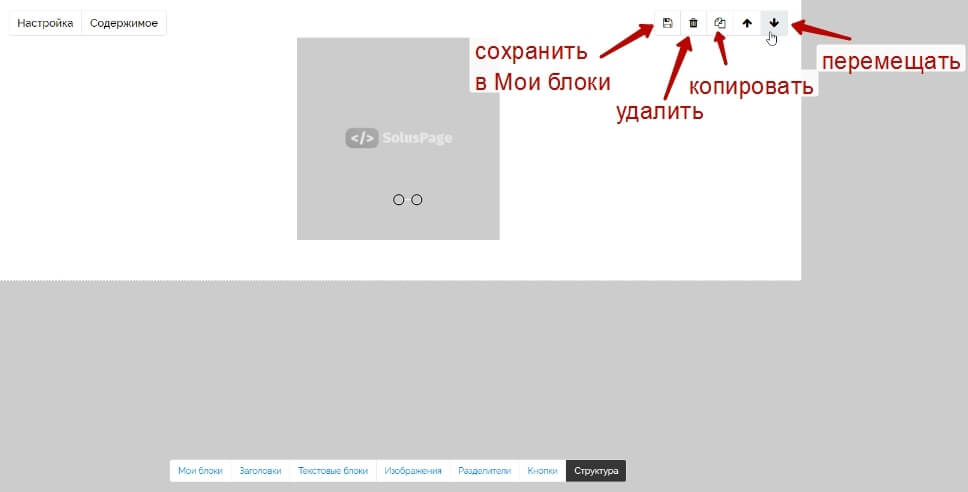
Справа при наведении на блок мышкой вы увидите еще несколько иконок – там можно сохранить блок в галерею «Мои блоки», удалить, скопировать блок, перемещать вверх/вниз.
Итак, первым в свое письмо я добавлю блок с изображением – в нем будет мой брендирующий баннер (логотип для письма с моим фото и названием проекта), сделанный в Канве.

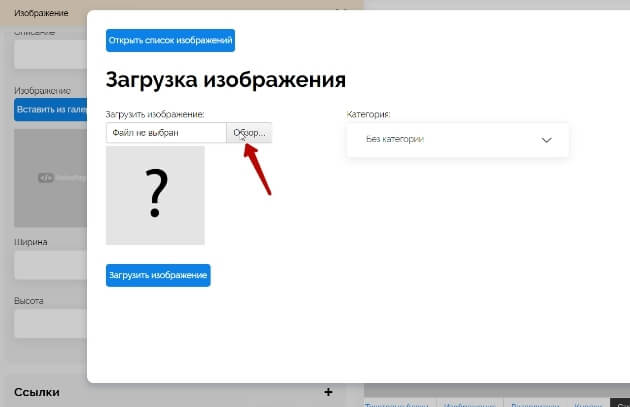
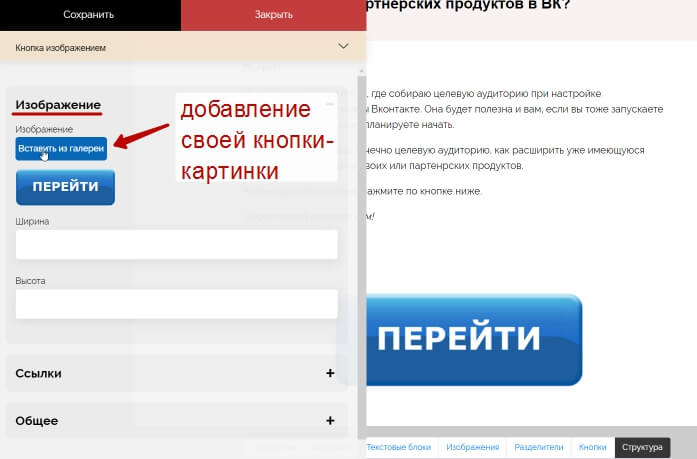
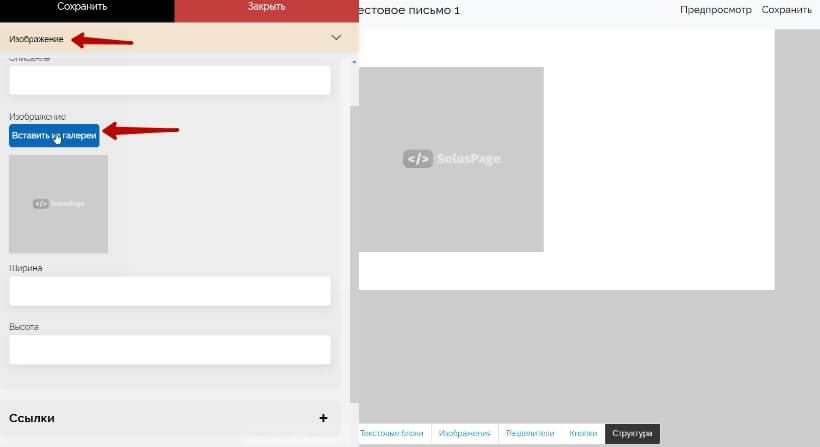
В содержимом блока подгружаю свое изображение с компьютера – тот самый баннер. Нажимаю «Вставить из галереи».
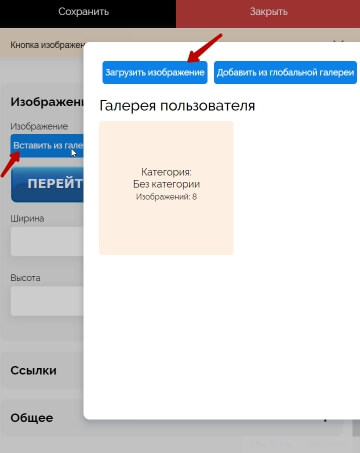
Затем «Обзор» — выбираю файл у себя на компьютере.

