Привет! Бывает, требуется перенести лендинг (одностраничный сайт) с одного домена на другой, или даже на другой хостинг. Например, если вы делали лендинг на заказ и до передачи демонстрировали его заказчику на своем домене и хостинге.
В этой статье покажу, как можно переносить лендинги с одного домена на другой, а также как перенести на др. хостинг.
Рассмотрим 2 случая:
— когда лендинг сделан в html-формате и его файлы загружены на хостинг в корневую папку сайта.
— когда лендинг сделан на Вордпресс-сайте в плагине Elementor.
Ниже вы можете посмотреть мой видеоурок по данной теме:
Начнем с переноса лендинга в html формате. Это может быть готовый шаблон лендинга или, когда мы делаем одностраничник где-то в конструкторе, затем выгружаем оттуда его файлы, помещаем в папку, архивируем ее и загружаем этот архив на хостинг (в корневую папку своего сайта) через файловый менеджер. Там распаковываем и получаем на хостинге папку с файлами лендинга. И он открывается на нашем домене.
Так вот, чтобы перенести такой лендинг на др. хостинг, достаточно, снова запаковать папку с лендингом в архив уже на хостинге, скачать с текущего хостинга и загрузить на другой через его файловый менеджер.
Рассмотрю на примере скачивания лендинга с хостинга Таймвеб и загрузку на хостинг Спринтхост.
Итак, у меня есть папка с файлами одностраничника «73pdf» на домене innew.ru, я хочу перенести этот лендинг на тестовый домен на хостинге Спринтхост.
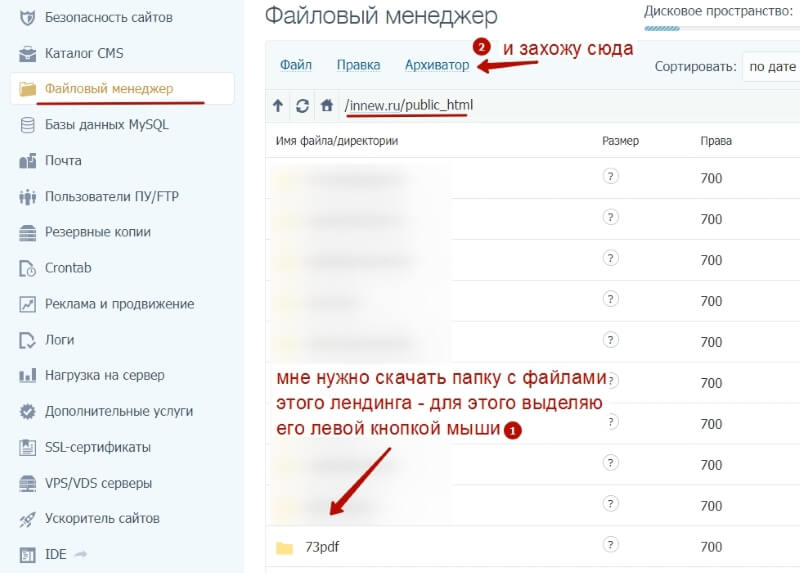
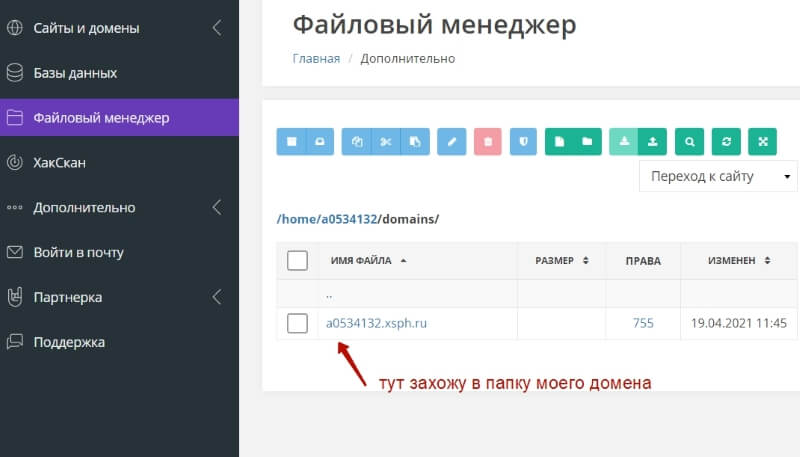
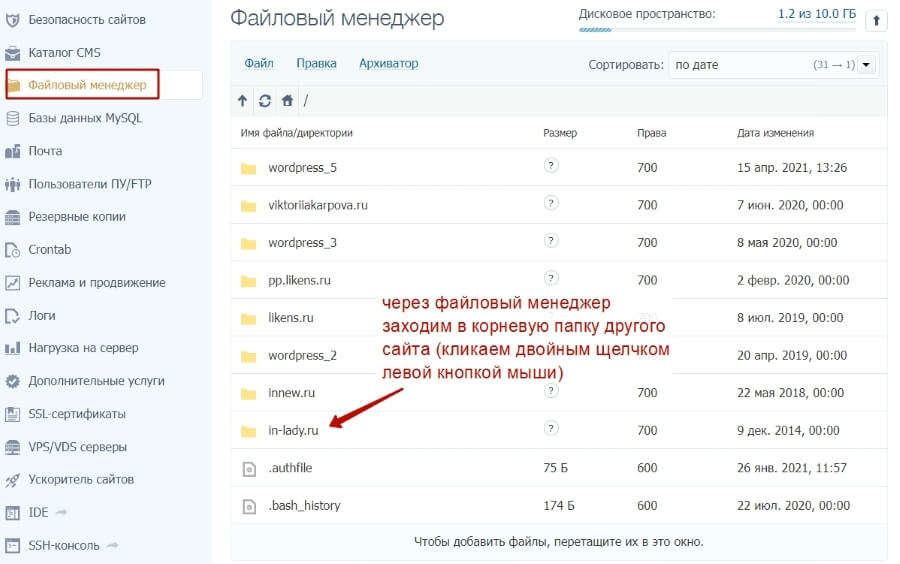
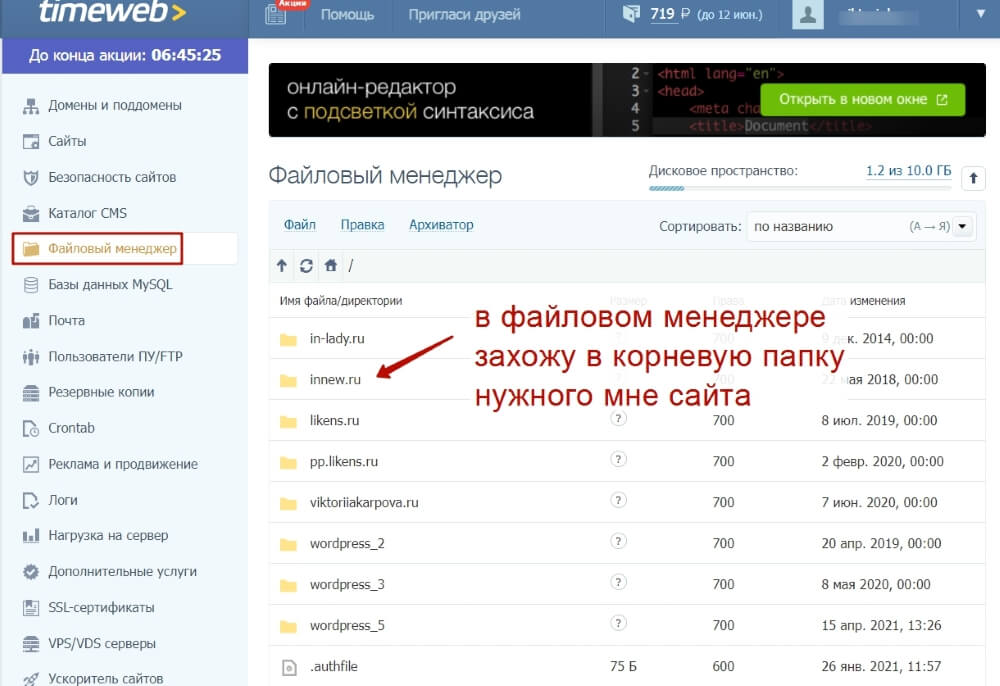
Сперва скачаю его с Таймвеба – для этого через файловый менеджер захожу в корневую папку моего домена (сайта) innew.ru.
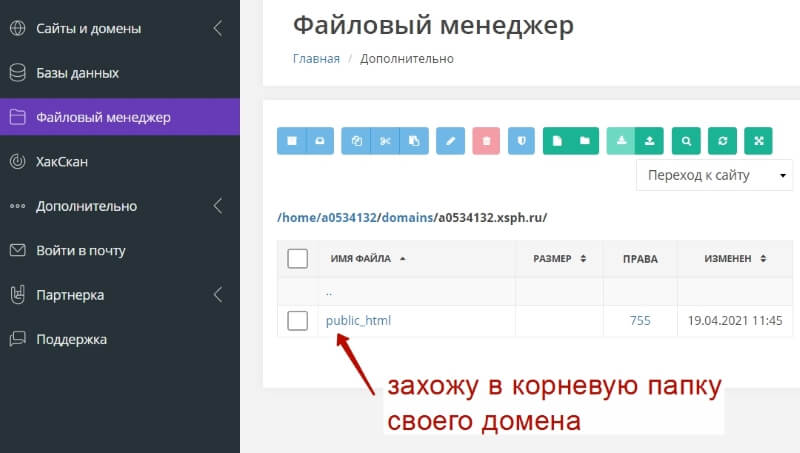
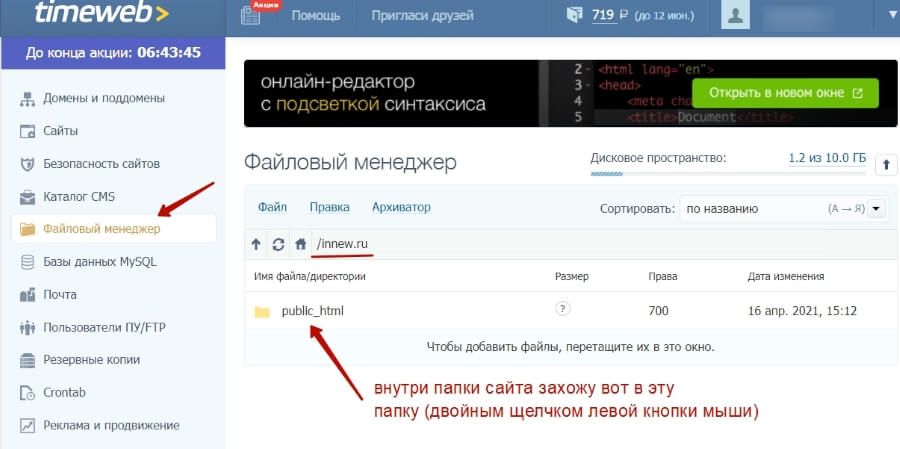
Корневая папка внутри папки домена называется public_html, именно в нее надо попасть.
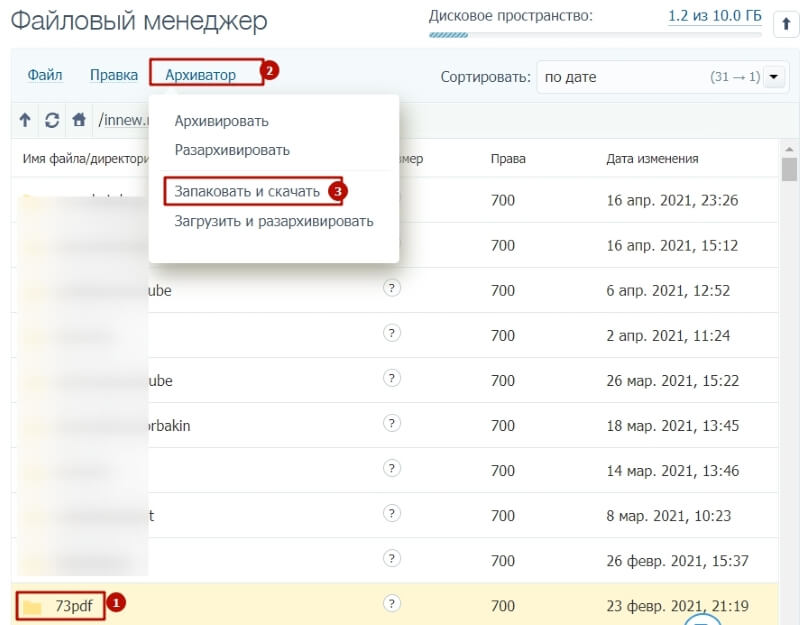
Там нахожу папку с файлами лендинга «73pdf», выделяю ее левой кнопкой мыши, жму вверху «Архиватор» — Запаковать и скачать».


