Привет, друзья! Сегодня расскажу вам, как сделала на своем блоге страничку «Спасибо за комментарий». Это такая страница, на которую читатель попадает после того, как оставит свой первый комментарий на моем блоге.
Уже не помню, на каком сайте меня впервые поблагодарили за оставленный комментарий, но сама идея пришлась мне по душе. Поэтому решила реализовать ее у себя и поделиться с вами.![]()
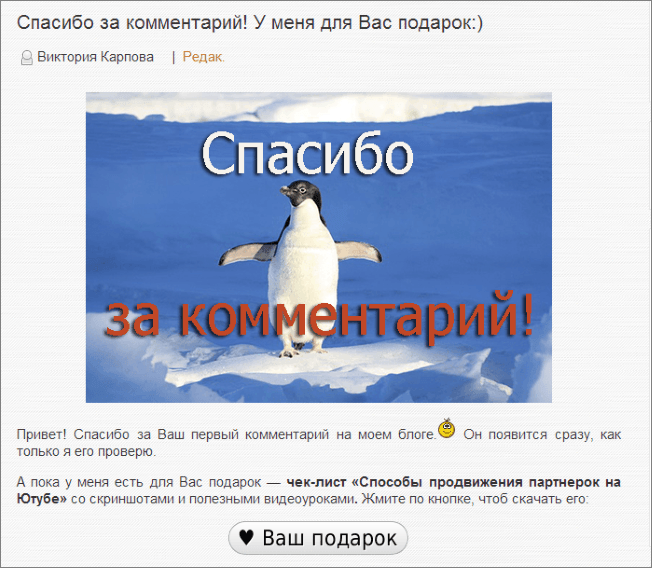
В моем случае страница благодарности выглядит вот так:

Это лишь один из вариантов, как ее можно использовать: поблагодарить читателя за активность и преподнести какой-нибудь полезный подарок. А вместе с тем, предложить подписаться на новые статьи блога.
С другой стороны, мы можем использовать ее для улучшения поведенческих факторов на сайте. То есть, чтобы удержать читателя, заинтересовав его другим нашим контентом.
И для этого, например, перенаправить на «Карту сайта», на конкретную статью или видео. Либо предложить ему прогуляться по странице с партнерскими рекомендациями.
Таким же образом можно перенаправить читателя непосредственно на подписную страницу с бесплатностью (вашей или партнерской), рекомендовать свои платные продукты, предлагать скидки, акции и т.д.
На самом деле идей, как задействовать подобную страницу, масса. Уверена, что вы найдете ей достойное применение…
Ну а я пока поделюсь, как сделать страницу «Спасибо за комментарий» на WordPress-блоге с автоматической переадресацией после первого коммента.
В общем-то, ничего сложного в этом деле нет. И способов реализации тут несколько – как с плагинами, так и без…
Итак, сначала небольшая текстовая инструкция, а чуть ниже – более подробный видеоурок.
Первое, что вам нужно – это создать саму страницу, на которой вы, собственно, поблагодарите читателя, оставите ссылку на подарок, форму подписки и т.п.
Далее, эту страницу необходимо убрать из меню, чтобы ее не смогли видеть все посетители вашего сайта. Раньше для этого пользовались специальным плагином «Exclude Pages from Navigation», который позволяет убирать конкретные страницы из меню.
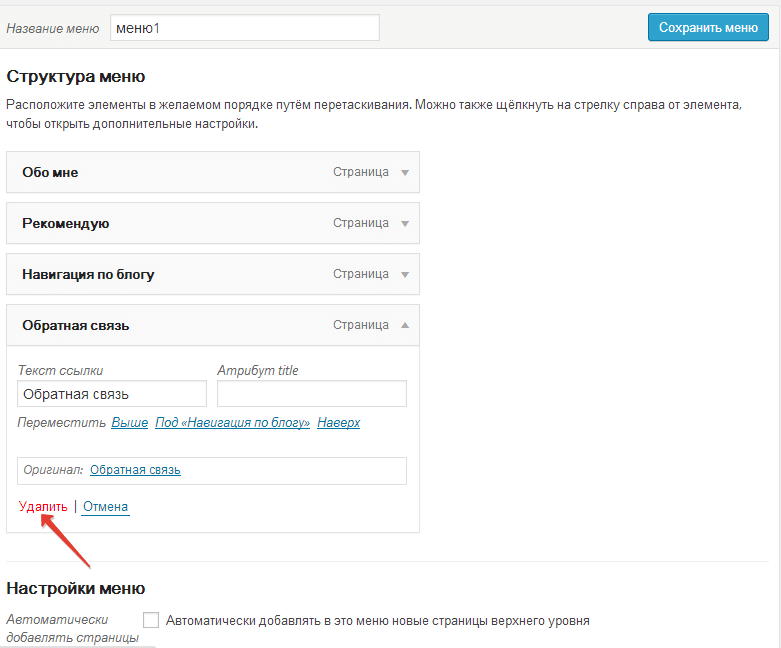
Сейчас все проще. В последних версиях WordPress мы можем убирать из меню все лишние страницы прямо в админке:

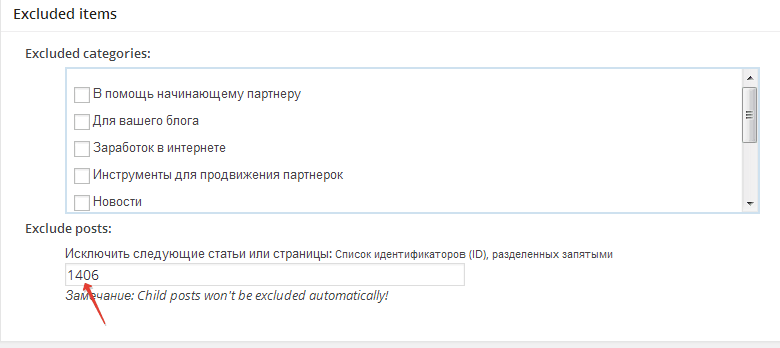
Также можно исключить страницу с благодарностью из карты сайта, просто добавив в настройки плагина ее id. Вот как это сделала я в своем плагине Xml Sitemap Generator:

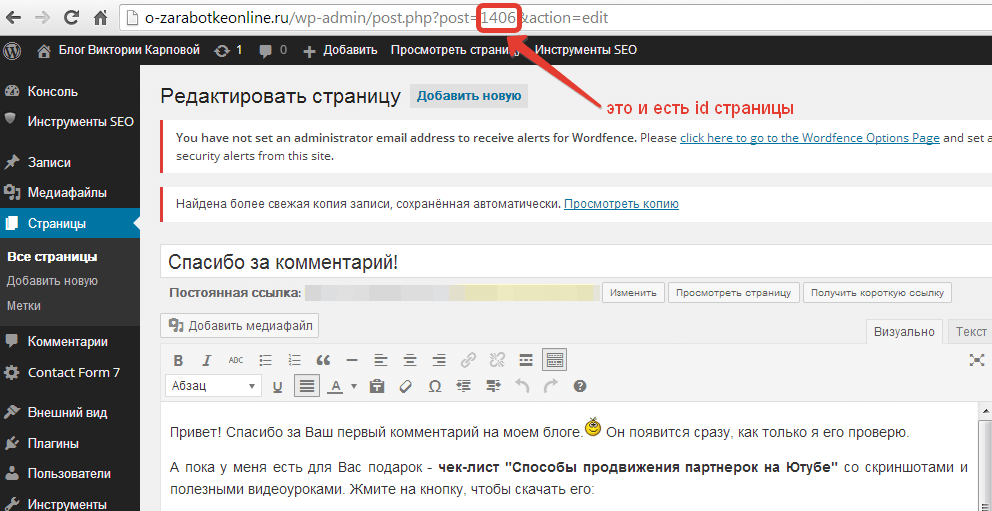
Определить id страницы или записи очень просто, взгляните на скриншот:

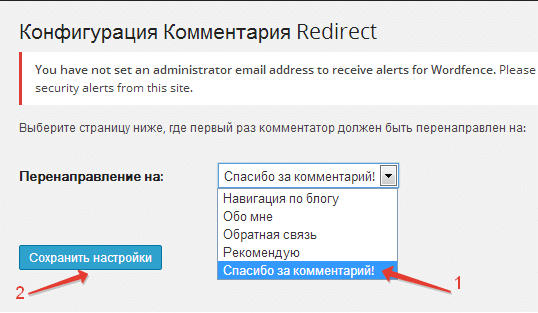
Второй шаг – это настройка переадресации на данную страницу. Как вариант, ее можно осуществить, с помощью плагина — Comment Redirect. Он предельно прост и не имеет никаких настроек. После установки и активации достаточно выбрать в выпадающем меню плагина страничку, на которую вы хотите перенаправить читателя. Примерно так:

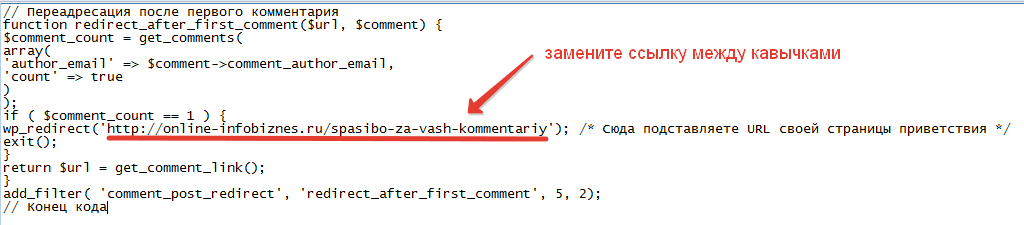
Конечно же, можно обойтись без плагина и сделать переадресацию с помощью следующего кода:
// Переадресация после первого комментария
function redirect_after_first_comment($url, $comment) {
$comment_count = get_comments(
array(
'author_email' => $comment->comment_author_email,
'count' => true
)
);
if ( $comment_count == 1 ) {
wp_redirect('http://online-infobiznes.ru/spasibo-za-vash-kommentariy-2'); /* Сюда подставляете URL своей страницы приветствия */
exit();
}
return $url = get_comment_link();
}
add_filter( 'comment_post_redirect', 'redirect_after_first_comment', 5, 2);
// Конец кодаТолько замените мою ссылку на свою:

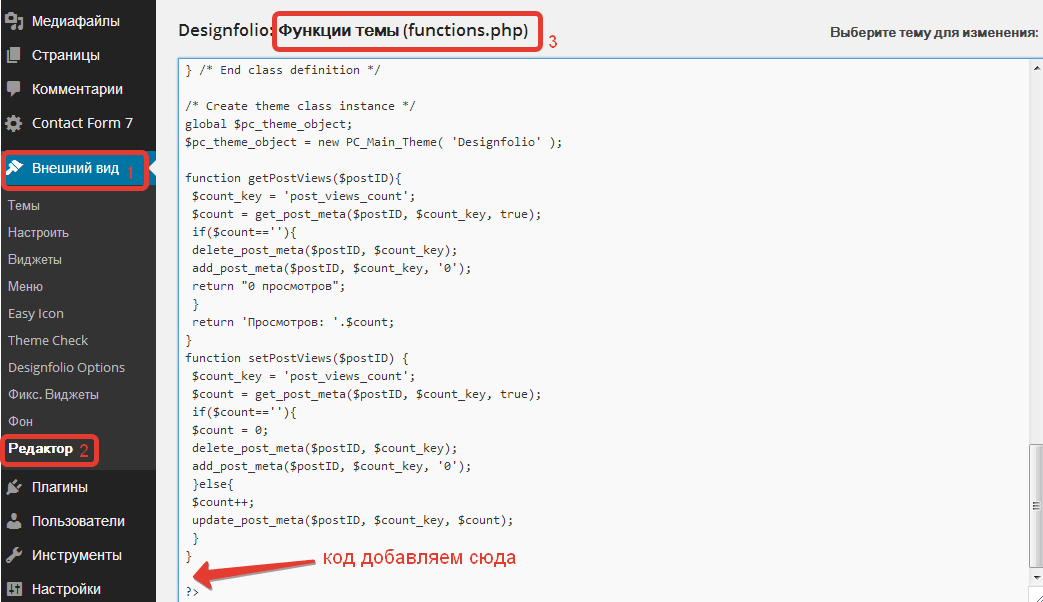
Код мы вставляем в файл functions.php в самом конце перед ?>, смотрите:

Кстати, код лучше плагина еще и тем, что здесь мы можем указать любую ссылку, например, на страницу подписки или партнерский фрейм. Плагин же ограничивается только страницами, созданными на вашем блоге.
Но, опять же, хочу предупредить: будьте осторожны при любых манипуляциях с кодом и делайте резервные копии.
Перед началом работы сохраните исходный файл functions.php где-нибудь в блокноте. Поскольку шаблон может взбрыкнуть, и блог перестанет работать. У меня такое уже бывало несколько раз.
Смотрите видеоурок, где я показываю весь описанный процесс на своем тестовом сайте:
Вот и все дела. В конце проверьте, все ли у вас получилось. А если возникнут вопросы – пишите в комментариях.![]()
Желаю успехов!
С уважением, Виктория Карпова



Давно собирался сделать такую страницу, но никак руки не доходят. Вот скоро возьмусь и сделаю по твоей инструкции. Только подарков у меня нет, кроме как «Карты сайта».
Карта сайта тоже неплохо, можно еще в раздел с рекомендациями направлять — если Вы партнерками занимаетесь.
Виктория ,привет! Обязательно сделаю такую страничку благодарности , я думаю это важно.Завтра займусь изучением детально,если что жди вопросы)))
Привет:) Да страничка оправдывает себя — сделай обязательно:) Конечно, спрашивай, если что…
Отличная идея!
Попробую воспользоваться, Спасибо!
Да, мне тоже нравится, когда оставляю где-нибудь на блоге комментарий, а мне — благодарность и подарок:)
Полезная статья. Спасибо, Виктория.
Виктория спасибо за полезный урок и видео! Создала свою
страничку благодарности по Вашему уроку! Успехов!
Здравствуйте, Ирина. Рада, что мой урок Вам помог:) Вам также успехов!
Делала подобное на одном своем сайте, но забыла как делала, спасибо. попробую сделать по вашим урокам.
Попробуйте, конечно:) Успехов!
Прикольное решение, попробую в себя организовать благодарнсть за первый комментарий
Реализуйте — это несложно,зато читателям приятно:)
Виктория, так и есть. Если посмотреть с другой стороны нужно наверное на перспективу еще организовать к приму что то на подобие первой благодарности, благодарность за сотый, 500 и тысячный комментарий. Наверное было бы здорово — ноу-хао
Да, неплохая идея, пока нигде не встречала реализацию:)
Эта идея впервые озвучена мной на Вашем блоге. Но ее можно отнести к инновационному подходу ведения блога. И думаю что будет не менее приятно для комментаторов чем, при первом сообщение. Но как реализовать еще над этим не задумывался.
Приятно будет — это да, на счет реализации, тоже пока не прикидываю, как это сделать, но этого от того, что не сильна в технических моментах:)
Когда я малость освобожусь попробую найти путь решения и реализации вышеизложенного. Если получится то отпишусь, ведь эта идея у меня на Вашем блоге зародилась и подневольно Вы ее соавтор
Окей:)
Добрый день! У меня файл functions.php заканчивается далеко не на ?>.
Я уже пыталась находить последний ?> и ставить код перед ним, но тогда начинает выдавать ошибку 300.
Пыталась вставлять код и просто в конце — то же самое. Как можно выйти из ситуации?
А плагин мне не подходит, так как я подарочную страницу оформляю в хтмл-редакторе и просто забрасываю в папку public. То есть плагин и вордпресс не видят мою «левую» страницу.