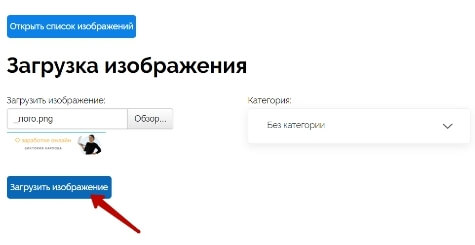
Дальше – «Загрузить изображение».

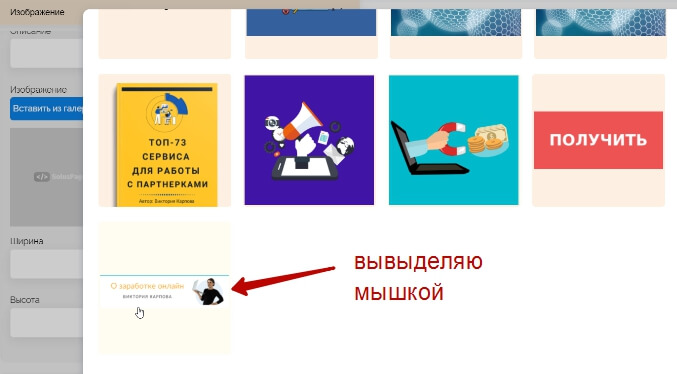
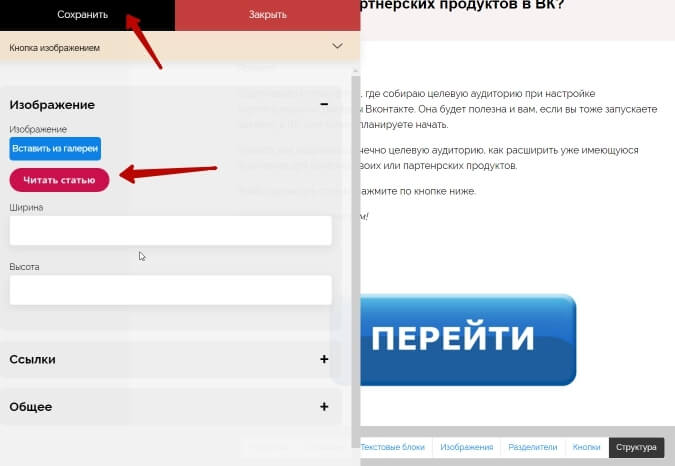
И выбираю в галерее, кликнув по нему мышкой.

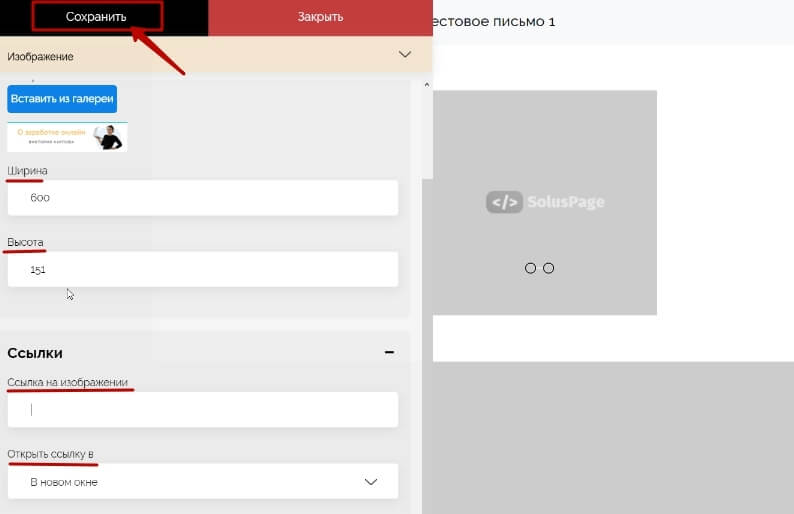
Опционально – можно задать ширину и высоту картинки, вставить в нее ссылку и сохранить. Для баннера в шапке письма я выставляю ширину 600 пикселей и высоту 151 пиксель. При таких размерах он хорошо выглядит и на ПК, и на смартфоне.

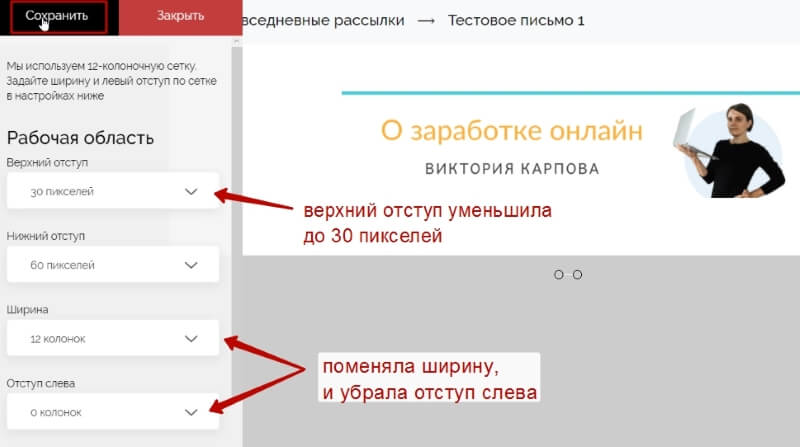
В настройках поменяю ширину данного блока на 12 колонок, и отступ слева поставлю 0. Это определила, когда тестировала письмо в сервисе рассылок, баннер немного съезжал.