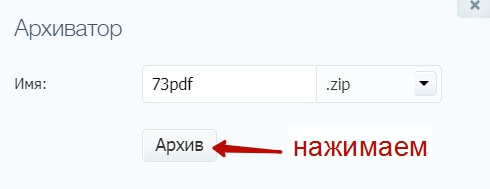
В открывшемся окне можно изменить тип архива и нажать на кнопку для скачивания.

Архив с лендингом скачивается на мой компьютер в папку с загрузками.
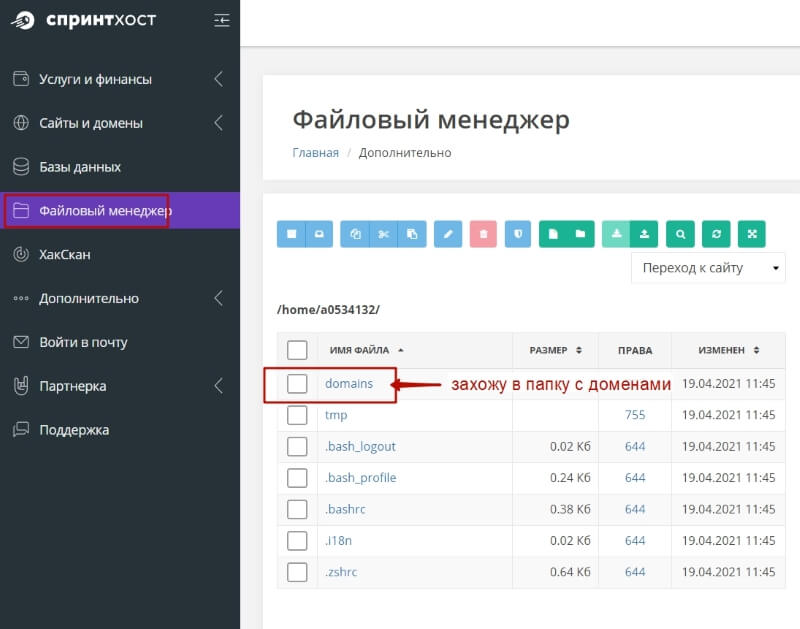
Далее я иду на хостинг Спринтхост – через файловый менеджер захожу в корневую папку нужного домена и загружаю туда этот скачанный архив.
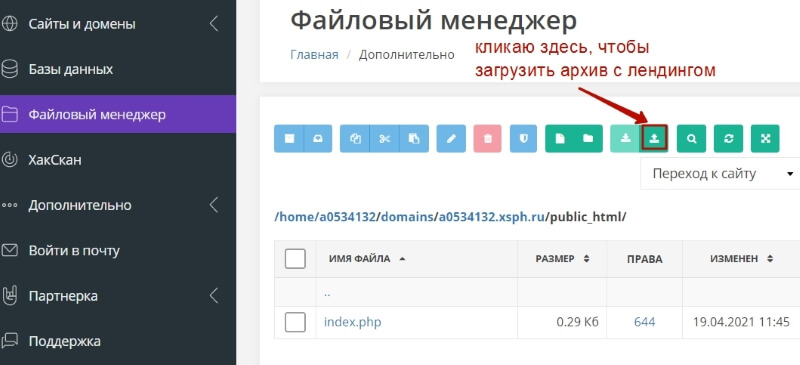
По шагам на скриншотах, куда заходить:



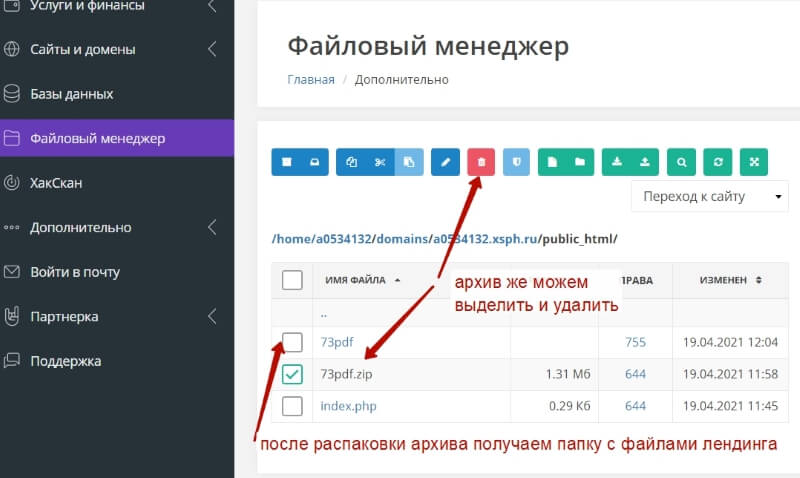
Чтобы загрузить архив с лендингом, на панели вверху кликаю на иконку «Загрузить файл».