Здравствуйте, Елена. На другом шаблоне я тоже вставляла код в самом конце, там вообще не было никаких закрывающих тегов типа ?>. Тут все индивидуально, я обычно методом проб все это делаю, пробую разные места (предварительно сохранив оригинал, чтоб сайт не положить).
Ну и еще, как вариант могу посоветовать свой простенький плагин сделать, чтоб functions не нагромождать — это легко, тут описано как: wpmag.ru/2014/functions-php/ (читайте ближе к концу). У меня, кстати, сейчас так и реализовано.
Спасибо, Виктория, за ответ! Я попробовала сделать, как в той статье: сделала файл в блокноте, назвала как надо, заполнила его кодом, приведенным в статье, забросила в папку с плагинами, а он в админке вордпресса не определяется. Что я не так сделала? Или его надо было в папку сначала поместить? Хотя я и с папкой пробовала…
Спасибо, Виктория! У меня все получилось настроить! Все классно, работает!
А можно сделать как-нибудь так, чтобы страница с подарками открывалась в новой вкладке?
На счет этого не знаю. У меня такой необходимости нет, так как благодарность реализована на блоге, а не обособленной html-страницей, чтобы не уводить читателя, а оставить все привычные элементы — сайдбар, форму подписки, навигацию в верхнем меню. Обычно, чтобы ссылка открывалась в новом окне в нее добавляют атрибут
target="_blank"Но не знаю, будет ли так это работать в данном коде, мои знания в html не настолько глубокие:)
Спасибо, за объяснение. Теперь на моём блоге тоже красуется красивая страничка с комментариями: andhacker.ru/thank_you
Андрей, здравствуйте. Хотела посмотреть Вашу страницу, а мне выдало ошибку 404…
Спасибо большое за полезную статью. Делал всё по инструкции и всё получилось. Правда задумка была немного другая, но постепенно, надеюсь, смогу улучшить эту страницу.
Игорь, то что создали уже хорошо, а улучшить всегда можно:)
Может быть в предыдущей версии можно было убрать из меню страницу, сейчас я пробовала никак не смогла. Пришлось воспользоваться плагином.
Добрый день Виктория, почему то у меня не поучается исключить страницу, все делаю правильно, но как только ее нет в меню при комментариях выдает ошибку, каким образом еще можно исключить страницу?
Здравствуйте. Плагин Exclude Pages есть, или это с ним у вас такая реакция…
Класно то как , обязательно воспользуюсь этой инструкции и советом. Спасибо большое Виктория за такую «вкусняшку»!
, обязательно воспользуюсь этой инструкции и советом. Спасибо большое Виктория за такую «вкусняшку»! 
Здравствуйте, Екатерина. Рада, что Вам понравилось:) Вещь действительно классная, используйте обязательно!:)
Виктория, Вы просто доктор «Айболит»! Вылечили мой блог! У Евгения Вергуса отличная команда, я поражаюсь, как он находит таких способных, отзывчивых, грамотных! Успехов Вам, хотя Вы уже в нем. Установила страницу благодарности, проверила, все работает, буду еще внедрять все то, что есть в Вашей книге «15 способов привлечения подписчиков». Всем рекомендую ее купить!
Вера, спасибо за приятный комментарий. И вам успехов во всех начинаниях.:)
Спасибо Виктория! Сейчас попробую сделать себе такую страничку
О, я тоже хочу такую страничку на свой новый сайт ! Буду делать по шагам используя ваши Виктория рекомендации ! Делаю закладочку.


Отлично! Нина, успехов вам в реализации!:)