Уменьшу верхний отступ до 30 пикселей, с нижним разберусь позже, когда добавлю второй блок.
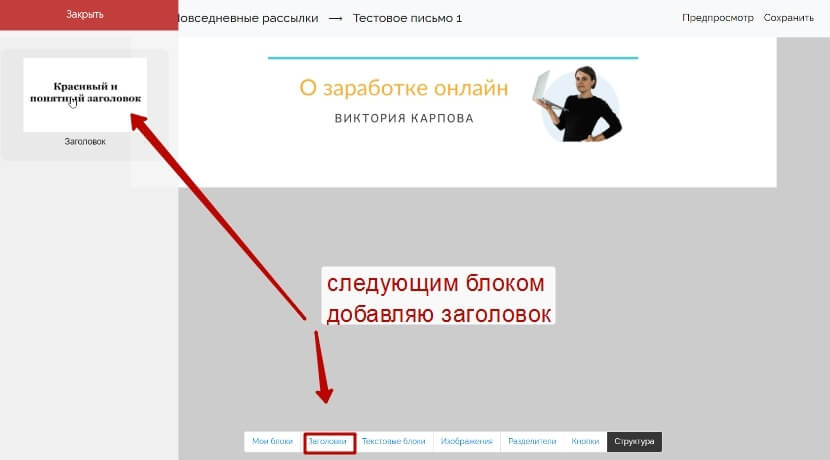
Вторым блоком добавлю заголовок – о чем мое письмо.
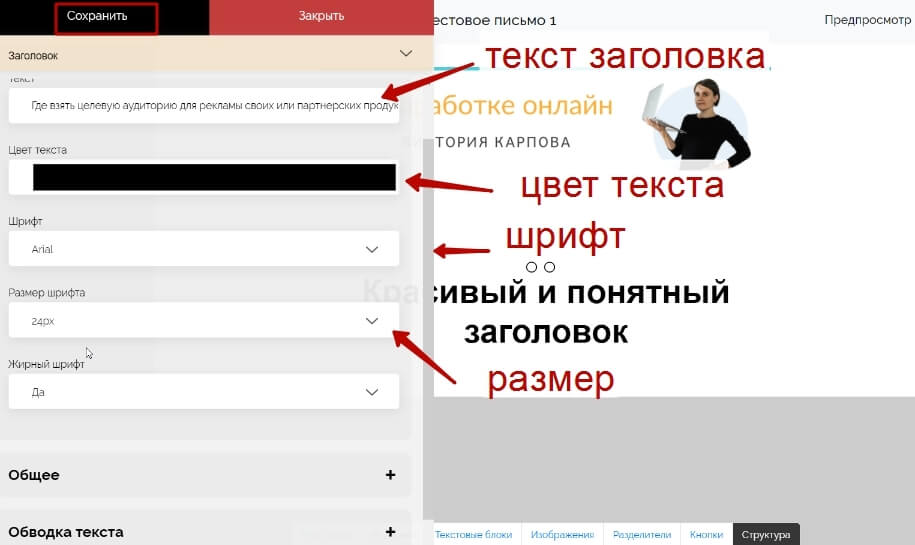
Текст заголовка меняю в содержимом блока, там же настраиваю цвет, шрифт, размер текста.