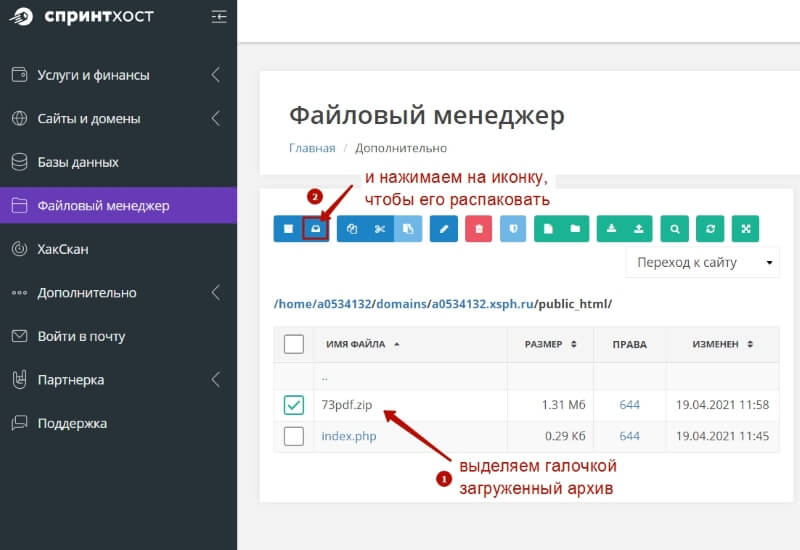
В открывшемся окне нахожу его у себя на компьютере в папке «Загрузки», выбираю и загружаю на хостинг.
Распаковываю архив.

И получаю папку с лендингом, который теперь открывается на новом хостинге и домене по адресу: ваш домен/название папки.

Архив с хостинга можно удалить, оставив только распакованную папку.
В моем случае использован тестовый поддомен, поэтому адрес лендинга выглядит так: a0534132.xsph.ru/73pdf
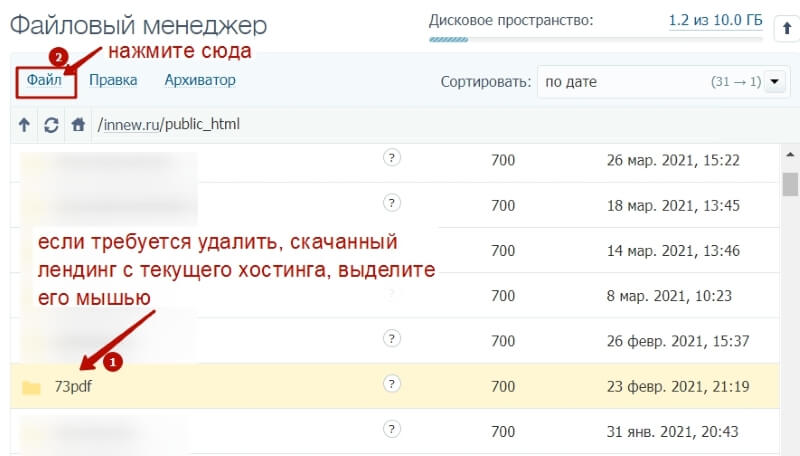
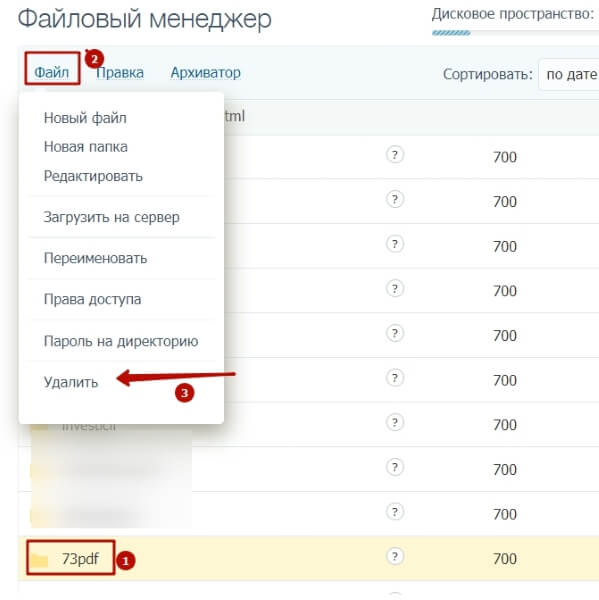
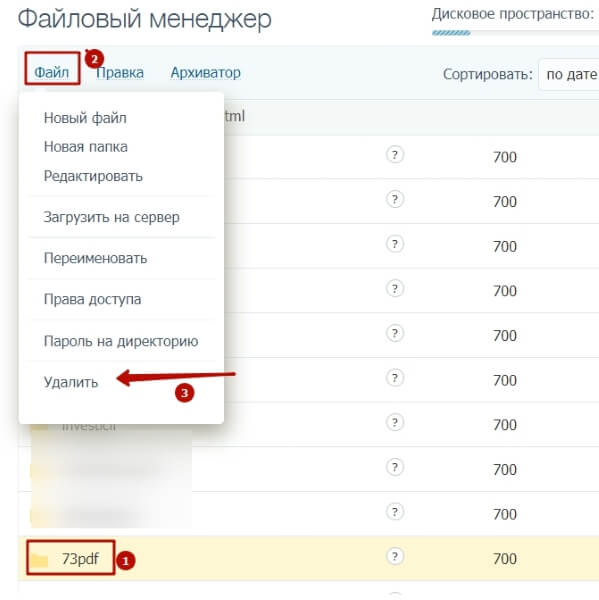
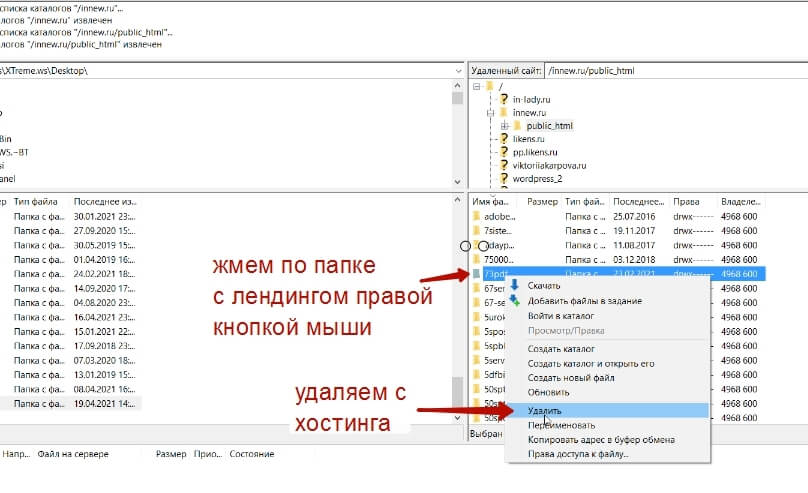
Если с прошлого хостинга этот лендинг требуется удалить, то там же, где мы его скачивали в корневой папке – выделяем левой кнопкой мыши папку с файлами лендинга, жмем вверху «Файл» — «Удалить».


Если вам требуется перенести лендинг с одного домена на другой в рамках одного хостинга, то делаем так. Опять же, показываю на примере своего хостинга – Таймвеб.
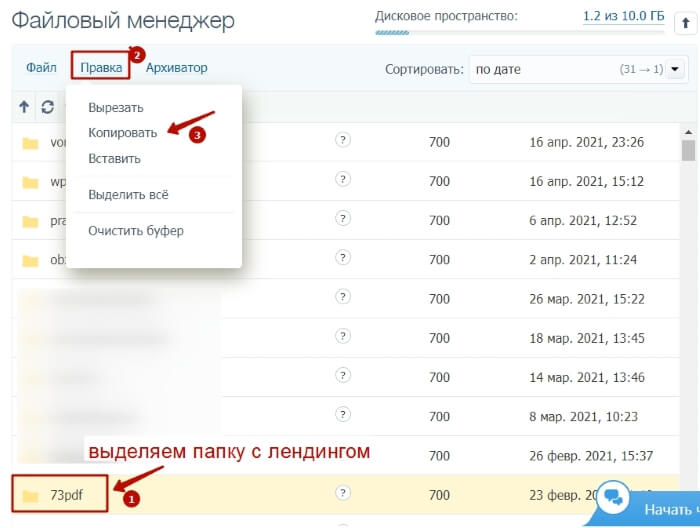
Выделяем левой кнопкой мыши папку с лендингом, внутри корневой папки домена, где он у вас сейчас находится. Жмем вверху «Правка» — Копировать.

В файловом менеджере заходим в корневую папку др. домена.