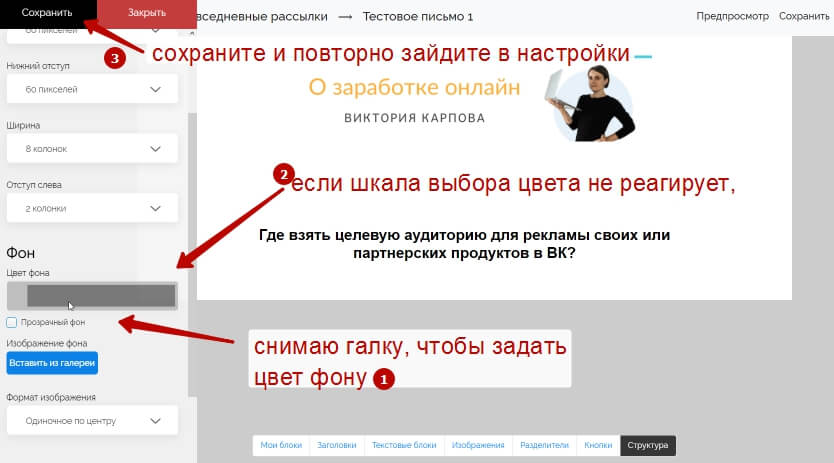
А в настройках блока задам цвет фона – светло серый, чтобы его визуально выделить.
Важно: при смене фона вы тоже можете столкнуться с багом, когда снимаешь галку с «Прозрачный фон» и хочешь выбрать на шкале цвет – но она реагирует.
В таком случае я сохраняю изменения после того как сняла галку с прозрачного фона. Захожу в настройки повторно, и уже тогда шкала реагирует – и я могу сменить цвет фона.
Напомню, что помимо цвета в качестве фона для блока с заголовком можно загрузить и картинку.
Также меняю отступ между блоками с баннером и заголовком, потому что расстояние между ними довольно большое.
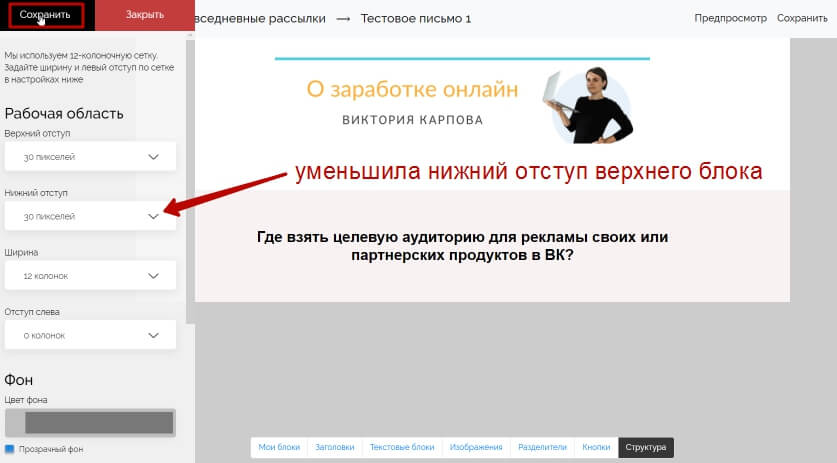
Для этого в настройках верхнего блока я уменьшаю его нижний отступ до 30 пикселей
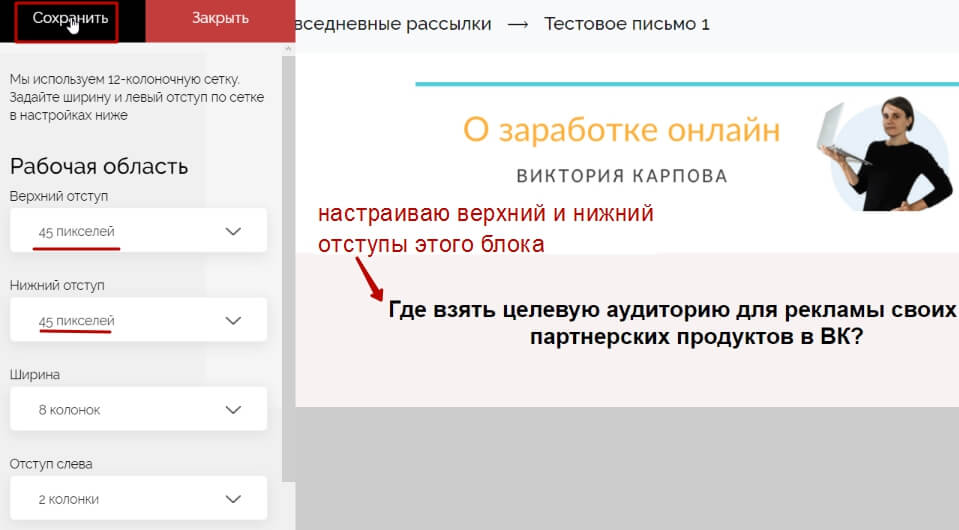
А в настройках блока-заголовка одинаково уменьшила до 45 пикселей верхний и нижний отступы. Тем самым подрегулировала высоту данного блока.

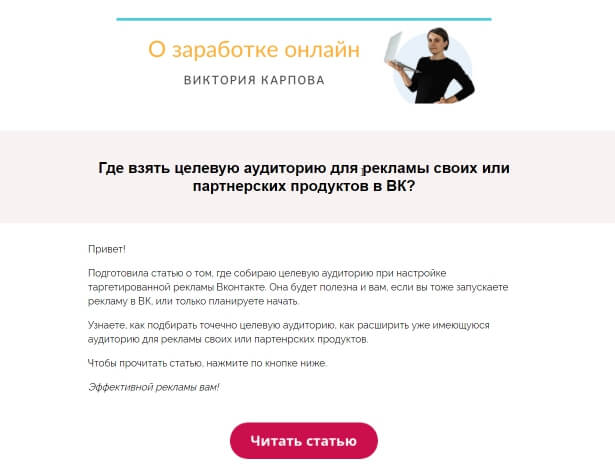
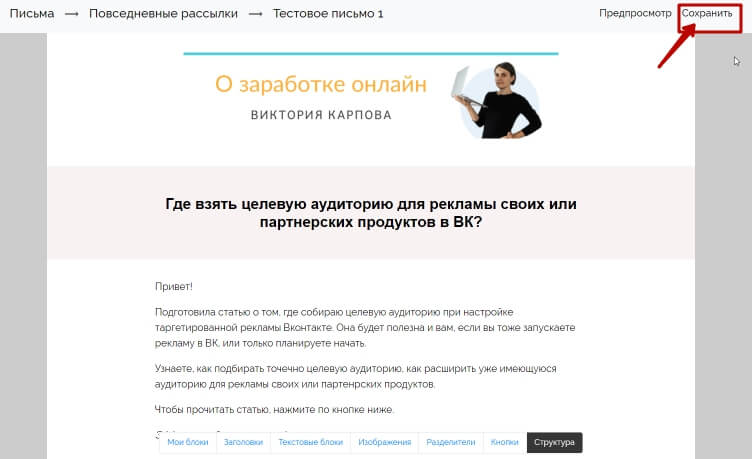
Вот, что получилось:

Третьим блоком добавляю текстовый – в моем случае это анонс статьи с предложением прочитать ее полностью.

Чтобы отредактировать текст, захожу в «Содержимое» блока.

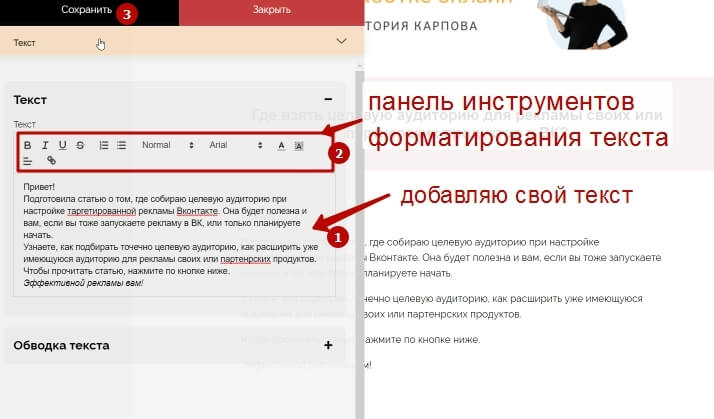
Добавляю свой текст, использую инструменты редактора, сохраняю.

В настройках текстового блока уменьшила его верхний отступ до 30 пикселей.

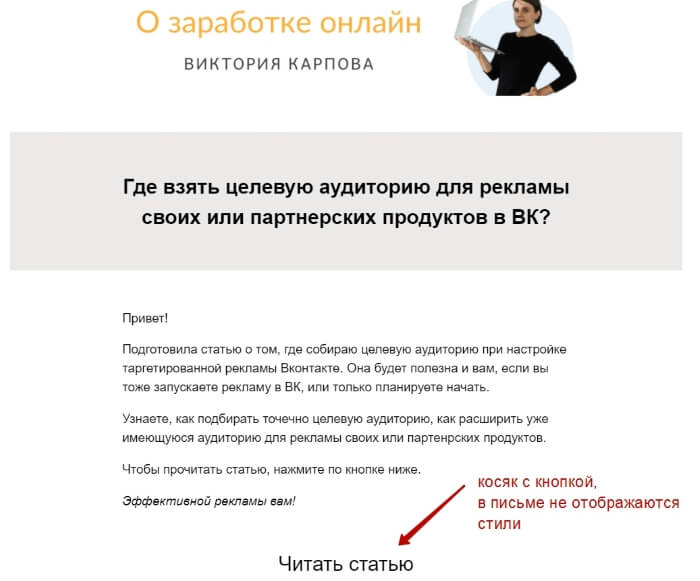
Четвертый последний блок с кликабельной кнопкой – призыв почитать полную статью.


Важно: с кнопкой есть косяк (не отображаются стили, и она некликабельна в почтовом ящике) – лучше добавлять картинкой. Тогда работает. Но надеюсь, скоро исправят и обычную кнопку, в поддержку запрос отправляла.


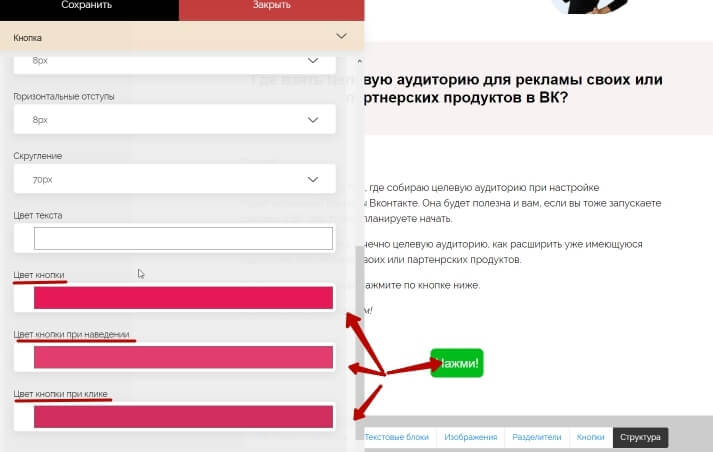
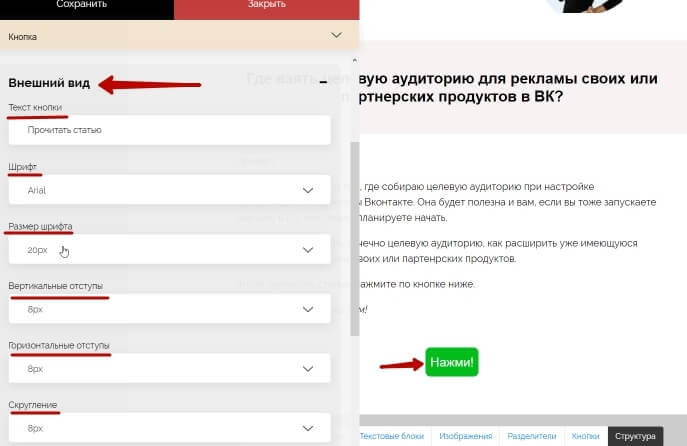
Обычная кнопка интересней тем, что для нее можно настроить стили – в статическом положении, при наведении мыши и при клике.

Другие настройки у нее тоже гибкие. Можно менять надпись, цвет, скругление углов, отступы.

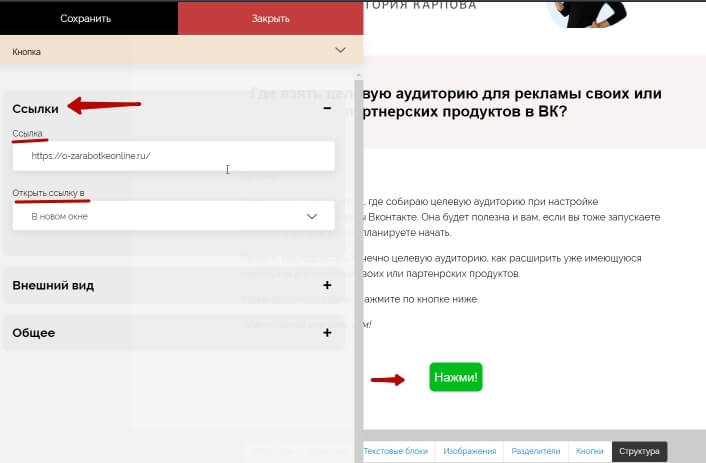
И, конечно же, добавить ссылку в кнопку.