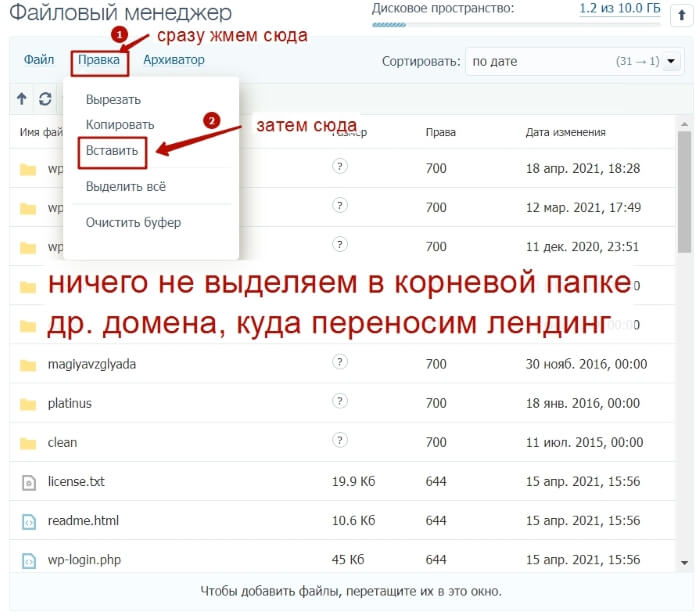
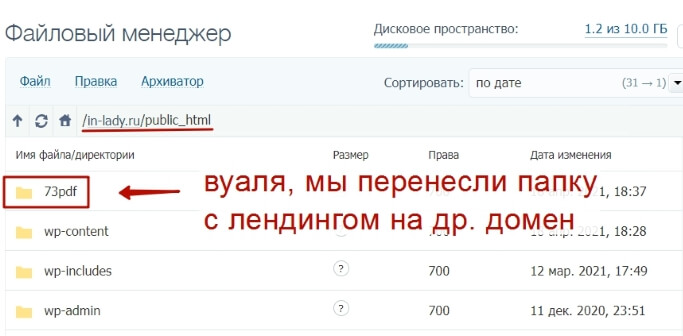
Ничего там не выделяем, а просто жмем вверху «Правка» — «Вставить» и вставляем папку с файлами нашего скопированного лендинга. В итоге, он появляется на др. домене.


На прошлом домене его можно удалить если требуется. Выделяем папку с файлами лендинга левой кнопкой мыши в корневой папке домена, откуда хотим удалить. Жмем «Файл» и «Удалить».

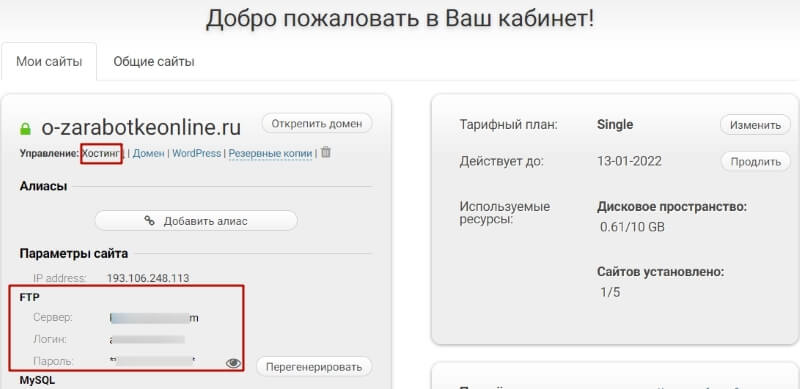
Важно: не все хостинги работают через файловый менеджер. Бывает так, что для соединения с хостингом – с корневой папкой домена, куда требуется загрузить файлы лендинга, используется ftp-соединение. Например, через бесплатную программу Filezilla (ставится на комп). Так вот, тут можно просто загрузить папку с файлами лендинга в корневую папку домена без архивации.
Давайте рассмотрим этот вариант:
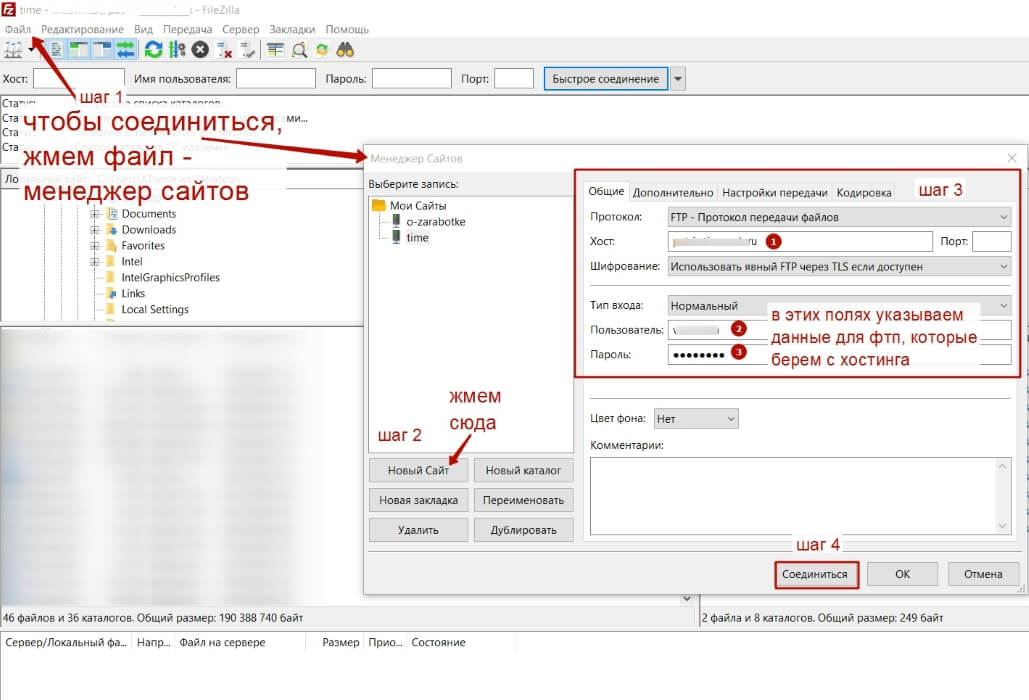
Подсоединюсь через Filezilla к одному из своих хостингов.
Данные для ftp-соединения вы найдете у себя в аккаунте хостинга, либо обратитесь в поддержку вашего хостинга (они подскажут, где брать).

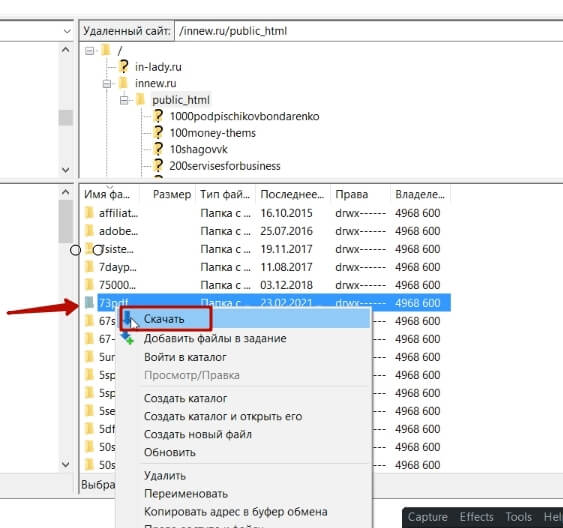
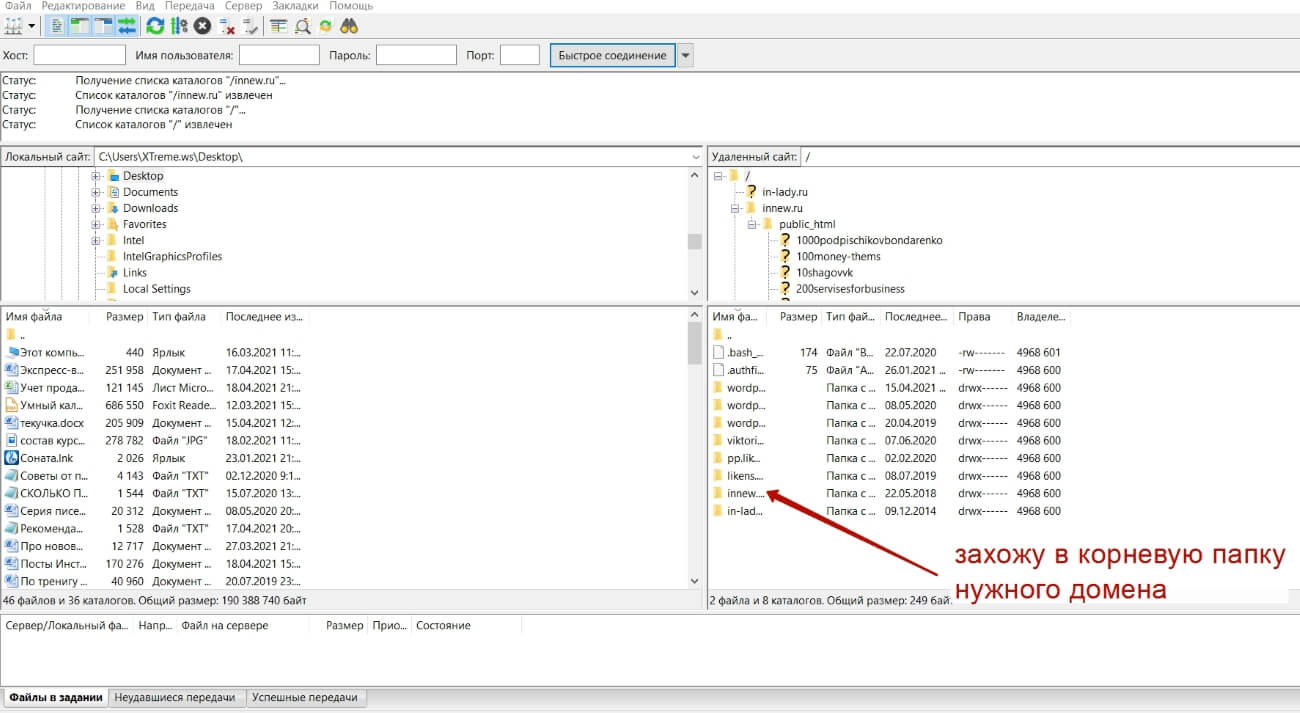
После соединения заходим в корневую папку нужного домена (чтобы зайти в папку – нужно дважды щелкнуть по ней левой кнопкой мыши), находим внутри папку с файлами лендинга и скачиваем ее.
Чтобы скачать – кликаем по ней правой кнопкой мыши и в контекстном меню выбираем «Скачать». Папка сохраняется на рабочий стол.