А вот кнопку-картинку можно найти в интернете или создать свою в сервисе Clickminded.
Затем просто загрузить свою картинку-кнопку в разделе «Содержимое».




И вставить в нее ссылку.

Не забываем в настройках блока с кнопкой подкорректировать отступы. В своем примере я уменьшила по максимуму верхний отступ для этого блока.

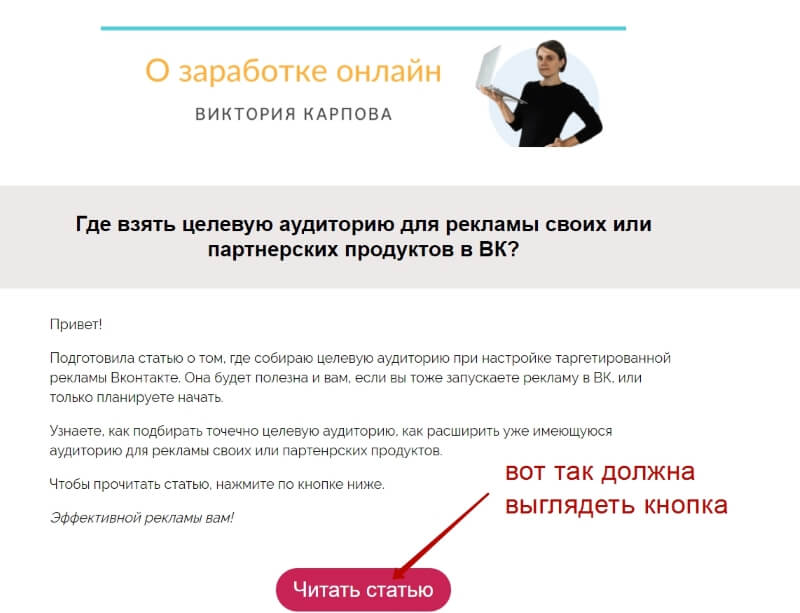
Итого, вот такое письмо у меня получилось:

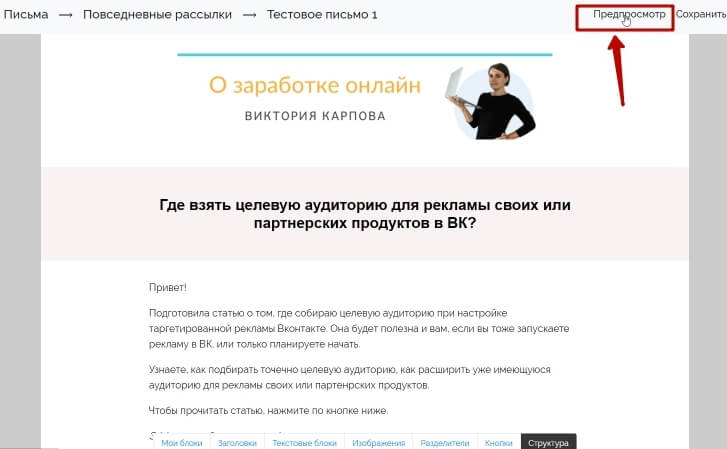
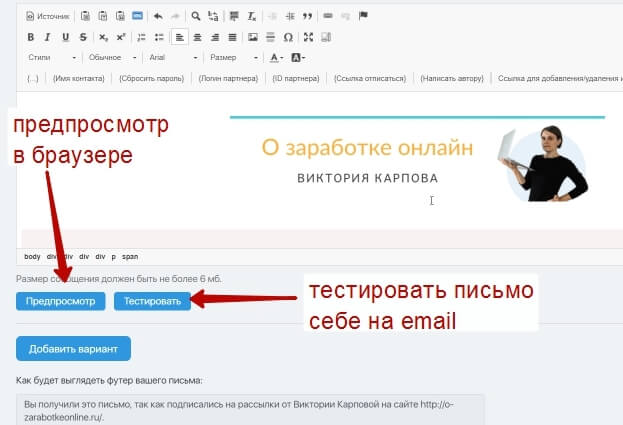
Кстати, по ходу добавления блоков нажимайте «Предпросмотр», чтобы посмотреть, как письмо смотрится в браузере.

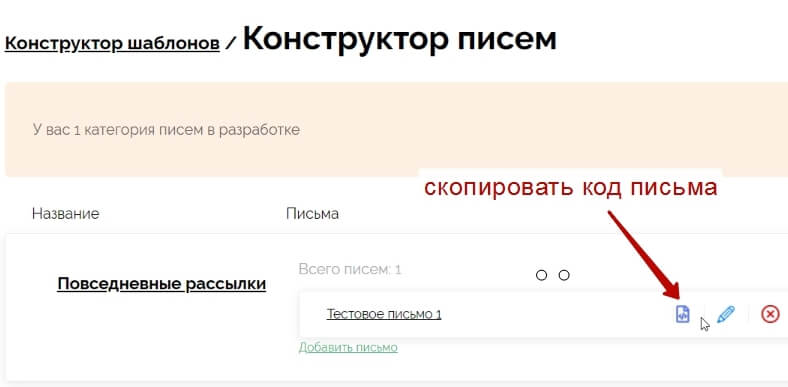
Готовое письмо сохраняем.