Затем по ftp подсоединяемся к другому хостингу, заходим в корневую папку нужного сайта и загружаем в нее папку со скачанным на предыдущем шаге лендингом.
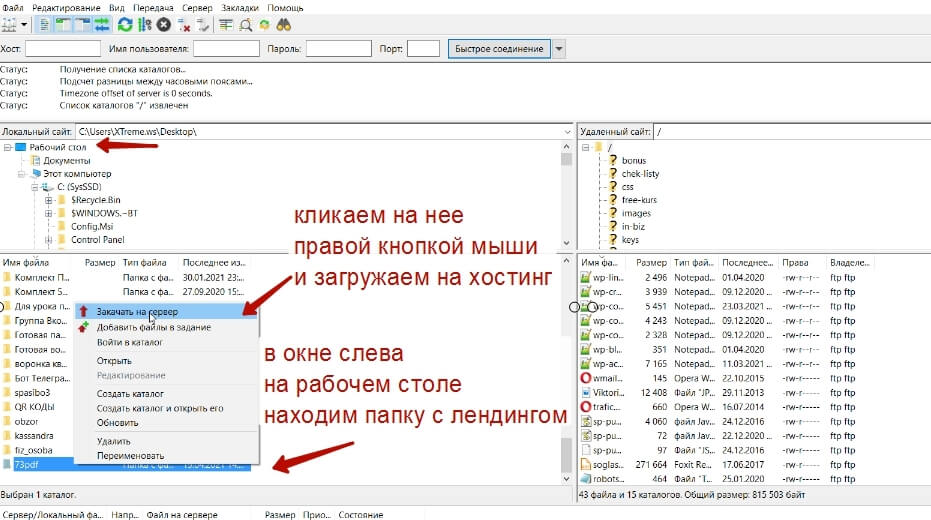
Для этого уже в левой части окна программы Filezilla находим нашу папку с файлами лендинга на рабочем столе, жмем по ней правой кнопкой мыши и выбираем «Закачать на сервер».
Она загрузится в корневую папку выбранного домена.
Если на первом хостинге вам эта папка больше не требуется, то там ее можно удалить, оставив только на втором. Чтобы удалить – через ftp-клиент в корневой директории домена кликните правой кнопкой мыши по папке с файлами лендинга и нажмите «Удалить».
Аналогично через Файлзиллу делается перенос лендинга с домена на домен в рамках одного хостинга.
Еще важный момент: когда мы размещаем лендинг на домене в отдельной папке, внутри которой находится его главный файл index.html и остальные файлы, то этот лендинг будет открываться по адресу: ваш домен/название папки с лендингом (обязательно латиницей и без пробелов).
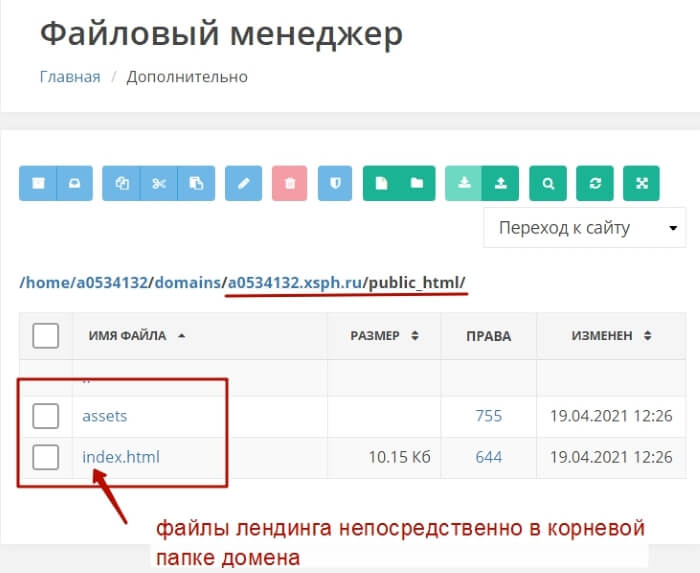
Если вам требуется сделать так, чтобы конкретный лендинг открывался непосредственно по адресу: ваш домен.ru (без всяких слешей после), то тогда все файлы лендинга нужно непосредственно поместить в корневую папку домена, а не в отдельной папке.
Пример, как это выглядит на скриншоте:

Но в этом случае – на вашем домене не должно быть действующего блога на Вордпресс (иначе загрузив файл лендинга непосредственно в корневую папку, вы замените файл index от Вордпресс, и главная страница блога просто перестанет отображаться, там появится лендинг).
Само собой, что другие лендинги на этот же домен надо будет помещать в отдельных папках, таким образом, они будут открываться, как отдельные страницы сайта по своему адресу: ваш домен/название папки с лендингом. И вы сможете использовать один и тот же домен для большого количества разных лендингов.
Теперь рассмотрим, как можно перенести лендинг на другой домен или хостинг, если он сделан на Вордпресс в плагине Elementor.
Важно понимать, что в этом случае на сайте, куда вы переносите такой лендинг, также должен быть установлен Вордпресс и плагин Elementor. Так как в этом случае мы делаем перенос сайта, как шаблона в Elementor.
Итак, рассмотрим, ситуацию, что вы создали некий лендинг на своем Вордпресс сайте в Elementor и теперь вам требуется перенести его на другой сайт с Вордпрессом. Вначале нужно сохранить этот лендинг, как шаблон, и скачать его к себе на компьютер.
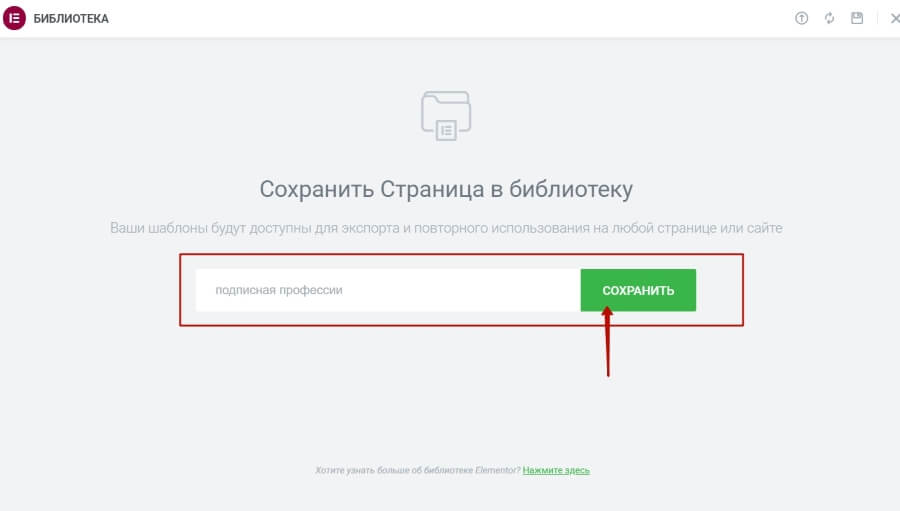
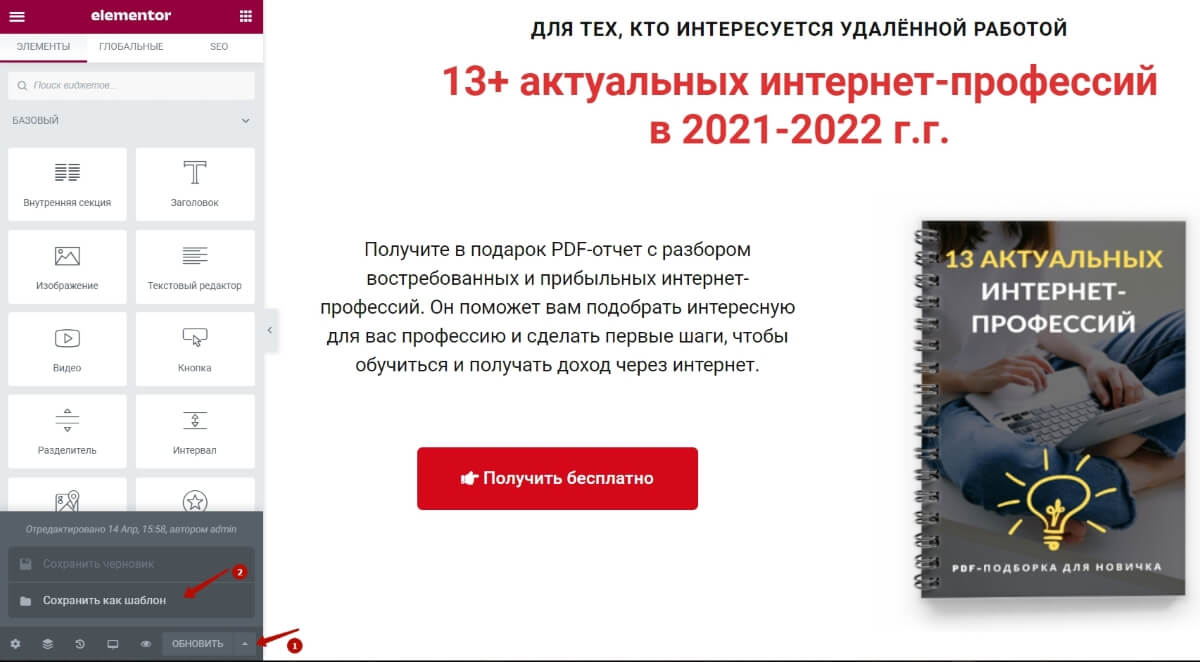
В редакторе плагина Elementor это делается так. На панели слева внизу нажимаем на иконку «Сохранить настройки». Там выбираем «Сохранить как шаблон».
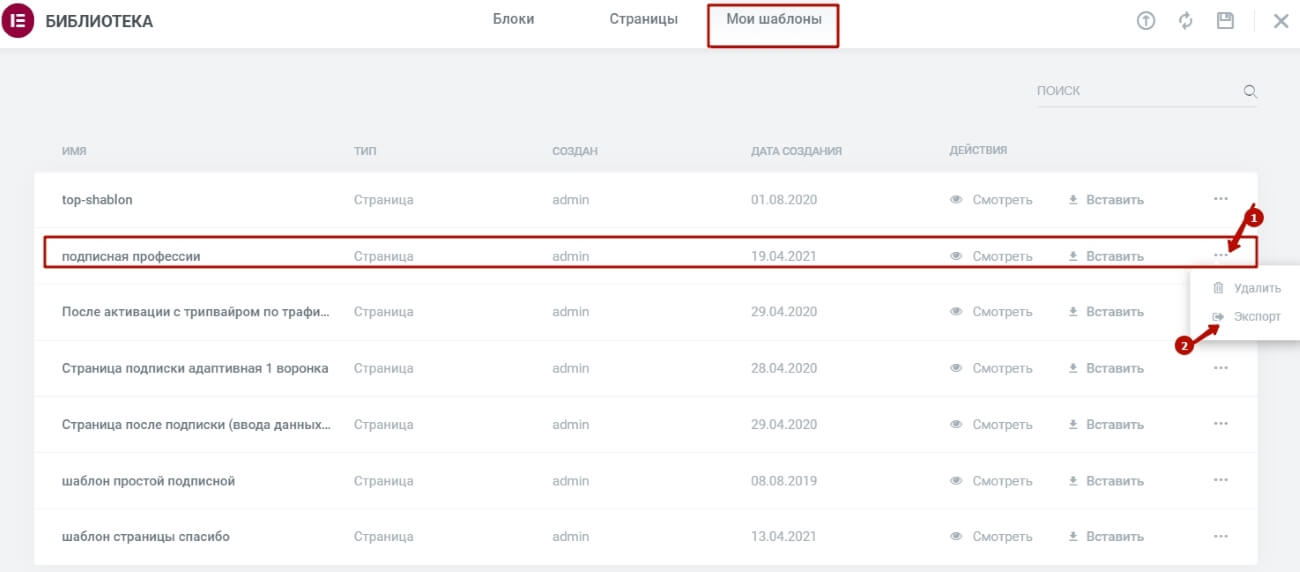
Даем ему название и сохраняем. Он появится в библиотеке Elementor в разделе «Мои шаблоны».

Теперь нам этот шаблон нужно скачать. Напротив него кликаем по троеточию и выбираем «Экспорт».
Шаблон скачается в папку загрузок на компьютере с расширением json.
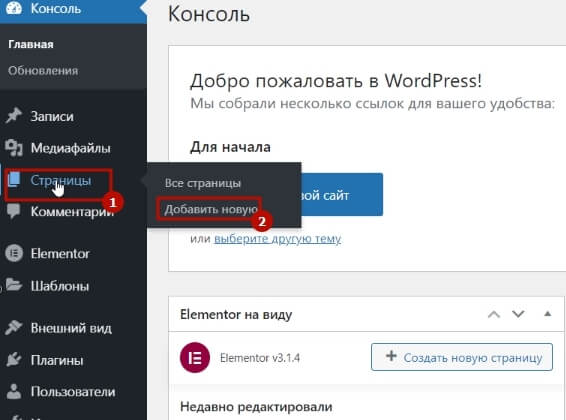
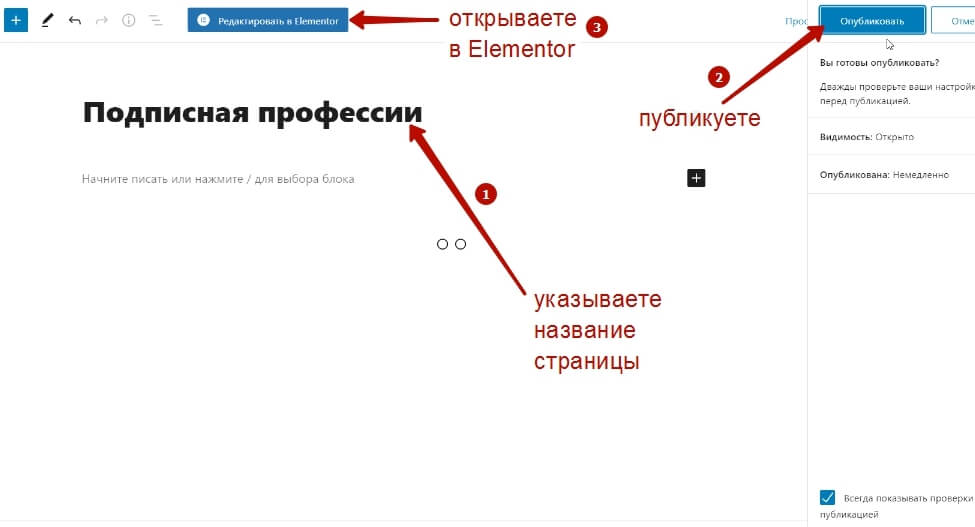
Затем вы идете на тот другой сайт, куда требуется загрузить лендинг – заходите через админку Вордпресс (не через хостинг, как мы рассматривали в первом варианте). Там создаете новую страницу, публикуете ее. И открываете в редакторе Elementor.