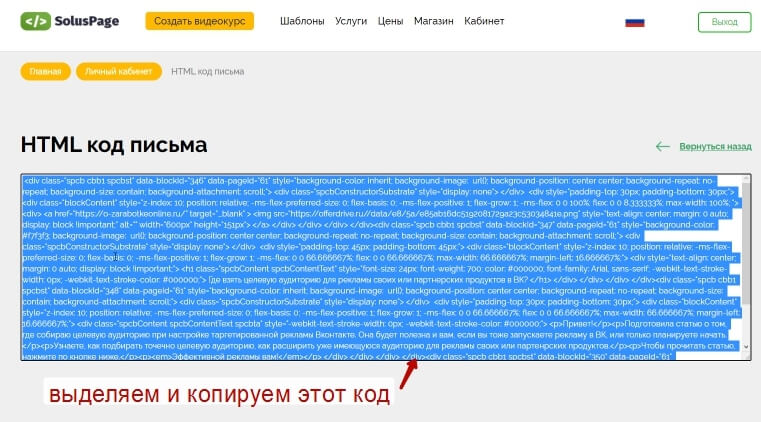
И копируем его html-код.


Далее покажу, как его добавить на примере сервисов email-рассылок Spoonpay и Джастклик.
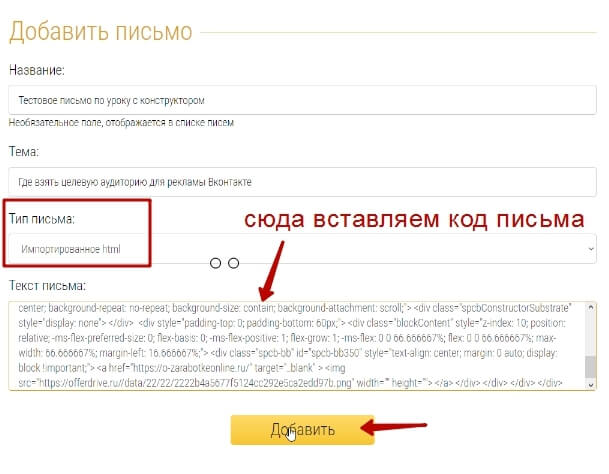
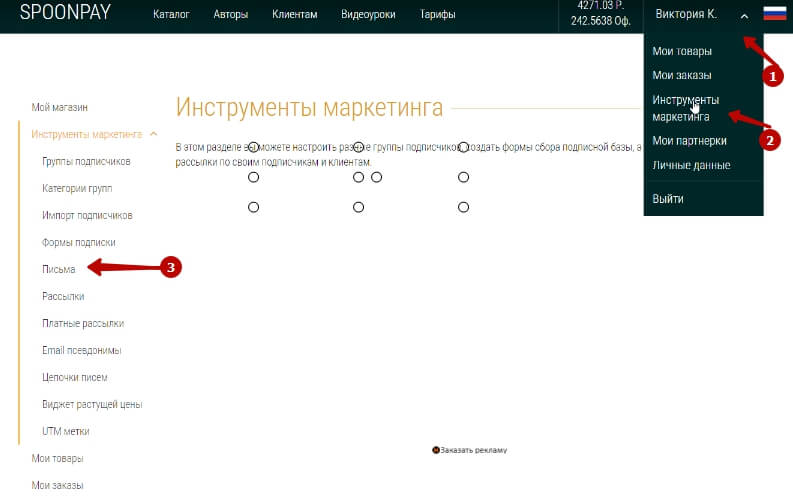
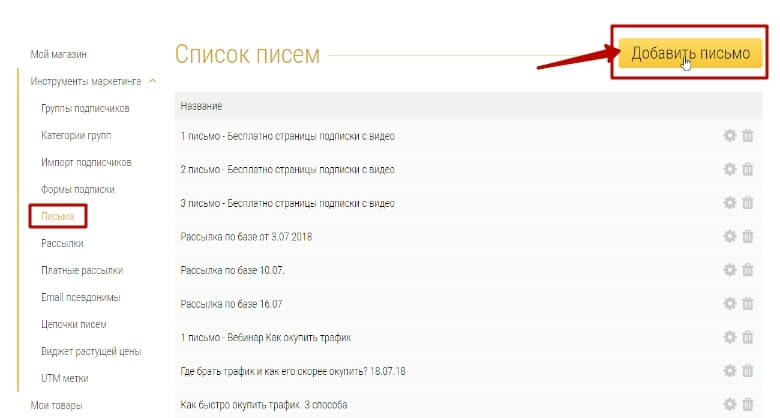
В Spoonpay идем в Инструменты маркетинга → Письма → Добавить письмо.
Указываем название и заголовок (тему письма).
Тип письма выбираем «Импортированное html».
Ниже вставляем скопированный на предыдущем шаге код. И жмем «Добавить».