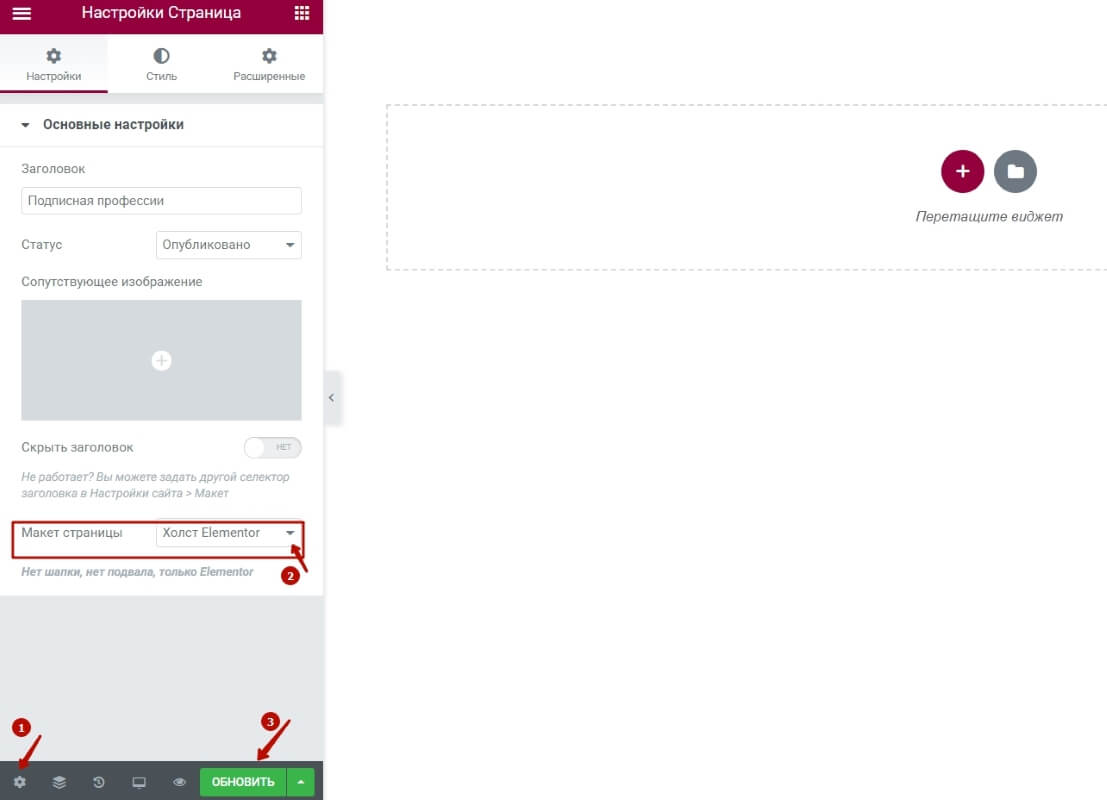
В редакторе на панели слева кликните по шестеренке и выберите макет страницы «Холст Elementor».
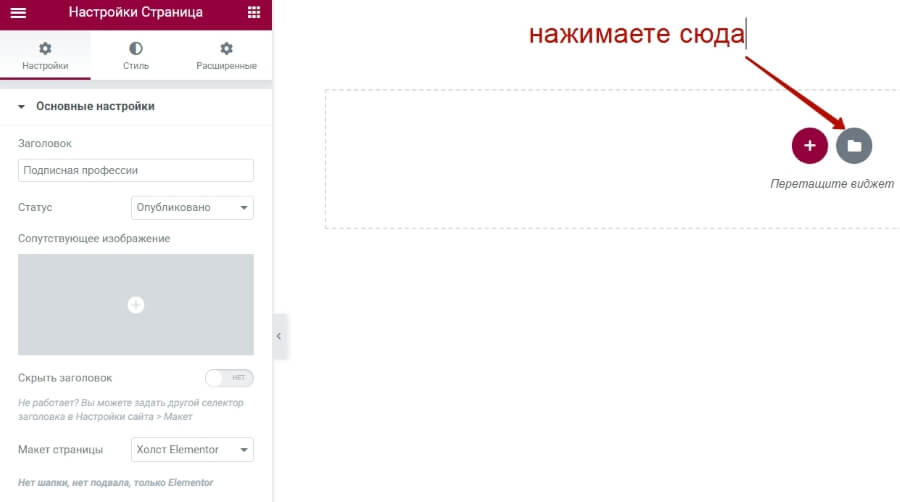
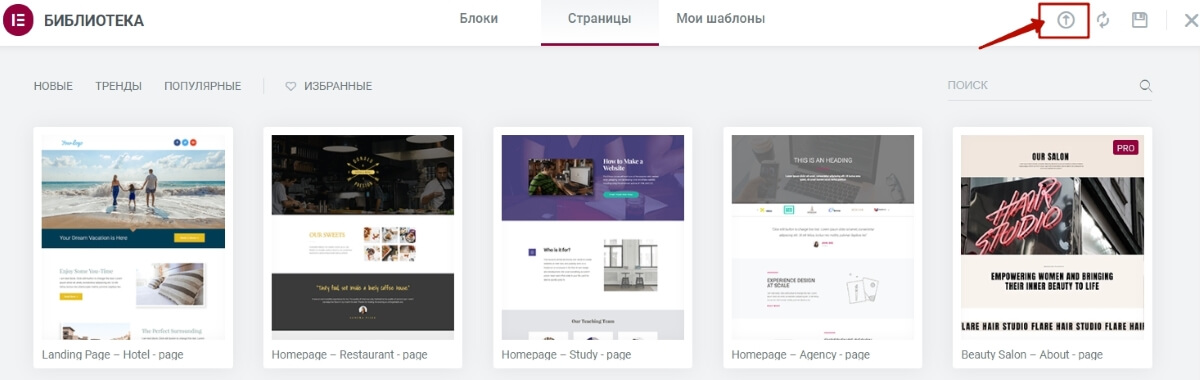
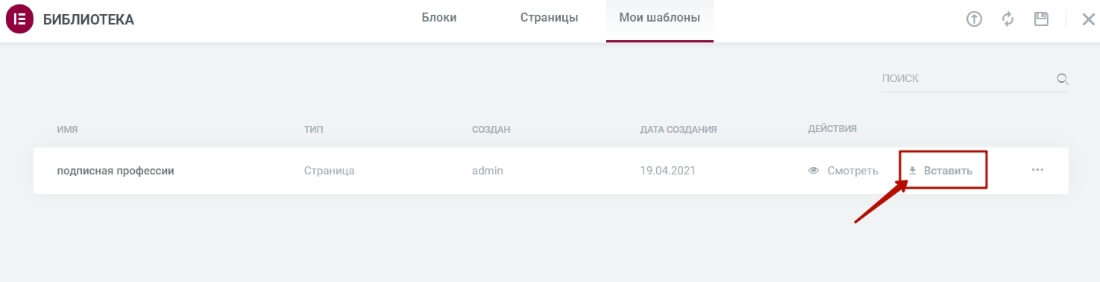
Нажимаете по иконке «Добавить шаблон», затем по стрелочке «Импортировать шаблон».
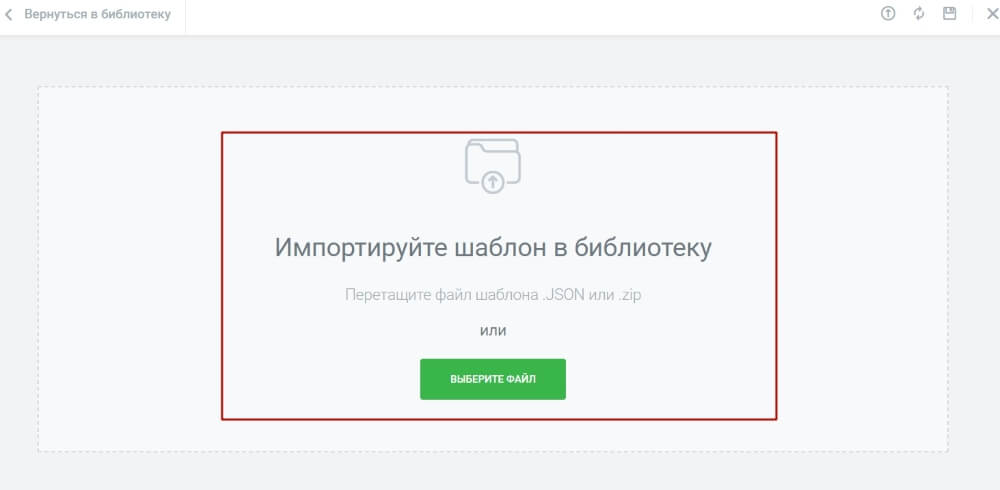
И загружаете ваш шаблон, который вы скачали с того др. сайта.
Напротив подгрузившегося шаблона кликнете «Вставить».
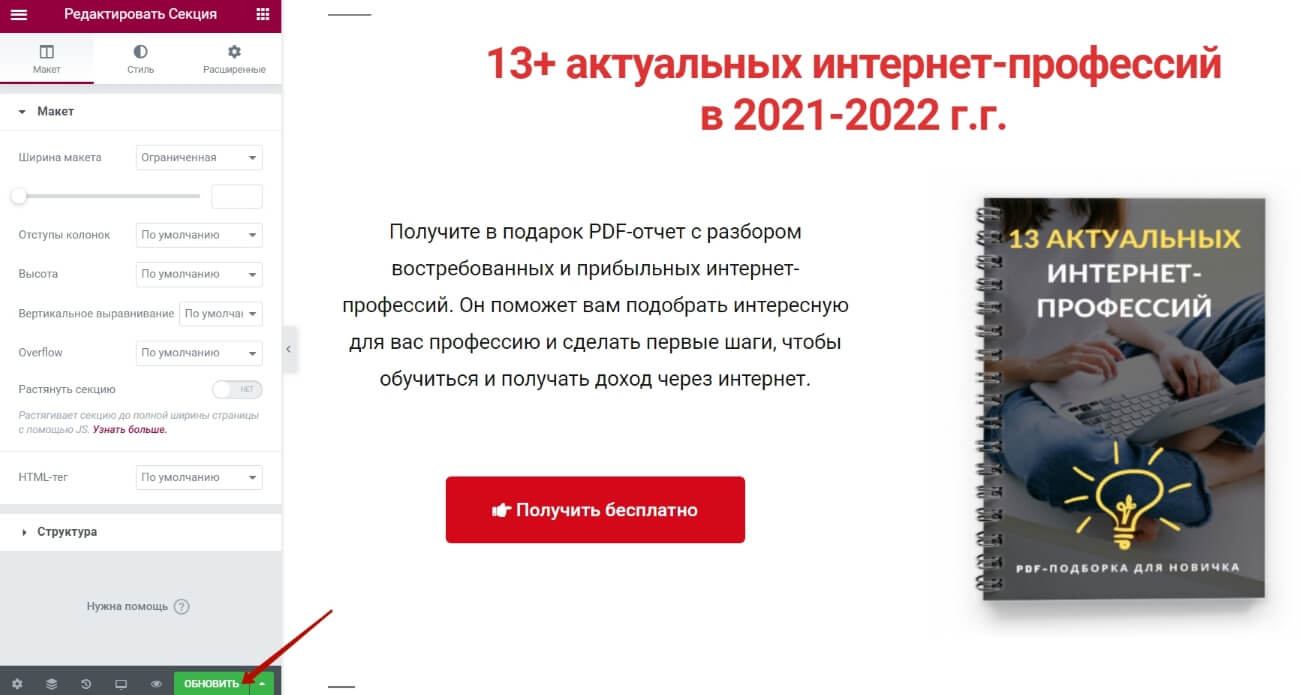
Вуаля – вы получаете такой же лендинг на новом домене. Не забудьте нажать на панели слева внизу «Обновить».
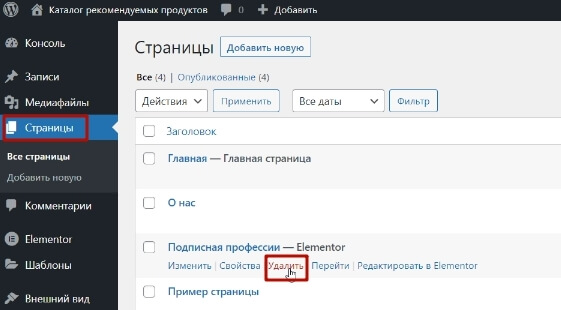
Если с сайта №1 его требуется удалить, то просто удалите в консоли. Зайдите в раздел «Страницы» — наведите мышью на нужную страницу и кликните «Удалить».