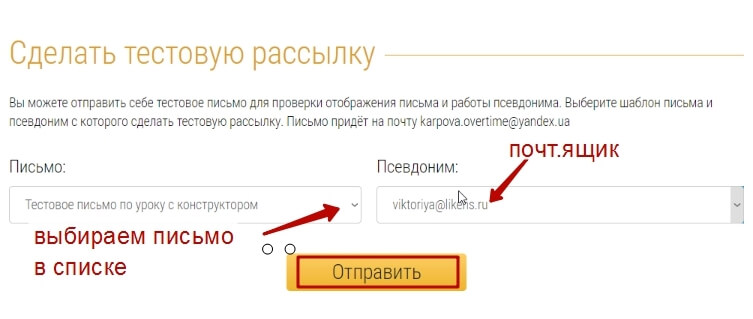
Тестируем письмо себе на email перед отправкой в разделе «Рассылки» →»Тестовая рассылка».
Если все ок, в том же разделе «Рассылки» добавляем уже настоящую рассылку по базе подписчиков.
Как использовать этот html-шаблон письма в сервисе рассылок Джастклик?
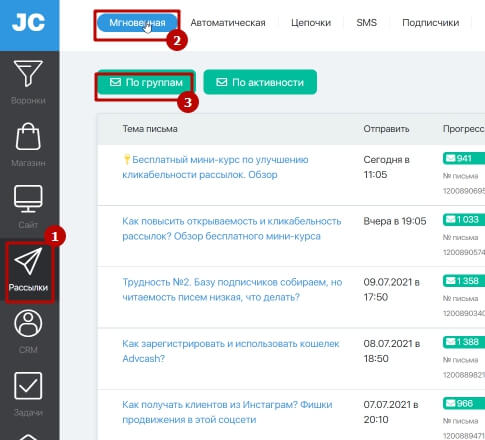
Заходим в раздел «Рассылки», выбираем тип рассылки, например, «мгновенную» (на запланированные дату и время).

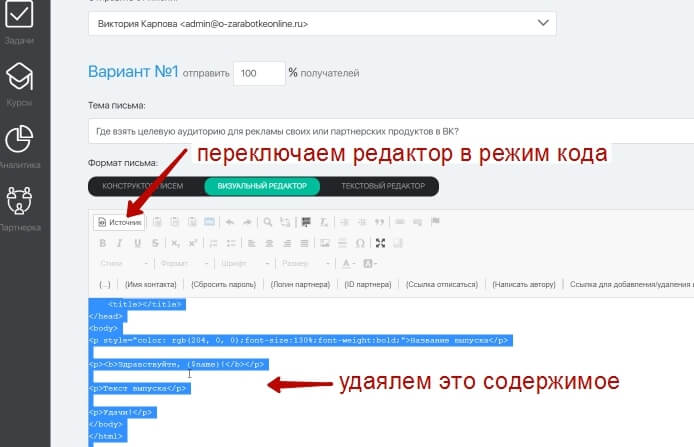
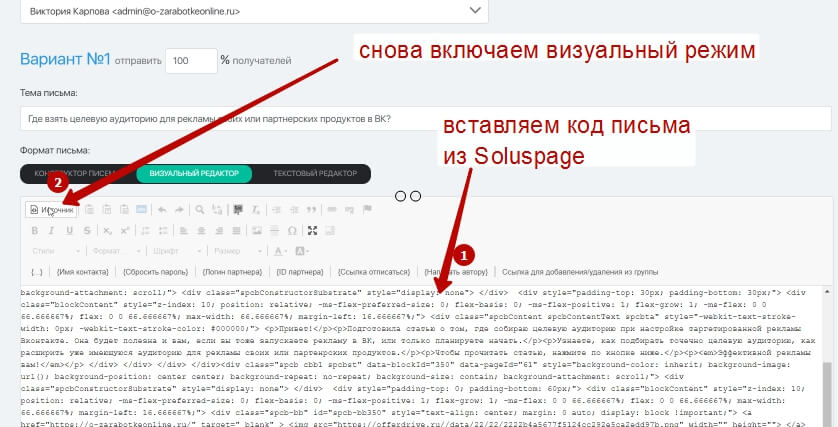
В редакторе письма переключаемся на режим кода — Источник.

Вставляем код html-письма, скопированный в Soluspage. И снова переключаемся на визуальный режим.
Тестируем письмо к себе на email перед отправкой по базе.

Если вам требуется что-то поменять в шаблоне html-письма, то снова зайдите в кабинет Soluspage – в конструктор писем и нажмите на иконку в виде карандаша напротив письма. Оно откроется в редакторе.
Отредактируйте, сохраните и заново скопируйте его код.
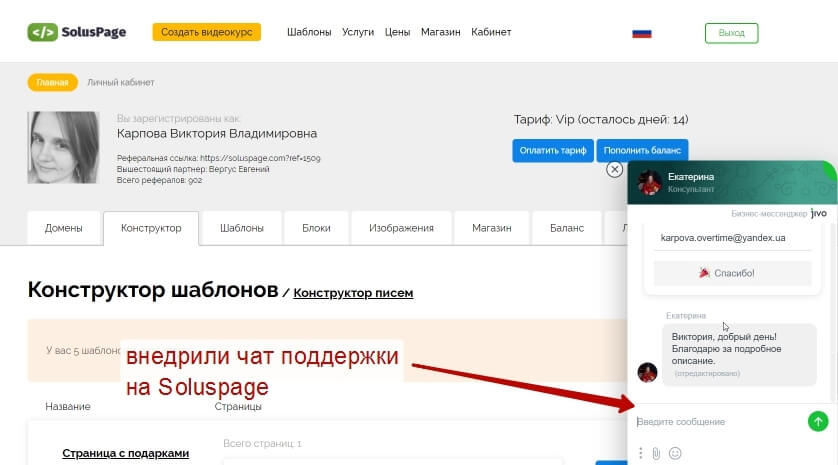
Кстати, для конструктора Soluspage сделали отдельный чат поддержки, отвечают быстрее, раньше по всем сервисам Freedom Technology поддержка была общая по электронной почте.

Друзья, буду рада, если данный обзор конструктора html-писем в Soluspage был вам полезен.
Обратная связь и вопросы в комментариях приветствуются.
Кстати, у меня есть на блоге статья про другой конструктор html-писем Stripo.
Виктория


























Спасибо за новость и за полезную информацию. Ваш материал очень помог.
Светлана,рада помочь:)