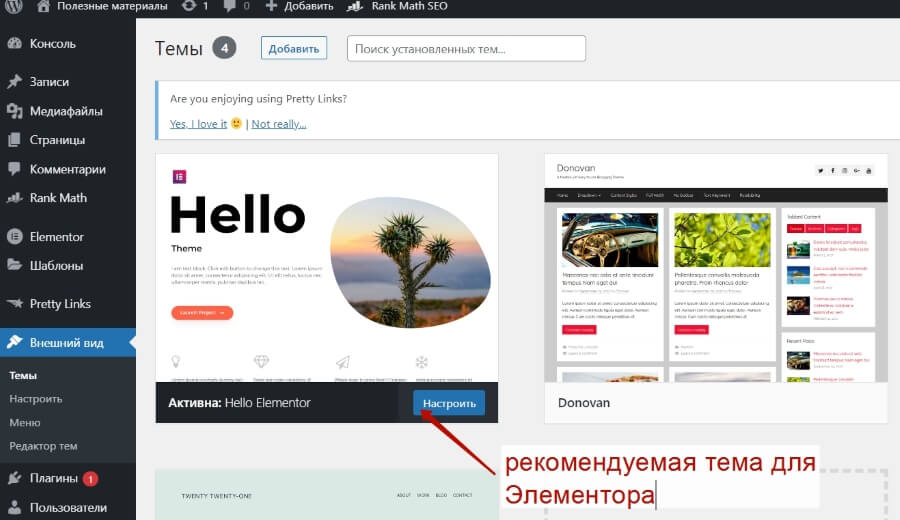
На заметку: Elementor плагин конфликтный – не со всеми Вордпресс-темами и плагинами может корректно работать. Для него лучше использовать отдельный сайт (на домене или поддомене) – не там, где основной блог. С минимумом других плагинов. И тему оформления Вордпресс с названием «Hello Elementor».
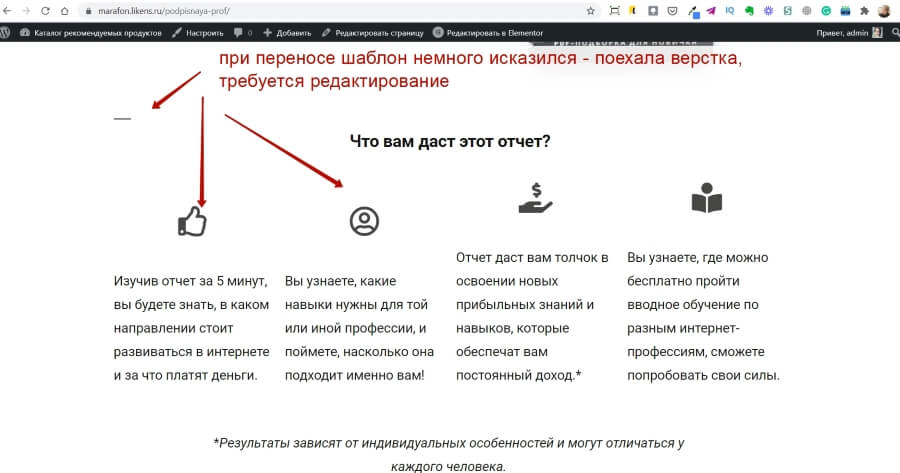
Например, у меня при переносе на др. сайт – шаблон немного исказился – и ему требуются правки в редакторе. Вышло так, потому что на разных сайтах у меня стоят разные темы оформления Вордпресс. Установка такой же темы решила проблему.
Важный момент: иногда требуется, чтобы лендинг, сделанный в Элементоре, открывался не по адресу: ваш домен/название страницы. А непосредственно как главная, по прямому адресу вашего сайта.
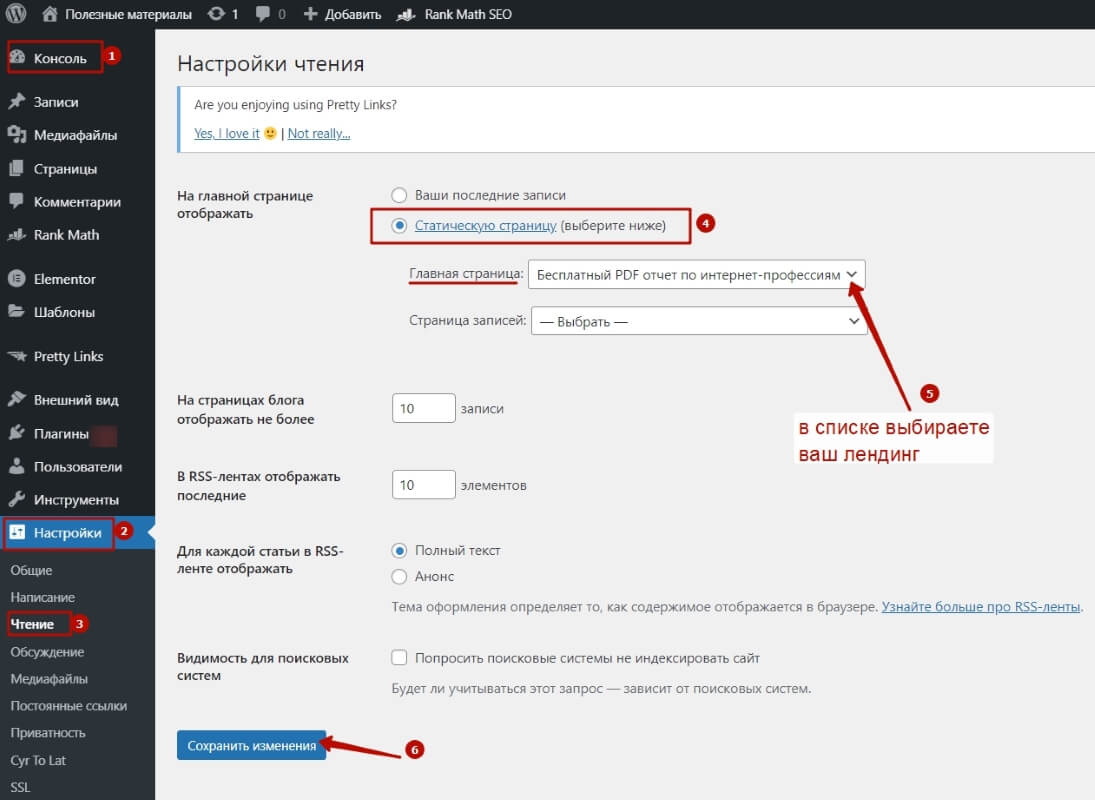
Что в таком случае можно сделать в Вордпресс? Зайти в Консоль – Настройки – Чтение и в качестве главной выбрать статическую страницу – указав в списке ваш лендиг. Сохранить. Тогда на главной будет открываться именно этот лендинг.
Друзья, теперь вы знаете, как можно переносить лендинги с домена на домен и с хостинга на хостинг. Если возникнут вопросы, пишите в комментариях.
Благодарю за внимание!
Виктория
Дополнительные материалы в тему статьи:
Бесплатный мастер-класс по простому способу создания одностраничных сайтов
Как загрузить лендинг на хостинг
Про установку Яндекс.Метрики на лендинг
























Благодарю. Статья была очень полезной. Особенно 2-я часть. про Elementor. Использую облачный хостинг на namecheap.com но приходится в этом случае вносить изменения через FileZilla (не очень удобно, по сравнению с файловым менеджером или cpanel ).
Евгений, рада, что вы нашли для себя полезность!:)